目的の商品へと導いてくれる絞込み検索機能
同じような商品がズラリと並ぶと、目的の商品にたどりつきにくくなってしまいます。
そこで、絞込検索機能のご提案です。
説明動画
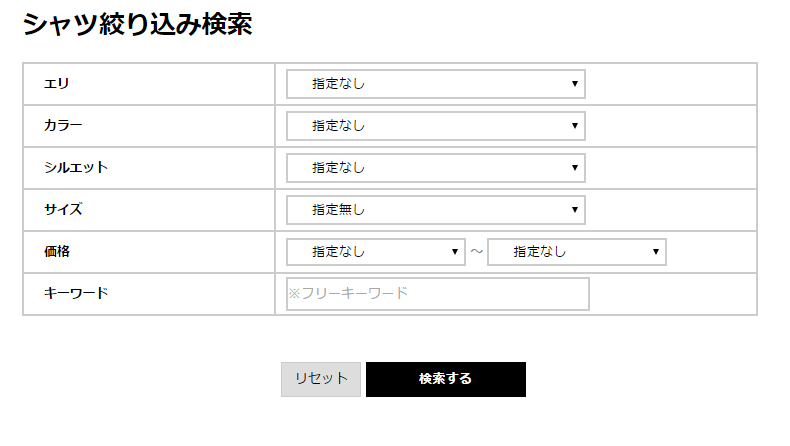
検索窓のイメージ
絞り込み検索機能設置前に、どうやったらユーザーが絞込やすいか、戦略・方針を固めてからFutureShop2で実装していきます。
戦略検討
一例ですが、以下のような調査を行い、検索の切り口を決定します。
- 競合調査
- サイト内検索クエリ
- 商品再分類
- タグ付け一覧表作成
FutureShop2の設定
以下、実際の設定方法の一例です。
FutureShop2管理画面内の入力場所
手順1
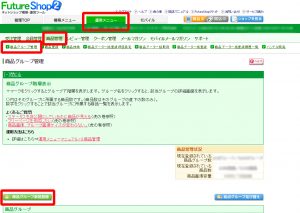
FutureShop2管理画面の運用メニュー > 商品管理 > 商品グループ管理 へ
商品グループ新規登録をクリック。
商品グループ登録のグループ名に名前を入力し、次に所属する子グループのレイアウトスタイルと所属する商品のレイアウトスタイルの横:×縦:を横:00×縦:00に設定して登録します。こうする事で何も表示されないページができあがります。
手順2
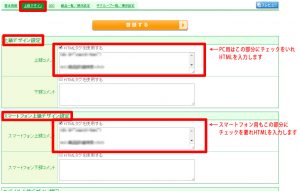
手順1の商品グループ管理で作成した商品グループ(何も表示されないページ)を選択し、上級デザイン設定のHTML使用にチェックを入れ上部コメント内にテキスト(HTML)を入力します。スマートフォン用にはPCと同様にし、スマートフォン上部コメントにテキスト(HTML)を入力します。(記事の最後にHTMLサンプルソースあります。)
商品へのタグ付け
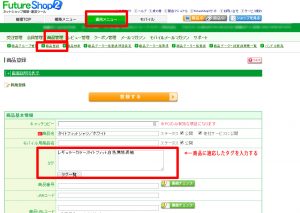
商品登録画面へ行き、登録してある商品に適応したタグを入力する。この時入力するタグ名称とHTMLソース内のタグ名称は同じである必要があります。(半角、全角も同様に合わせます。)
HTMLソース
検索窓見本のHTMLソースです。参考にしてみてください。(TOP画像のように色や大きさを整えるにはCSSが別途必要です。)
[html]
<div id="search-item">
<h1>シャツ絞り込み検索</h1>
<form action="https://c04.future-shop.jp/fs/test16270309/GoodsSearchList.html" method="get">
<input type="hidden" name="_e_k" value="A" />
<input type="hidden" name="tag" value="メンズ" />
<table border="0" cellspacing="0" cellpadding="0" class="serchTable">
<!– 衿型 *セレクトボックス –>
<tr>
<th class="sample4">エリ</th>
<td class="sample5">
<select name="tag" class="sample6">
<option value="" selected="selected">指定なし</option>
<option value="レギュラーカラー">レギュラーカラー</option>
<option value="ワイドカラー">ワイドカラー</option>
<option value="ホリゾンタルカラー">ホリゾンタルカラー</option>
<option value="ボタンダウン">ボタンダウン</option>
<option value="ドゥエボットーニ">ドゥエボットーニ</option>
<option value="クレリック">クレリック</option>
</select>
</td>
</tr>
<!– 色 *セレクトボックス –>
<tr>
<th class="sample4">カラー</th>
<td class="sample5">
<select name="tag" class="sample6">
<option value="" selected="selected">指定なし</option>
<option value="白色">白シャツ</option>
<option value="黒色">黒シャツ</option>
<option value="グレー">グレー系</option>
<option value="青">ブルー系</option>
<option value="赤・ピンク">赤・ピンク系</option>
<option value="その他の色">その他の色</option>
</select>
</td>
</tr>
<!– スタイル *セレクトボックス –>
<tr>
<th class="sample4">シルエット</th>
<td class="sample5">
<select name="tag" class="sample6">
<option value="" selected="selected">指定なし</option>
<option value="レギュラーフィット">レギュラーフィット</option>
<option value="タイトフィット">タイトフィット</option>
</select>
</td>
</tr>
<!– サイズ *セレクトボックス –>
<tr>
<th class="sample4">サイズ</th>
<td class="sample5">
<select name="verticalvariationvalue" class="sample6">
<option value="" selected="selected">指定無し</option>
<option value="S">S</option>
<option value="M">M</option>
<option value="L">L</option>
<option value="LL">LL</option>
<option value="3L">3L</option>
<option value="4L">4L</option>
<option value="S">S/半袖</option>
<option value="M">M/半袖</option>
<option value="L">L/半袖</option>
<option value="LL">LL/半袖</option>
<option value="3L">3L/半袖</option>
<option value="4L">4L/半袖</option>
</select>
</td>
</tr>
<!– 価格帯 *価格 –>
<tr>
<th class="sample4">価格</th>
<td class="sample5">
<select name="minprice" class="sample8">
<option value="0" selected="selected">指定なし</option>
<option value="5000">5,000円~</option>
<option value="6000">6,000円~</option>
<option value="7000">7,000円~</option>
<option value="8000">8,000円~</option>
<option value="9000">9,000円~</option>
</select><b> ~ </b>
<select name="maxprice" class="sample8">
<option value="99999999" selected="selected">指定なし</option>
<option value="5000">~5,000円</option>
<option value="6000">~6,000円</option>
<option value="7000">~7,000円</option>
<option value="8000">~8,000円</option>
<option value="9000">~9,000円</option>
<option value="10000">~10,000円</option>
</select>
</td>
</tr>
<!– キーワード *テキストフィールド –>
<tr>
<th class="sample444">キーワード</th>
<td class="sample555">
<form action="https://www.ozie.co.jp/fs/shirts/GoodsSearchList.html" method="get">
<input type="hidden" name="_e_k" value="A" />
<input type="text" id="keyword" name="keyword" value="" class="sample7" placeholder="※フリーキーワード" size="25" autofocus />
</form>
</td>
</tr>
</table>
<center>
<div class="center kensaku">
<input type="reset" value="リセット" class="sample9 button">
<input type="submit" value="検索する" class="sample10 button">
</div>
</center>
</form>
</div>
<!– #search-item –>
[/html]