コマースクリエイターの構築テクニック例 ①~カルーセルパーツ応用編~
構築手順シリーズとは別にコマースクリエイターの構築テクニックを紹介するシリーズをこちらも不定期ですが連載していきたいと思います。テクニックシリーズの第1回目はカルーセルパーツを使った応用テクニックを紹介していきます。
構築手順シリーズはこちらをどうぞ
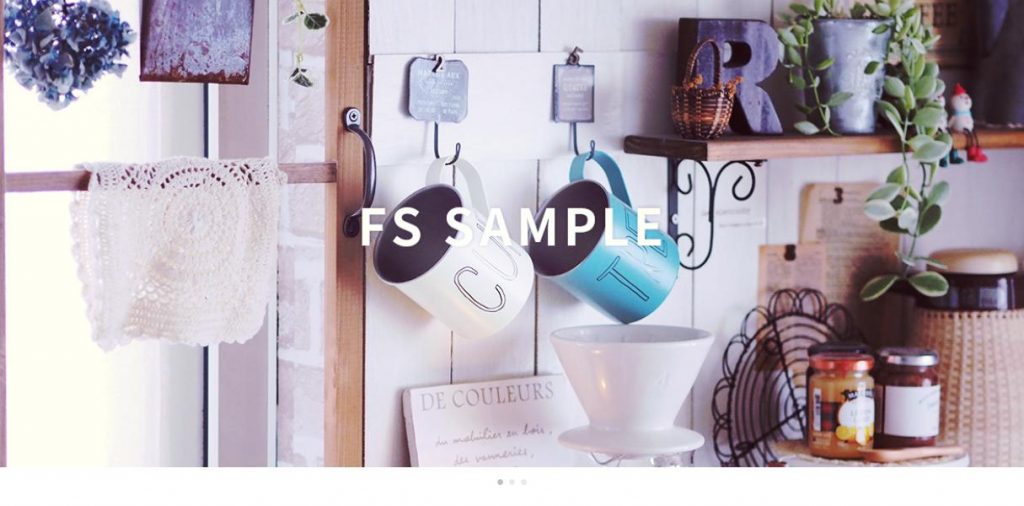
キービジュアルでの使用例
カルーセルパーツは画像やキャプションが簡単に設定できるので色々なコンテンツとして使用できる便利なパーツなのですが、今回は定番のキービジュアルとして使用した場合で説明をしていきます。
基本デザインはこちら
カルーセルパーツの基本的なデザインといえば、スライド画像の下にドットナビゲーションがスライドの数分だけ表示されるタイプがあります。パーツの初期設定でも設定されていますし、シンプルなデザインなので多くのサイトが取り入れているのではないでしょうか。
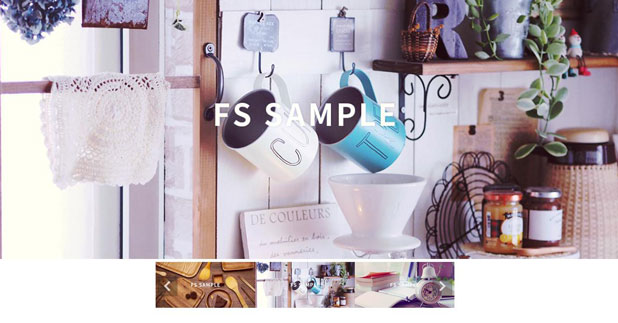
応用することでこちらのデザインに
応用するとドットナビゲーションではなく、小さなカルーセルでキービジュアルをスライドさせるデザインにすることができます。視覚的な華やかさと、リンクバナーの一覧を一目で視認することができるので、セール、プッシュ、イベント等の情報が多くある場合はこのような見せ方もおすすめします。
応用デザインの実装方法
ではここから応用デザインの実装について解説していきます。
カルーセルパーツを2つ作成します

応用デザインにするにはカルーセルパーツを2つ作成します。今回はメイン用、切り替え用と名前をつけます。
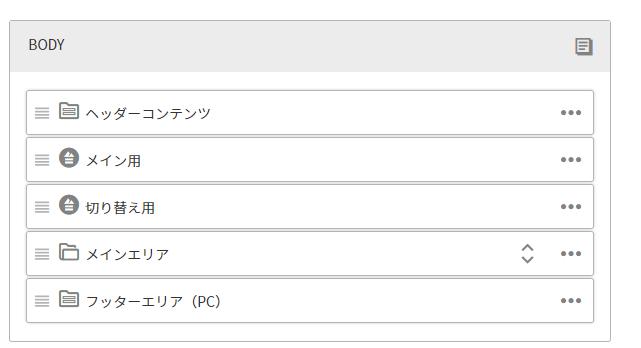
レイアウトに設置

レイアウトに設置します。順番は上からメイン用、切り替え用です。メイン用のカルーセルを切り替え用のカルーセルで切り替えるといったイメージです。
パーツにclassを付与

メイン用にはren1、切り替え用にはren2というclassを付けます。
※classはパーツ作成時、または編集時に付与ができます。
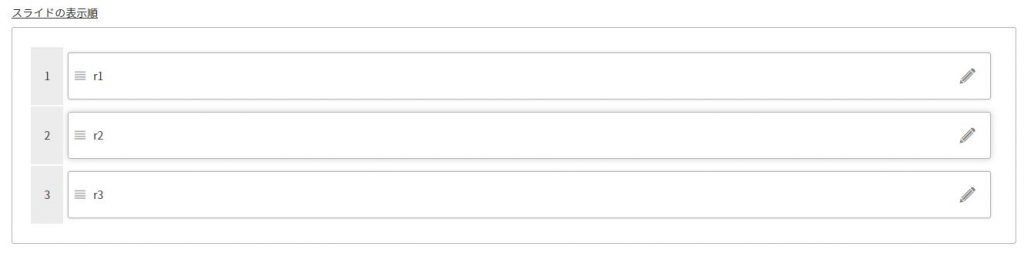
スライドを追加

スライドを追加していきますが、メイン用、切り替え用ともにスライドの数、挿入画像を同じものにします。
※スライド画像のサイズはCSSで調整可能ですが、できればメイン用と切り替え用に使う画像のジャストサイズの画像をそれぞれ準備しておくとよいです。
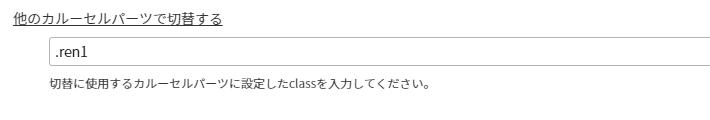
切り替え用にメイン用のclassを入力

切り替え用のオプション設定内にある「他のカルーセルパーツで切替する」にメイン用で付与したren1というclassを入力します。こちらの項目に入力の際には「.ren1」というように入力します。
カルーセルの表示を調整
オプション設定やCSSでカルーセルの表示をお好みのデザインに調整してください。
完成

JavaScriptを使わなくてもちょっとしたテクニックでカルーセルデザインに変化をつけることができます。さらに応用して画像コンテンツとしてページ内に設置することも可能です。このようなテクニックシリーズを不定期ですが、連載していきますので宜しくお願いいたします。