ガイドコンテンツを作って商品を選びやすく
「ガイドコンテンツ」とは?
お客様が訪問してから、欲しい商品を見つけるまでの流れをスムーズに導いてあげると、商品を購入してくれる確率があがってきます。
もし、お客様が最初にアクセスした画面が、興味のあるもの無いもの関係なく商品が無造作に並ぶページだった場合、欲しい商品までたどりつけず、そのまま他のサイトへ行ってしまう事もありますのでガイドコンテンツを作って、ガイドしましょう。
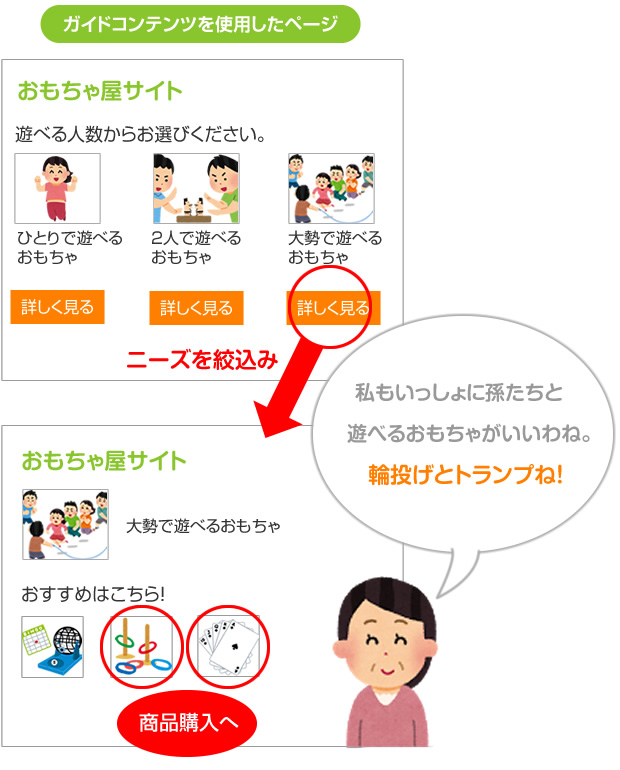
ガイドコンテンツのイメージ
欲しい商品を具体的に決めていないお客様には、たくさんの商品を並べた状態のページを見ると迷ってしまうことが多くなります。
商品をカテゴリ分けすることは、多くのサイトで行われていますが、もっと戦略的に購入までのシナリオをイメージしたうえでカテゴリを構築し、さらにガイドコンテンツを用意することで、結果が大きく変わってきます。
フューチャーショップ2でガイドコンテンツを作る
Step.1 売りたい商品を購入まで結びつけるシナリオを考える。
「おもちゃ屋サイト」の例では、おもちゃを探すお客様に「何人で遊べるおもちゃか?」で導線を分けることで、選ぶ商品を絞っていくシナリオを描いています。
サイトを訪れた時のお客様の漠然とした「おもちゃを買おうかな~」というイメージから、具体的に何を買うかというところまでの道筋をガイドコンテンツによって作っています。
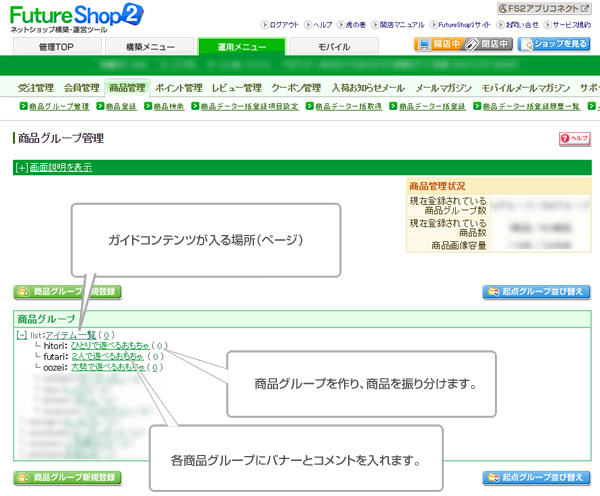
Step.2 シナリオに合わせてカテゴリ(商品グループ)を再構築する。
「おもちゃ屋サイト」のようなシナリオに基づいてカテゴリ分け(商品グループ)を考えます。今回の例では、
- 「アイテム一覧」←ガイドコンテンツページが入る商品グループ
- 「ひとりで遊べるおもちゃ」←ガイドコンテンツ表示用のバナーと商品が入る
- 「2人で遊べるおもちゃ」←ガイドコンテンツ表示用のバナーと商品が入る
- 「大勢であそべるおもちゃ」←ガイドコンテンツ表示用のバナーと商品が入る
の4つの商品グループを作ります。
フューチャーショップ2の管理画面(商品管理→商品グループ管理)からガイドコンテンツページとなる「アイテム一覧」の商品グループを作成し、下階層にそれぞれ商品グループを作成していきます。
下階層の商品グループに各商品を振り分けていきます。
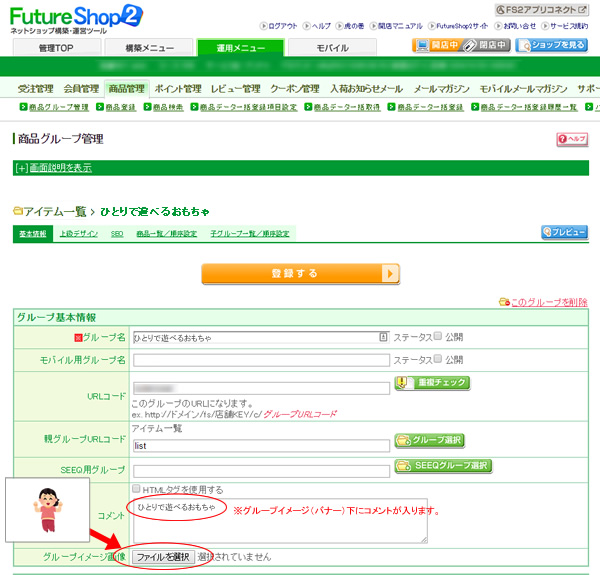
Step.3 下階層の各商品グループにバナーとコメントを入れる。
各商品グループへの商品振り分けが完了したら、次に下階層の商品グループにバナー画像を登録して、コメント文を入れていきます。
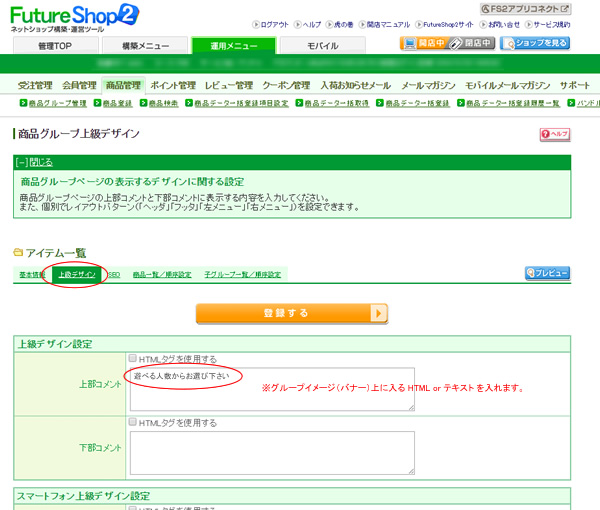
Step.4 ガイドコンテンツが入る商品グループの上級デザインにテキスト(HTML)を入れる。
フューチャーショップ2管理画面の商品グループ管理に戻り、ガイドコンテンツが入る商品グループ(今回は「アイテム一覧」)を選択して、上級デザイン設定の上部コメント欄にガイドコンテンツとなるテキスト(HTML)を入れます。
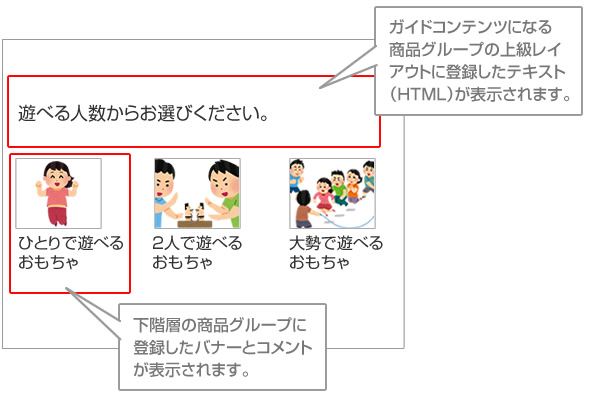
ガイドコンテンツの完成イメージはこのような感じです。
このようにガイドコンテンツを作ればお客様に、
「なにかおもちゃが欲しいな~」という漠然とした欲求から、「輪投げが欲しい!」と、より具体的な欲求の段階になってもらうことができます。
商品がずらりと並んでしまっているショップさんは、是非ガイドコンテンツを作ってみてくださいね。