コマースクリエイターの構築手順例を紹介 ⑨~商品詳細ページ編(システムパーツ入替)~
コマースクリエイターの構築手順を紹介シリーズ第9回目は商品詳細編(システムパーツ入替)です。カートボタンや商品登録画像を制御しているシステムパーツの入替について紹介していきます。
第8回のおさらいはこちらをどうぞ。
システムパーツとは
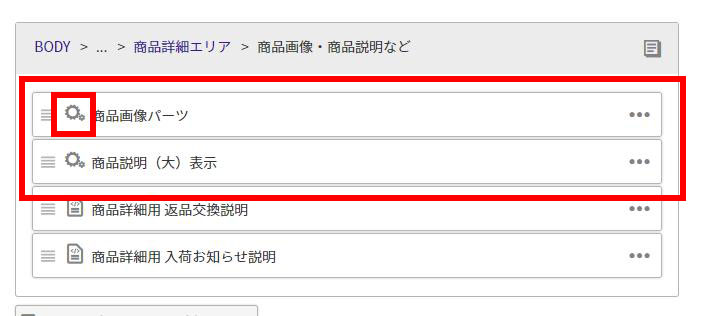
商品詳細ページのシステムパーツ入替の前にシステムパーツについてご説明します。上記画像赤枠のようにレイアウト内に最初から配置されているシステム制御を行うためのパーツのことです。歯車のアイコンが目印になります。通常のパーツと違い、原則、編集や配置されているレイアウトから外したりすることができなくなっていますが、種類によっては他のシステムパーツと入れ替えたり、併用して使うことができるものがあります。
※実際は「外す」という項目でレイアウトから外すことはできるのですが、外した後に保存ができなくなってしまうので、外せないという表現をしております。
システムパーツ入替について
商品詳細レイアウトの中にもいろんなシステムパーツが配置されていますが、主に入れ替えて使用することができるのは「商品画像」用のパーツと「カートボタン」用のパーツになります。こちらはシステムパーツを入れ替えることで、店舗のデザインや取り扱い商材ごとに最適な商品詳細ページを作ることが可能になります。
※上記画像のように通常のパーツ同様に入れ替え操作ができます。
入れ替えてカートボタンの表示形式を変更
上記のカートボタン画像は商品のバリエーション未設定時のカートボタンの基本デザインになります。カートボタンの種類は4種類あり入れ替えて使う事が可能です。どんな種類があるか紹介していきます。
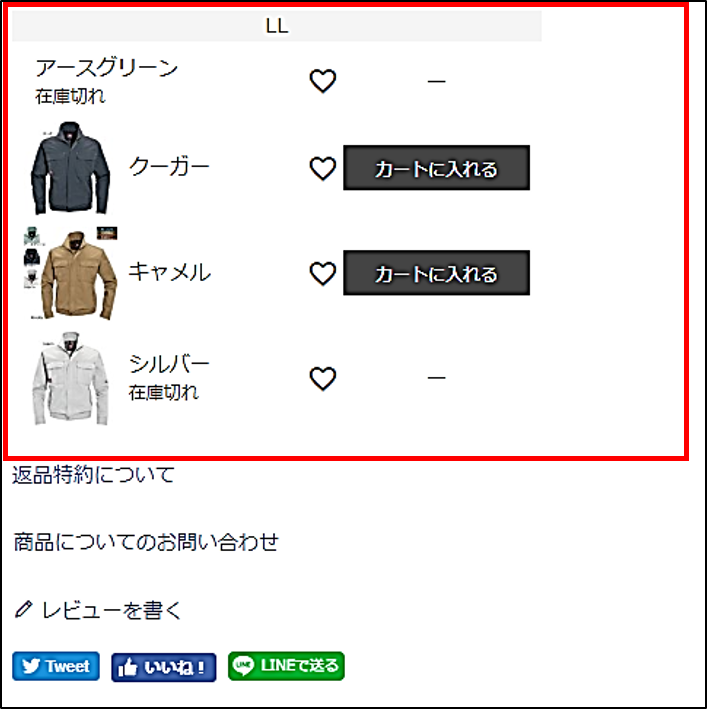
カート・バリエーションごとにボタンパーツ
バリエーションごとにお気に入りボタン、カートボタンを表示するタイプ。デフォルトで設定されているシステムパーツになります。
カート・バリエーション表組パーツ
バリエーションごとに選択肢が生成されるが、カートボタンは一つのタイプ。
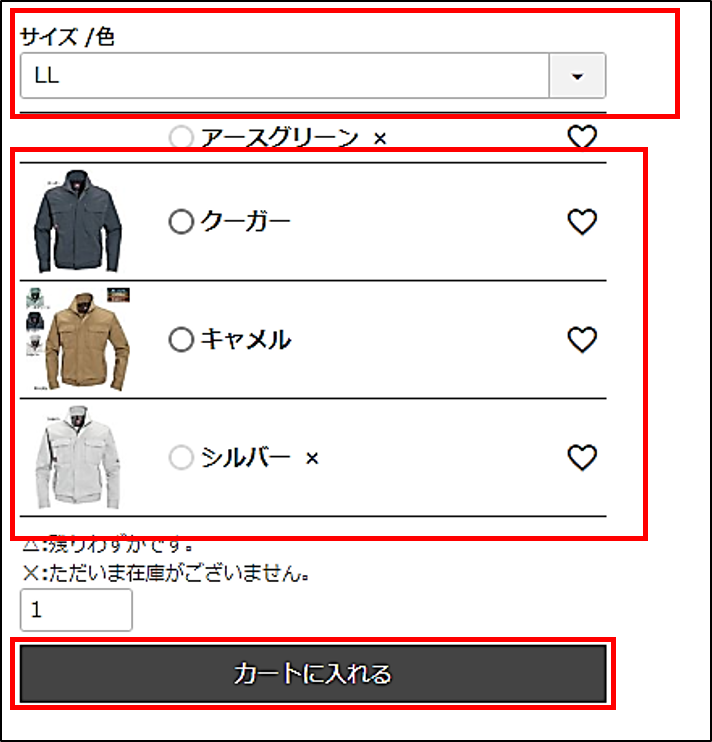
カート・セレクトボックス&ラジオパーツ
セレクトボックスで
バリエーション(サイズ)を選択すると、バリエーション(色)がラジオボタンで展開して表示されるタイプ。
カート・セレクトボックスのみパーツ
セレクトボックスとカートボタンだけで構成されたシンプルなタイプ。
カートボタンは店舗に合ったものを使用しましょう
4種類から選ぶことができるので、取り扱い商材とユーザーに合わせたカートボタンを実装するのがおすすめです。
入れ替えて商品画像の表示形式を変更
次は商品画像の種類を紹介します。商品画像は3種類あり、入れ替えの他に、併用して使う事ができるようになっています。
商品画像パーツ
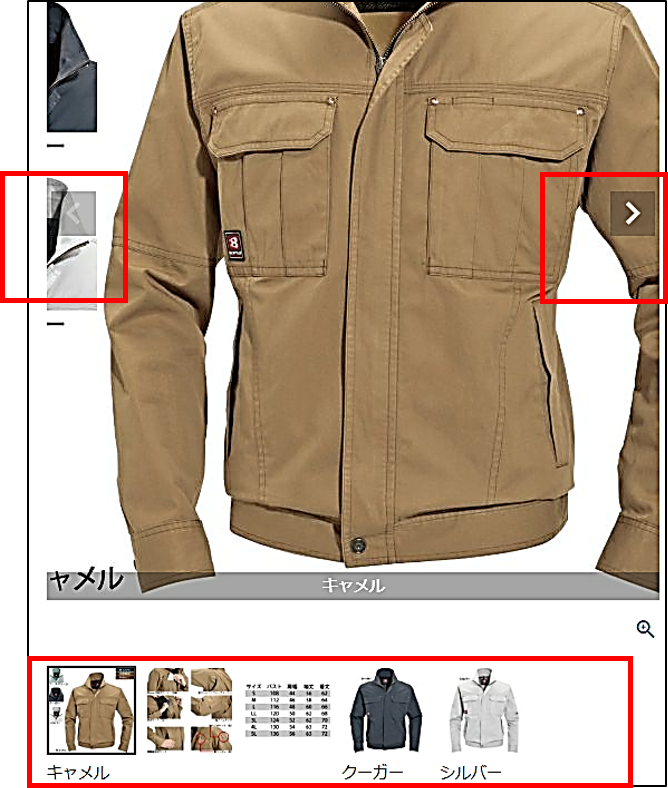
下部に商品画像を一覧で表示、一覧をクリックすることでメイン画像を切り替えるタイプです。デフォルトで設定されています。
商品画像パーツ・フリック
メイン画像、一覧画像ともに前後送りまたはフリックで切り替え可能なタイプです。スマホ、タブレットなどタッチパネルのディスプレイ向きかと思います。
商品画像繰り返しパーツ
商品画像が登録されている順番に縦に並ぶ仕様の画像タイプです。
商品画像は店舗に合う表示形式に
例えばレスポンシブデザインの場合、PC時は商品画像パーツ、スマホ、タブレットサイズ時は商品画像パーツ・フリックを表示させるということも可能になります。また、入れ替えるだけでなく、商品画像パーツはコンテンツとして同時に配置することも可能です。
システムパーツについては以上
商品詳細ページで入れ替えて使えるシステムパーツについての説明は以上になります。もちろんCSSでデザインの調整は可能なので、店舗のデザインに合わせてカスタムしてみてください。次回は商品グループページについて解説していきたいと思います。