コマースクリエイターのカート廻りをちょっと変更してみる
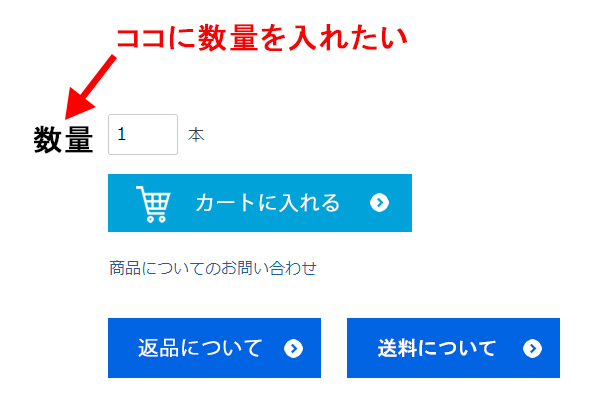
コマースクリエイターのレイアウトによってはカートの数字を入力する左横に” 数量 “という文字が表示されないレイアウトがございます。今回はカート廻りのちょっとした変更をお伝えします。
手順
上記画像の様にカートの数字を入力する左横に”数量”という文字を表示させるにはcssを設定する必要がございます。cssを設定する事により文字を変えたり、様々な装飾が可能になります。但し、cssを設定する場合は慎重に操作をしないとページ全体が崩れる場合がございます。必ずcssソースのバックアップをとって設定をお願いいたします。
オリジナルcssに追記する
現在ご使用中のテーマにあるオリジナルcssに下記のcss構文を追記します。
/*数量選択箇所に数量のテキスト表示*/
.fs-c-quantity{
display: flex;
align-items: center;
position: relative;
}
.fs-c-quantity::before{
content:”数量”;
white-space:nowrap;
}
.fs-c-quantity__number:focus:not(.is-error) + .fs-c-quantity__message{
left:calc(100% + 4px);
}
※【ご注意】CSSでのカスタマイズは思わぬ挙動をする場合がございますので、設定後、購入が正しく行えるかなど必ず動作確認をお願いいたします。自己責任でくれぐれも慎重に作業をおこなってください。
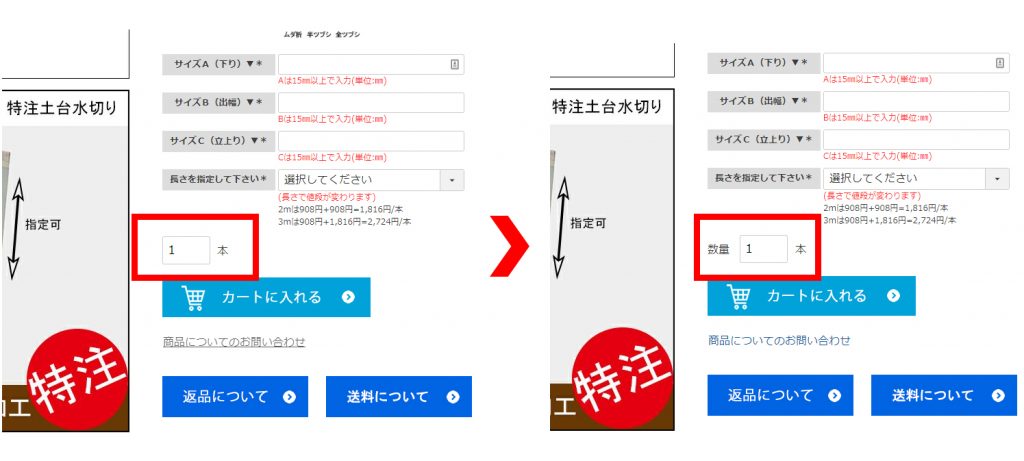
数量が表示されました。
オリジナルCSSに数量選択箇所に数量のテキスト表示を追記する事により、上記画像の通り数量が表示されました。実際は”数量”を無理やり表示させましたので”本”の部分を若干右に寄せる位置調整を行いました。カートの位置によってはcssでの位置調整が必要になると思います。
この様に、cssを設定する事により文字を追加したり、カート廻りの装飾等が可能になります。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。
免責事項
当サイトの情報の正確性について
当サイトのコンテンツや情報において、可能な限り正確な情報を掲載するよう努めています。しかし、誤情報が入り込んだり、情報が古くなったりすることもあります。必ずしも正確性を保証するものではありません。また合法性や安全性なども保証しません。
損害等の責任について
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますので、ご了承ください。
また当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任も負いません。
当サイトの保守、火災、停電、その他の自然災害、ウィルスや第三者の妨害等行為による不可抗力によって、当サイトによるサービスが停止したことに起因して利用者に生じた損害についても、何ら責任を負うものではありません。
当サイトを利用する場合は、自己責任で行う必要があります。
平成28年3月1日 策定