コマースクリエイターの構築テクニック例 ②~ユーザー別表示最適化編~
みなさんこんにちは。コマースクリエイターテクニックシリーズ第2回目になります。今回はレイアウトパーツを使ったユーザー別表示最適化テクニックを紹介していきます。現在、サイト構築中の方は構築手順シリーズと合わせて読んでいただくのがおすすめです。
第1回のおさらいはこちらをどうぞ
構築手順シリーズはこちらから
ユーザー別表示最適化とは
コマースクリエイターでは「レイアウトパーツ」を利用してユーザーの状態に合わせてサイト内での表示をユーザーごとに最適化することができます。特に画面内での情報量が限られるスマートフォン用サイトにはおすすめしたいテクニックです。
最適化するための条件分岐例
使用するレイアウトによって使える条件分岐が違ったり、ユーザー状態だけでなく、ページや商品の構成によっても表示を分岐させることが可能ですが、今回はユーザー状態に対して表示を最適化させる主だった条件分岐を紹介していきます。
ユーザーのログイン状態
ユーザーがログイン、未ログインの状態に合わせて自動で表示を変えます。例えば未ログインの場合は、会員登録を誘導するコンテンツを表示させたりすることができます。
ユーザーの会員ステージ
ユーザーがログイン状態の時に会員ステージに合わせて表示を自動で変えます。例えば次のレベルの会員ステージ特典をステージごとに表示し、お得意様を増やしていくようなこともできます。
画面上での表示例
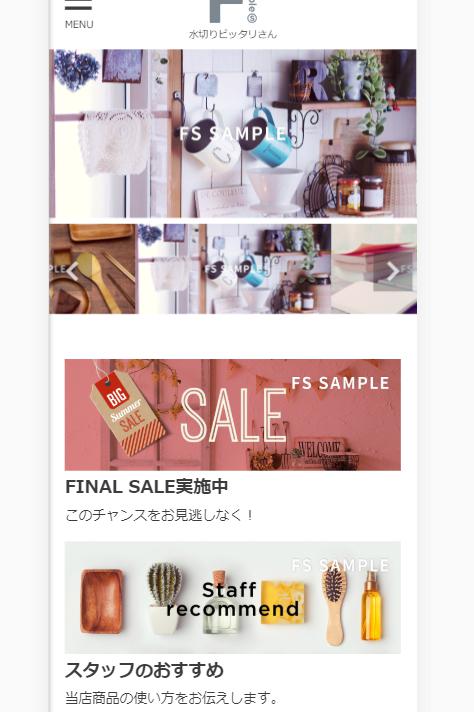
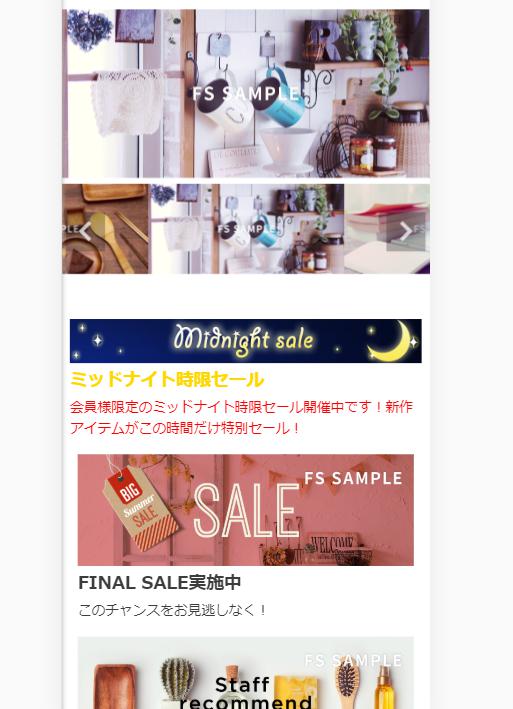
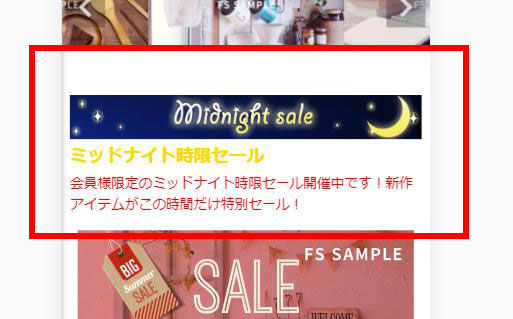
スマートフォンのトップページでの表示最適化例です。会員限定の時限セール会場の入り口をログインユーザーだけに表示します。
会員未登録ユーザー表示
ログインユーザー表示
表示最適化の実装方法
ではここから実装について解説していきます。
イベント用のパーツを作成
イベント用に使用するパーツを作成しておきます。今回はバナーがメインなのでコラムパーツを使用します。装飾はCSSでお願いします。もちろんリンク先となるページも準備しておいてください。
レイアウトパーツを追加
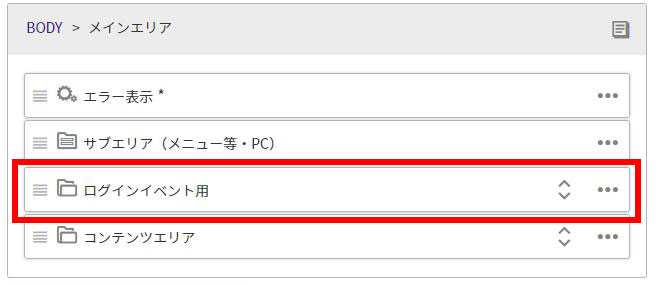
トップページのレイアウト内にレイアウトパーツを新たに追加します。通常のコンテンツエリアの上に「ログインイベント用」というレイアウトパーツを設置します。
イベント用のパーツを配置
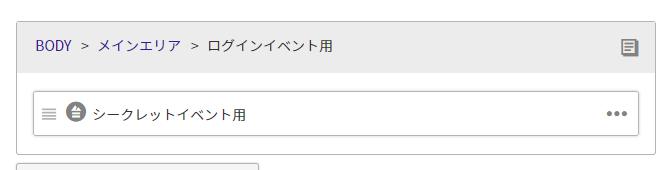
追加した「ログインイベント用」レイアウトパーツ内にイベント用のパーツを配置します。
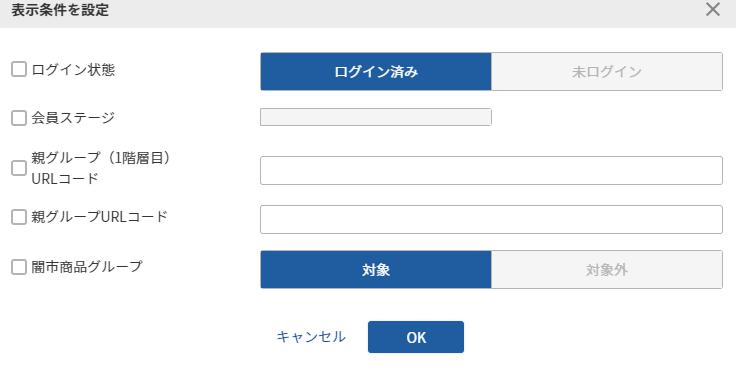
表示条件を設定
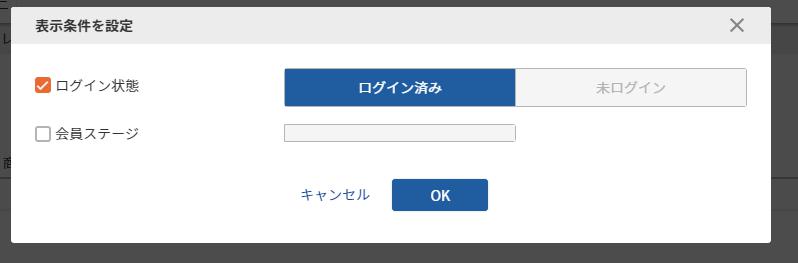
「ログインイベント用」レイアウトパーツを操作し、表示条件を設定を行います。今回はログインユーザー向けなのでログイン状態だけを設定します。
完成
別個にJavaScriptを使用しなくてもちょっとしたテクニックで簡単にユーザー別表示最適化が実装できます。使い方次第で分岐を深くしたりなどいろいろな事に使えそうです。
今後ユーザーに対してはさらに詳細な個別に近い表示最適化が求められていくのではと予測されます。今のうちからユーザー別表示最適化のページ、サイト作りに慣れておくのがおすすめかなと考えています。