トップへ戻るボタンを実装する
PC、スマートフォンサイトなどでスクロールすると右下にス~ッと出てくるページトップへの移動ボタン。あるととっても便利ですね。特にスマートフォンサイトによく見るスクロールが長いページには必須の機能となります。そのトップに戻るボタンの実装を紹介していきます。
作成手順
手順1
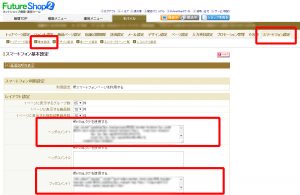
FutureShop2管理画面のモバイル > スマートフォン設定 > トップページ設定 へ
ヘッダコメント内にjQueryのライブラリを追加。そしてフッタコメント内に上へ戻るボタンのHTMLとJavaScriptを追加します。
手順2
次にFutureShop2管理画面のモバイル > スマートフォン設定 > 基本設定 の
ヘッダコメント1内にjQueryのライブラリを追加し、フッタコメント1内に上へ戻るボタンのHTMLとJavaScriptを追加します。
手順3
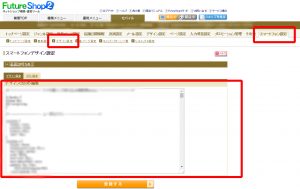
最後にFutureShop2管理画面のモバイル > スマートフォン設定 > デザイン設定 の
CSSでボタンのサイズや透過度合いを調整します。
実際にスマートフォンの画面で正しく表示、動作しているかを確認してください。
実際のHTMLやCSS、JavaScriptについてはこちらのリンクを参考にしてみてください。