コンテンツページを作る
いろいろなレンタルカートがありますが、今回はフューチャーショップ2での説明です。
レンタルカートの場合、商品ページは自動生成されますが、
ヘッダー、サイドメニュー、フッター、と、商品説明部分は個別に設定することができて、それらを自動で組み合わせてページを作るという仕組みです。HTMLで1ページずつ作っていく必要が無いので、カテゴリの変更やテンプレート部分の変更などなどなど、メリットは多いです。ネットショップやるならレンタルカートでやるのがコスト、クオリティともに優れているでしょう。よっぽど特殊な仕組みが必要な場合は、作るしかないかもですが。
そこで、ちょっとレンタルカートをご利用の皆様に質問ですが、
商品ページ以外のコンテンツページを作るとき
FTPなどのフリースペースを使い、個別のHTMLページとして作る
という方法もありますが、今回は
グループページ(カテゴリページ)を使ってコンテンツページを作る
というやり方です。
大雑把にいうと楽天とかヤフーとかのショッピングモールもレンタルカートみたいなものになってきますが、モールではこのカテゴリページを使うというやり方が一般的ではないかと思います。
もちろん楽天だと楽天goldというftpで好きなファイルをアップできるスペースがありますのでそこでHTMLページを作ってもよいのですが、リンクをかけたり、カテゴリに属させたいなどという場合、ちょっと面倒です。そのため、コンテンツページとして使うカテゴリを作り、そこにコンテンツを表示するというものです。
ので、モールになれている方は違和感が無いかもしれません。以下はフューチャーショップでの手順です。
グループを作る
フューチャーショップ2ではカテゴリのことをグループと表記されています。
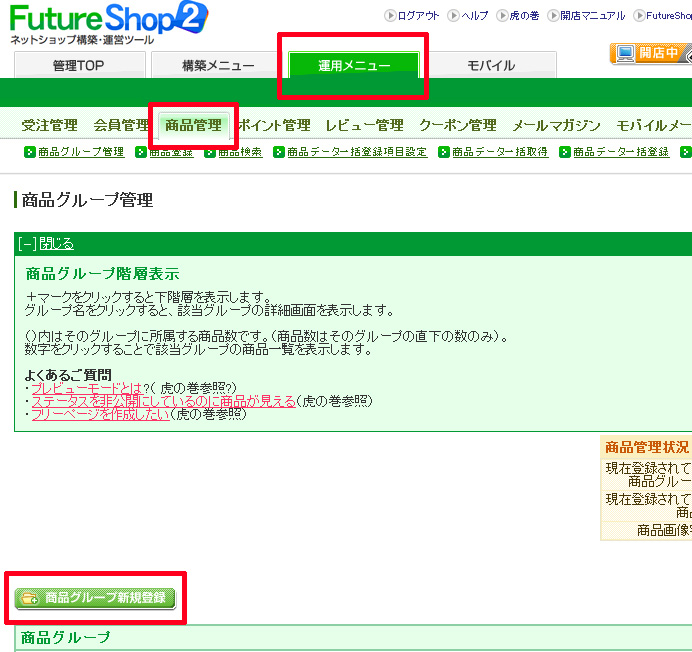
運用メニュー > 商品管理 >商品グループ新規登録
なにも表示されないページとして設定する
1ページに表示する子グループ数 を横「0」、縦「0」
1ページに表示する商品数 を 横「0」、縦「0」 に変更して「登録する」
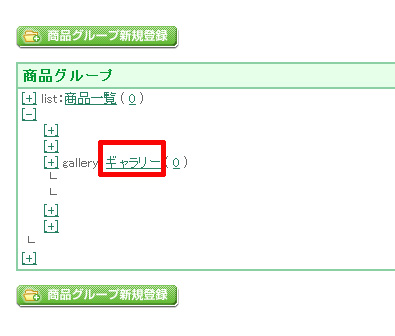
グループページを選択する
お好きなコンテンツ(HTML、テキスト)を入れましょう
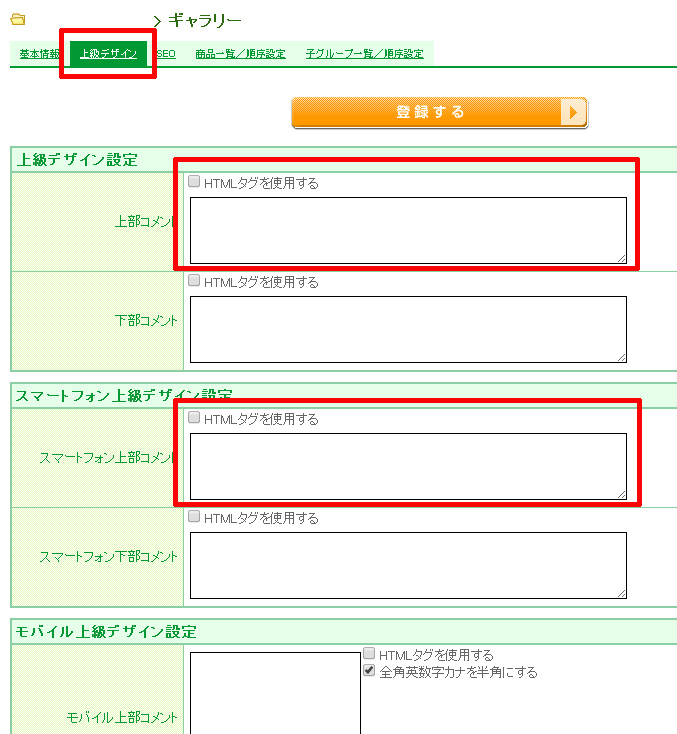
上級デザイン タブをクリック。上級デザイン設定部分に入れるとPCで表示されます。HTMLを使う場合は、「HTMLタグを使用する」をチェック。
文字数制限がありますので、足りない場合は下部コメントも使えます。
スマートフォン、モバイル(ガラケー)にも設定できます。画像を使いたい場合は、FTPでアップしましょう。
なるべく管理画面内で完結
今後、細かい修正は発生しない!ショップオーナーさん側で更新することは一切ない!ということなら通常のサイト製作のやり方でやればいいと思うのですが、ネットショップというのは常に修正が必要になってくるものです。その際、スピーディにショップオーナーさん側で随時修正できるような仕組みにしておきたいところです。カテゴリ構造を考えて作っておけば日常の運用も楽にやっていただけるでしょう。
あとはコンテンツの中身です。これが一番重要です。ぜひこのやり方で充実したコンテンツページを作ってみてください。
参考価格
コンテンツページを静的HTMLページで作っていたのを、グループページを活用する形に変更 - 1ページ2,500円
※カテゴリ構造の再検討は別途ご相談が必要です