コマースクリエイターの構築手順例を紹介 ⑧~商品詳細ページ編(レイアウト設計)~
コマースクリエイターの構築手順を紹介シリーズ第8回目は商品詳細ページ編(レイアウト設計)です。デフォルトデザイン用のパーツを入れ替えて商品詳細レイアウトを設計していきます。
第7回のおさらいはこちらをどうぞ。
商品詳細レイアウトの設計
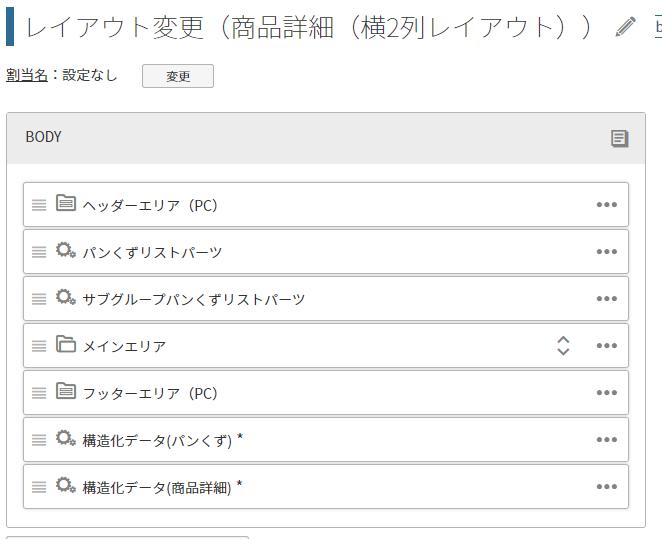
それではレイアウトの設計を行います。内容としては上記画像のデフォルトデザイン用に初期配置されたパーツを入れ替えて1カラムの商品詳細ページにしていきます。
※ここからは水切りピッタリさんのコマクリ移行時の商品詳細レイアウト設計を例として紹介します。
※スケルトンテーマを使用しての編集とは操作法が違います。
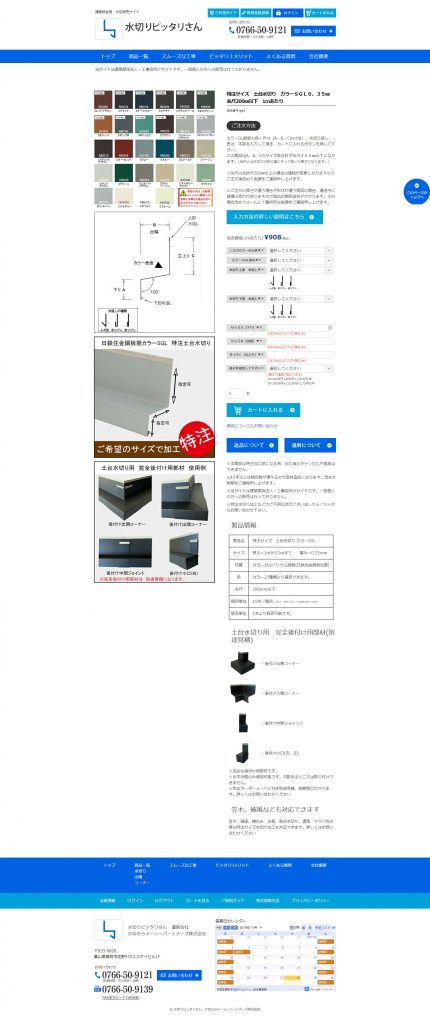
このページを目指します
CSS等の細かいデザイン調整の説明はありませんが、レイアウトをしかり設計することで商品詳細ページの基本となる形を作成していきます。
ヘッダー、フッターを変更
ヘッダーとフッターのデザインを変えてみます。今回は予め作成しておいたヘッダー、フッターに入れ替えていきます。上記画像の赤枠内のパーツをざくっと外しましょう。
外した後は、作成しておいたヘッダー、フッターを構成するパーツを配置します(上記画像赤枠内)。後は保存するだけで、商品詳細ページのヘッダーとフッター部分のデザインが作成したものに適用されます。
※ヘッダー、フッターのデザインとパーツについては各店舗様に合うものをご準備ください。
1カラムに変更
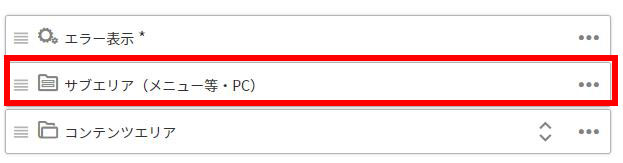
デフォルトデザインではサイドナビのある2カラムとなっていますが、水切りピッタリさんではサイドナビのない1カラムに変更します。上記画像の赤枠内の「サブエリア(メニュー等・PC)」がサイドナビを構成するパーツとなっているのでこちらを取り外します。
場所は
レイアウト > メインエリア内
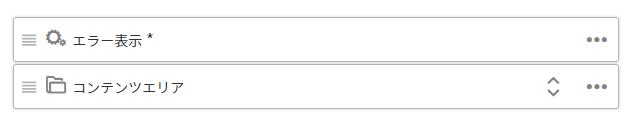
1カラムにするときはメインエリア内の配置が上記画像のような形になります。これで保存するだけで1カラムのページとなります。
※CSSの使用やパーツ非表示でも1カラムにはできますが、使用しないパーツは外しておくことをおすすめしています。
コンテンツエリア内を設計
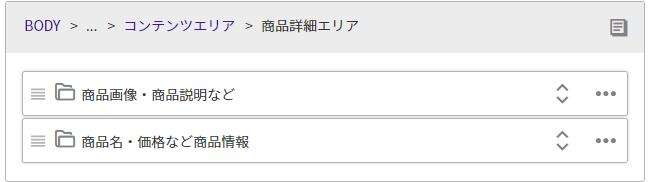
次にコンテンツエリア内を設計していきます。コンテンツエリア→商品詳細エリアと進むと上記画像のように二つのレイアウトパーツがあり、このパーツ内を入れ替えることで商品詳細ページのコンテンツ部分を変更することができます。
商品画像・商品説明など内について
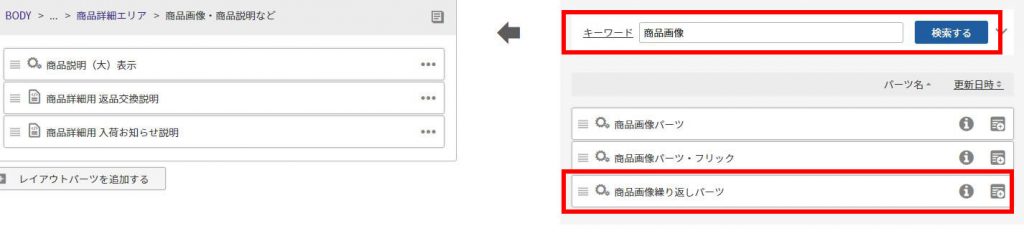
このレイアウトパーツは商品詳細(横2列レイアウト)の左側部分を構成するパーツが格納されています。
1.使用しないデフォルトデザイン用パーツは外す
上記画像赤枠はデフォルトデザインとして用意されたフリーパーツですが、水切りピッタリさんでは使用していないので両パーツは外します。
2.商品画像パーツを入れ替える
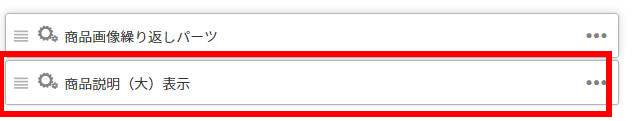
システムパーツである「商品画像パーツ」を外し、同じくシステムパーツである「商品画像繰り返しパーツ」を配置する。商品画像と検索すれば画像のシステムパーツが選択肢に表示されます。
※システムパーツとは通販サイトを構成するうえで必ず必須となる機能をもったパーツのことです。原則取り外しはできませんが、一部同種のシステムパーツと入れ替えたり、移動させたりして使う事ができる種類があります。
※外すことのできないシステムパーツはレイアウト上で外すという動作はできますが、外してしまうと保存ができなくなっています。
3.商品説明(大)は外す
システムパーツ「商品説明(大)」はページの右側部分に移動したいので外しておきます。このシステムパーツは外すことができるシステムパーツです。
※各商品のコメント設定で商品説明部分は未入力の状態では何も表示されないので、「商品説明(大)」を使わない場合は外さなくてもよいと思います。
商品名・価格など商品情報内について
このレイアウトパーツは商品詳細(横2列レイアウト)の右側部分を構成するパーツが格納されています。
商品説明(大)を配置
先ほど商品画像・商品説明など内で外したシステムパーツ「商品説明(大)」を配置します。
※システムパーツ「商品説明(小)」を使いたい場合はお好みで配置してください。
商品画像パーツ・フリックを配置
先ほど商品画像・商品説明など内ではシステムパーツ「商品画像繰り返しパーツ」を配置しましたが、スマートフォンでの見え方時は画像をフリックさせたいので、システムパーツ「商品画像パーツ・フリック」を配置しておきます。
※PCとSPでの画像パーツの表示の切り替えはCSSで行っています。
独自コメントを配置
作成しておいた商品詳細用の独自コメントのパーツを配置します。このパーツを作成・配置しておかないと各商品のコメント設定で独自コメントに何を入力しても表示がされません。
コンテンツエリア内設計後はこうなります
この後、細かい調整をCSS等で行う必要はありますが、だいたい目指す形に近づきました。レイアウトの設計をデザインに合わせてしっかりとしておけばページの作成や変更があった場合でもスムーズに進めることができますし、ブラウザの読み込みにも多少影響があると考えています。
次回はカート廻り
ここまでで、かなり商品詳細ページが出来てきましたね。次回は商品詳細ページのカート部分の調整や変更について細かく解説していきたいと思います。