コマースクリエイターの構築手順例を紹介 ⑦~商品詳細ページ編(商品情報)~
コマースクリエイターの構築手順を紹介シリーズ第7回目は商品詳細ページ編(商品情報)と題して、商品情報の登録、移行についてを紹介していきます。
第6回のおさらいはこちらをどうぞ。
商品情報の登録
それでは商品情報の登録ですが、基本的にfutureshop2と同じく運用メニュー内の商品管理で行います。商品情報は機能が一新され登録箇所が新たに設置されるため、移行の場合も情報を新たに登録する必要があります。
※futureshop2からコマースクリエイターに移行の場合は登録してある商品データはそのまま引き継がれますが、商品情報は移行の必要があります。
商品情報は「コメント設定」に
futureshop2では基本情報内の商品説明や上級デザイン内の上部、下部コメントに商品情報を登録していましたが、コマースクリエイターからは「コメント設定」内で商品情報を全て管理します。
商品情報の登録欄について
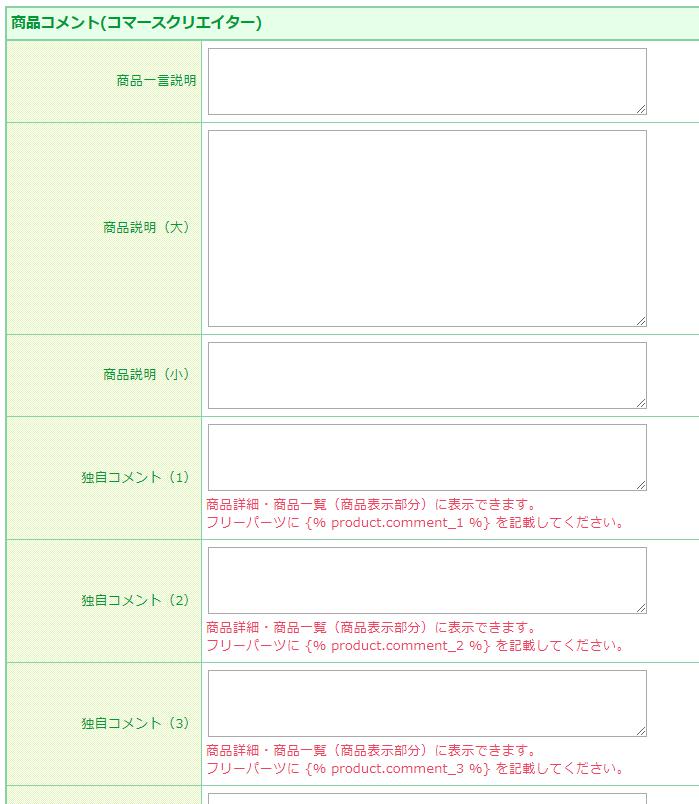
コメント設定内には商品情報を登録する欄がいくつかありますが、上から順に紹介していきます。
商品一言説明
こちらは商品詳細ページに表示する内容ではなく、商品グループページで自動生成される商品リスト部分に表示される内容になります。
※FS2からの移行時、既存で商品一言説明を使用している場合はそのままコピペでこちらに移行します。
商品説明(大)
こちらに登録した内容は商品詳細ページで表示されます。使い方は自由ですが、主に商品の基本的な情報を登録するのに適しています。
※FS2からの移行の場合、まずはこちらに商品説明PC用を移行するのがわかりやすくおすすめです。
商品説明(小)
商品説明(大)と同じく、こちらに登録した内容は商品詳細ページで表示されます。使い方は自由ですが、主に商品の基本的な情報を登録するのに適しています。
※FS2からの移行の場合、まずはこちらに商品説明SP用を移行するのがわかりやすくおすすめです。
独自コメント
独自コメントは(1)~(20)までの入力欄があり、こちらも商品詳細ページで表示されます。使い方は自由ですが、主に商品コンテンツを登録するのに適しています。
※FS2からの移行の場合は、まず(1)、(2)にPC用の上部コメント、下部コメントを移行し、(3)、(4)にSP用の上部コメント、下部コメントを移行するのがわかりやすくおすすめです。
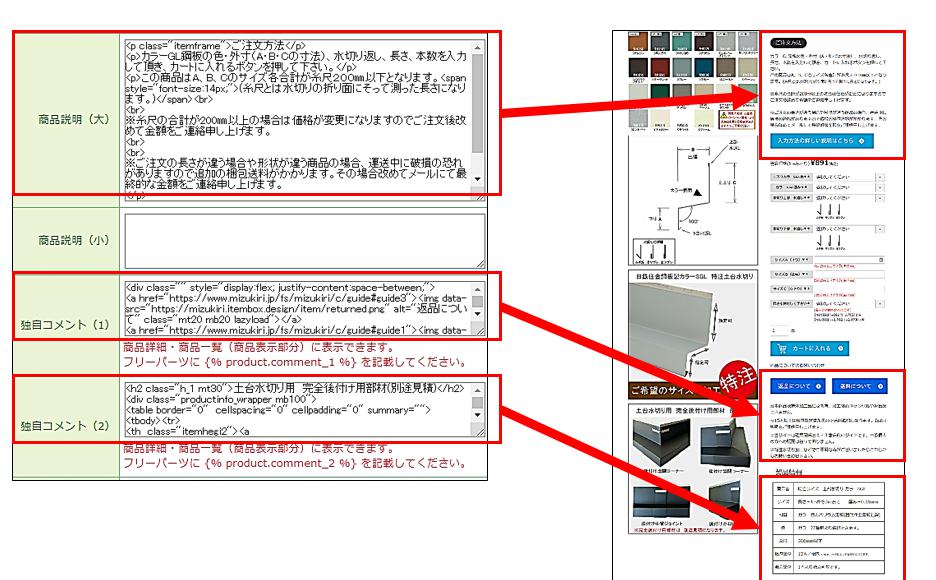
商品情報の登録例
上記は弊社運営サイト水切りピッタリさんの商品詳細ページでレスポンシブデザインでの登録例ですが、商品説明(大)と独自コメント内に商品情報を情報エリアごとに分けて登録してあります。デザインによって変わったりもしますが、表示された時の見え方はレイアウト内での各パーツの配置位置やCSSでも調整が可能です。
補足1
該当サイトはレスポンシブデザインでの運用のため、各商品詳細ページ内のコメント設定は商品説明(大)と独自コメント(1)~(3)を使用しています。
補足2
仮にアダプティプデザインで運用するならば、PC、タブレット用には商品説明(大)と独自コメント(1)~(5)を使って、SP用には商品説明(小)と独自コメント(6)~(10)を使用するといった感じになりそうです。
FS2から商品情報を移行する場合の注意点
現在FS2をお使いで、商品情報をそのまま移行の場合は各HTMLのリンクパスと画像パスをコマースクリエイター用のパスに置き換える必要があります。
リンクパスについて
各ページ(商品グループ、商品詳細)のURLがコマースクリエイターから変わります。構造が変わらなければフューチャーショップさんでリダイレクト設定をしてくれますが、記述するパスは新しいURLに変えるのをおすすめします。(相対パス使えます)
画像パスについて
ページ内で使用する画像はコマースクリエイターのサーバーにアップする必要があるため画像のパスが変わります。
https://{店舗key}.itembox.design/item/{指定したパス}というパス構成になります。(絶対パスで記述する必要があります)
画像のアップロードの簡単な説明はこちらをどうぞ
これで商品情報の登録は完了・・・ですが
ここまで商品情報の登録方法について紹介してきましたが、実は独自コメントの入力欄は初期状態では表示に反映がされないようになっています(コマースクリエイターでは自由なページ構築を実現するための仕様として、独自コメントはパーツ化し、レイアウト内に配置する必要があります)
独自コメントの設定についてはこちらをどうぞ。
(記事内は商品グループ用の独自コメントで説明していますが、商品詳細用の独自コメントの設定も同様に行う必要があります)
次回はレイアウト設計
ここまで読んでいただいた方は商品情報がばっちりと表示されているはずです。次回は商品詳細ページのレイアウト内を編集し具体的にページを構築していきます。デフォルトデザインを水切りピッタリさんのデザインに近づけていく例を紹介する予定です。