通販サイト構築

成果につなげる通販サイトを戦略的に構築します
通販サイト新規出店
![]()
![]()
ターゲットを惹きこむ戦略的なサイト構築
戦略のないサイトは成果につながりにくい
| 戦略のないサイトに見られる要素 | 成果につながりにくい理由 | |
|---|---|---|
| 1 | コンセプトがない | 目的、存在する理由がユーザーには不明確 |
| 2 | ターゲットがわからない | 本来ターゲットになりうるユーザーに響く表現ができない |
| 3 | 自分本位な表現ばかり | ユーザーの持っている悩み、ニーズを満たす事ができない |
| 4 | ビジュアルだけを重視 | 流行に合わせたビジュアルデザインがきれいなだけ |
| 5 | 単に商品が並んでいる | ユーザーが選びにくく、そして探しにくい |
成果につながりにくいECサイトの1番の共通点は「戦略がないECサイト」ということです。
成果につなげるサイトを構築するには、まずは戦略からはじめましょう。
ターゲットを惹きこむための戦略をつくる
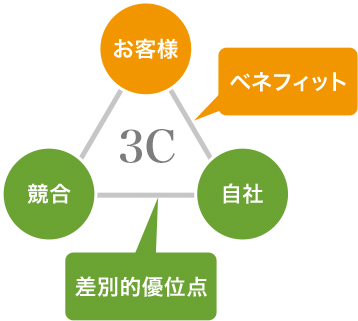
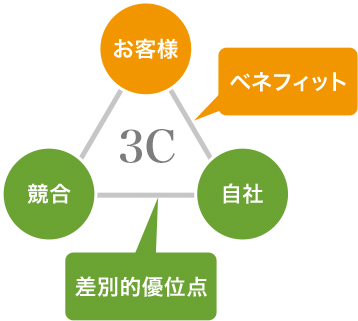
・顧客:Customer
・競合:Competitor
・自社:Company
上記の3つのCの関係を整理し、事業の成功要因を分析する3Cフレームワークを用い、顧客の求めるベネフィット(求める価値)や自社の強み(差別的優位点)を割り出します。
まずはこの3Cをもとにターゲットを定め、そして惹きこむための戦略をつくり、サイトの方向性を確定していきます。


戦略に基づいたデザインを設計
抽象的な戦略に基づいて、具体的なデザインをする考えをUXD (ユーザーエクスペリエンスデザイン)といいます。
弊社は戦略に基づいたデザインを設計するために「UXDの5階層概念モデル」の順に沿って、サイト構築を行います。抽象的な考えである戦略を具体的なデザインに落とし込むことで、戦略的なサイトを構築し、成果につなげていきます。


戦略的なサイト構築の進め方
UXDの5階層概念モデルに沿った構築の一例です。戦略的なサイトの構築は以下のような流れで進行します。
| ECサイト構築例 | 家づくりに例えると |
|---|---|
| コンタクト | ご契約 |
| 「戦略フェイズ」 ターゲットは誰で、どういった望みがあるのか |
生活スタイルの調査
  |
| 「要件フェイズ」 その望みを解決するためにはどんな仕様や機能が必要なのか |
必要な機能、設備選択
  |
| 「構造フェイズ」 それらをどういった順番で伝えるのか |
間取りを考える
  |
| 「骨格フェイズ」 その順番を伝えるためにはどういったレイアウトで表現するのか |
設計図
  |
| 「表層フェイズ」 色、形、イメージを具体的に表現する |
内装デザイン
  |
| サイトリリース・検証 | チェック後、お引渡し |
既存のショップを向上させる構築提案
売上に貢献できる機能追加
現在お使いのサイトを活かすための機能追加を行います。サイト、ターゲットごとに細かに調査・分析し、貴社のサイトに最適な機能追加をご提案いたします。
機能追加の導入事例を紹介
導入後に効果が出た機能追加の事例をご紹介します。
フューチャーショップ必須機能講座
フューチャーショップのおすすめな使い方や、テクニックをわかりやすく解説します。




