「フューチャーショップ コマースクリエイター」商品グループと商品詳細ページ内の独自コメントの使い方
2018年9月、フューチャーショップに新しい構築機能「コマースクリエイター」が登場しました。
弊社ではいち早く自社運営のECサイト「水切りピッタリさん」をコマースクリエーターに移行し、検証、テストを行っております。※現在、水切りピッタリさんはコマースクリエーターにて構築、運用開始しております。
その中でちょっと最初混乱した部分がありましたので、コマースクリエーター移行中の方に情報共有できればと思います。
コマースクリエーターの特徴の一つとして、ECサイトを構成する要素を「パーツ」単位で分割管理できる、というのがあります。
一番小さい要素である、パーツの内容(HTML)を入力する「独自コメント」欄の使い方で、混乱した部分がありました。
動画説明
独自コメントとは
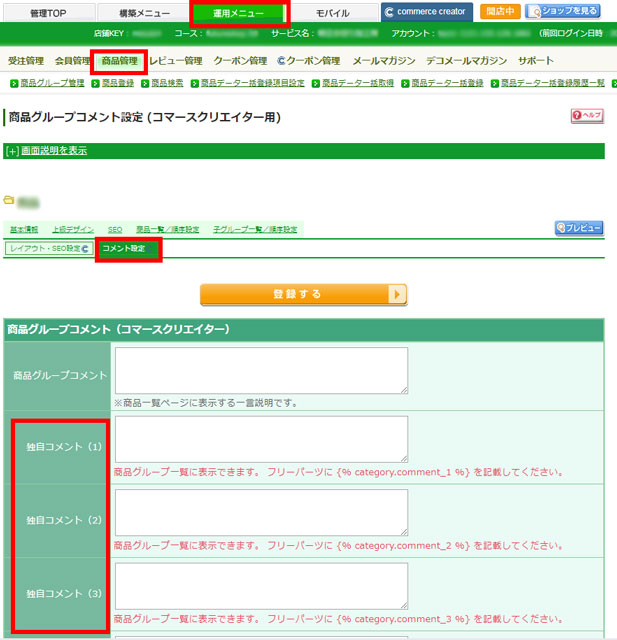
独自コメントとは運用メニューで管理している商品グループと商品詳細ページに新たに追加されたコメント設定内(上記画像参照)にあり、商品グループで10箇所、商品詳細ページで20箇所まで細かく分けて自由に表示ができるコメント機能のことです。
※上記画像は商品グループです。
独自コメント使用方法
他のコメント欄とは違い、独自コメントに入力し、その内容を確認するためには、設定が必要です。その設定から活用までを順に紹介していきます。(もしかしたら今後仕様が変わるかもしれません)
独自コメントに中身を入力してから、パーツにしてレイアウトする、というのはできません。初期状態では独自コメント欄には入力ができなくなっています。
まず、パーツ設定をし、レイアウトに挿入したら、初めて独自コメント欄の内容がプレビューに反映されます。最初ちょっと混乱する方もおられるかもしれませんので、ご説明いたします。
※2018年9月28日時点
※使用例は商品グループです。(商品詳細ページも同様の方法)
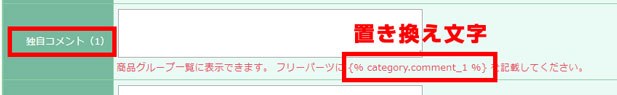
1.置換文字をコピー
例えば独自コメント(1)を使用する場合は上記画像の対応する置換文字{% category.comment_1 %}をコピーし、メモ帳等にペーストしておきます。その際に「独自コメント(1)」もコピぺして、「商品グループ用独自コメント(1)」と記述しておくと後々スムーズに設定が進みます。
独自コメント(2)~(10)も同様にします。
※商品詳細ページでは「商品詳細用独自コメント(1)」としておくとわかりやすくておすすめです。
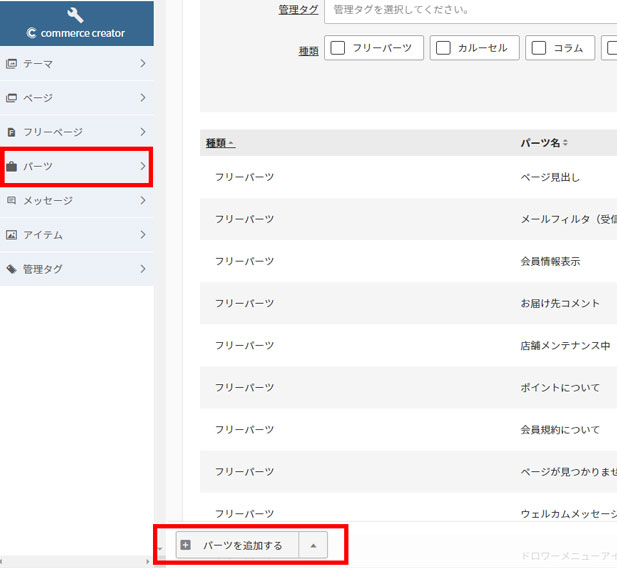
2.対応するフリーパーツを作成
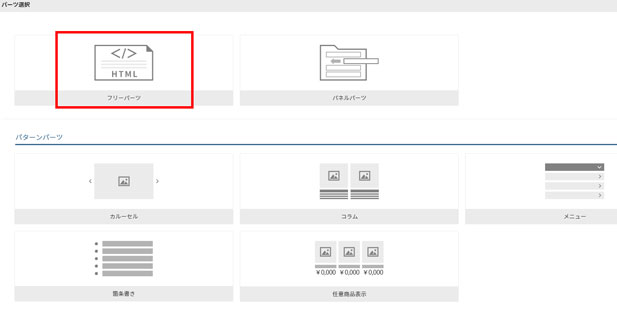
コマースクリエイターの編集画面に移動し、「パーツ」を選ぶと上記画像に遷移します。その下部にある「パーツを追加する」をクリック。
HTMLと表記されているフリーパーツを選択します。
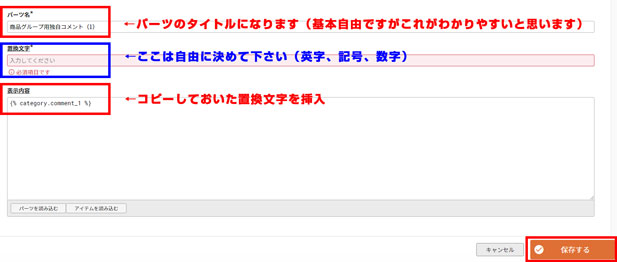
・パーツ名:ここ作成するパーツのタイトルになります。基本入力自由ですが、「商品グループ用独自コメント(1)」がわかりやすいのでおすすめです。
・置換文字:ここは自由に入力して下さい(英字、記号、数字)
・表示内容:ここが一番大事です!1.でコピーしておいた置換文字{% category.comment_1 %}をそのままコピペします。
3箇所を入力したら下部の「保存する」をクリック。
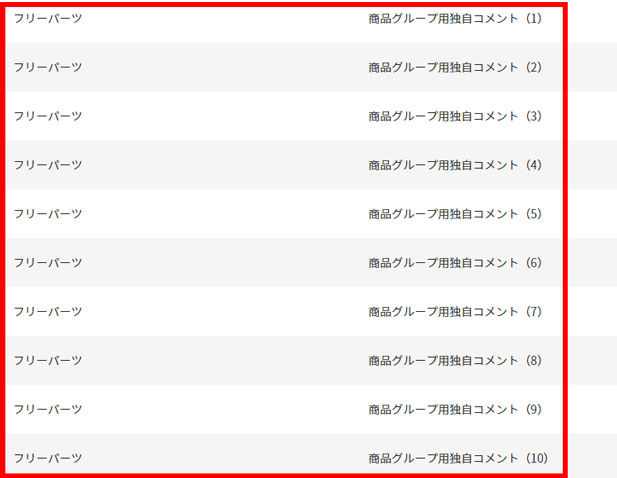
パーツ内に独自コメント用のフリーパーツが作成されます。
3.レイアウトに挿入
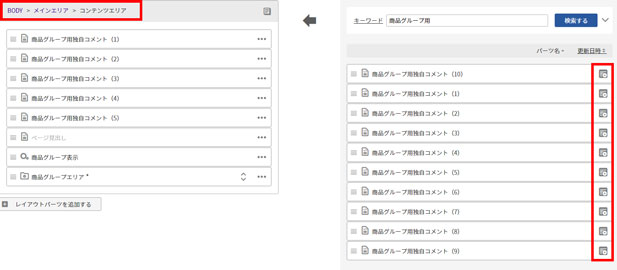
パーツ作成後に「テーマ」⇒「レイアウト」と移動し、商品グループのレイアウト変更を選択。
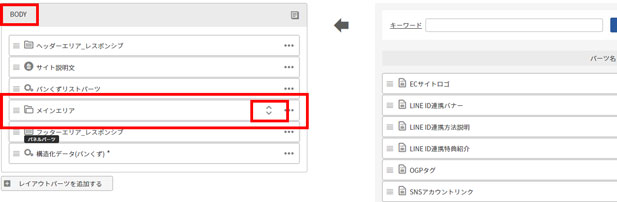
「body」の「メインエリア」⇒「コンテンツエリア」と開いていきます。
右側のパーツ一覧のプラスボタンを押す(またはドラッグ&ドロップ)とコンテンツエリア内に「商品グループ用独自コメント(1)~(10)を挿入することができます。」これで設定完了です。(フリーパーツなのでどこにでも配置できますが、コンテンツエリア内に挿入するのがおすすめです。)
ここまでの設定をしたら、独自コメント欄にHTMLがプレビューに反映される。
4.独自コメント内に記述すると
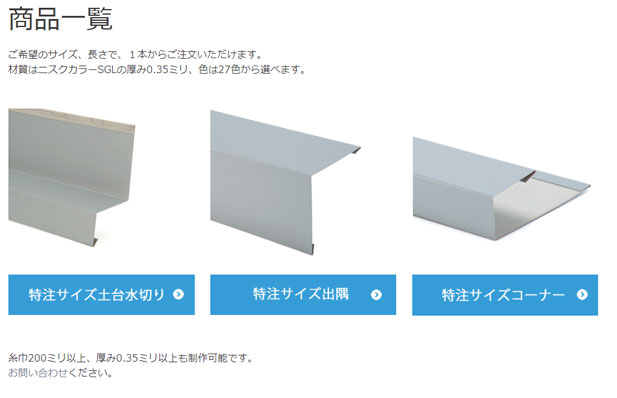
今回はHTMLで商品一覧という商品グループのコンテンツを作ってみました。HTMLの他にテキストだけの入力も可能のようです。
5.自由に配置できる
各商品グループで10箇所、各商品詳細ページで20箇所の独自コメントが使用できるため、用途に合わせて各ページのレイアウトの配置を一括で変えたりすることが可能です。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。