価格表示改善
1商品にサイズ別で販売価格が異なる場合の価格が分かりにくい
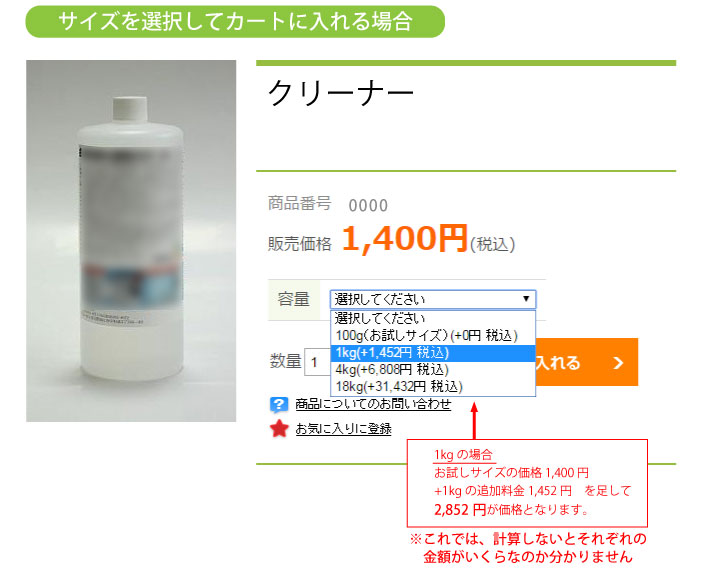
サイズ別に価格の違う商品の場合、基となる販売価格に選択したサイズの料金が加算される表示になっています。これではそれぞれの価格が分かりづらく、見やすくするためにはサイズ別の価格表を別途設けてやる必要があります。そこで価格表のそれぞれの価格の横にカートを置けばより買い物がしやすくなるのではないかと考えました。
改善の前後
改善前
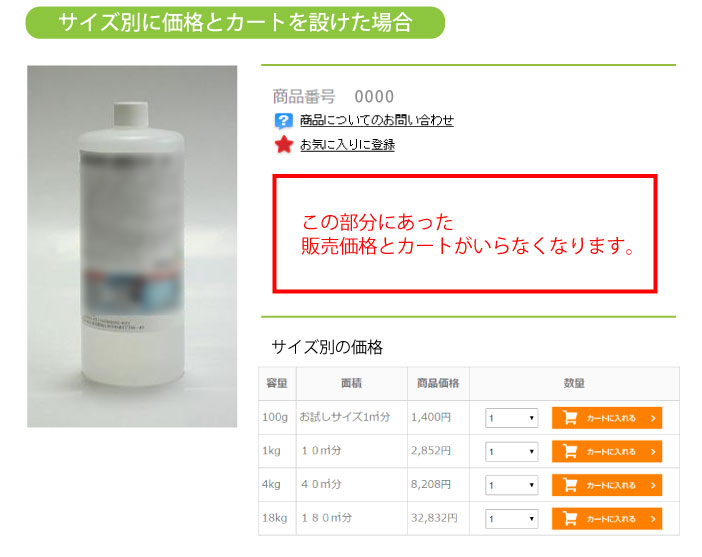
改善後
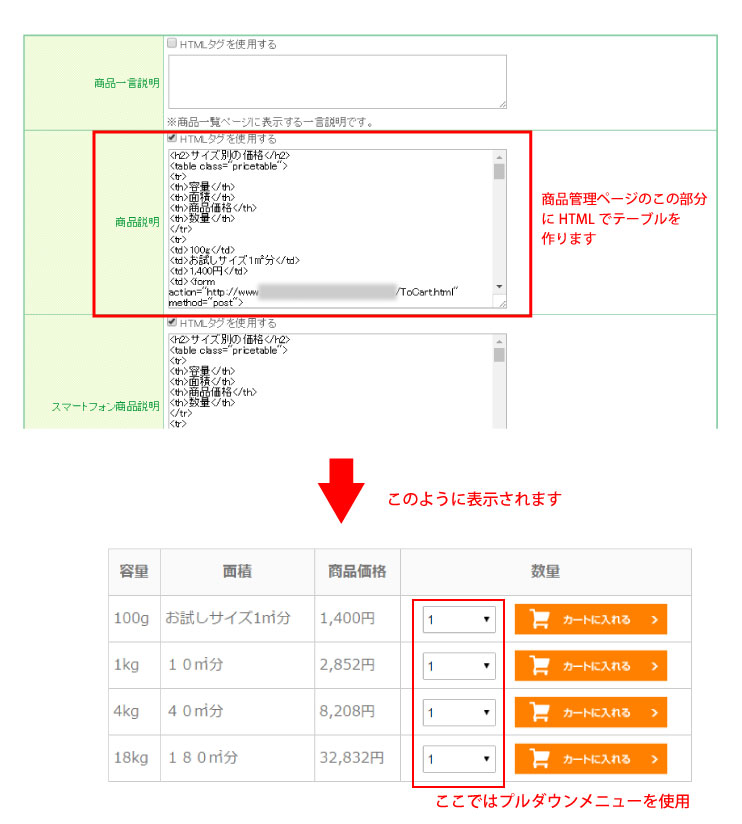
カートの付いた表を作ります
サイズ毎に価格を表示しそれぞれにカートをつけます。
表示の仕方を変更する商品の管理画面を開きます。
商品管理ページの商品説明欄にテキスト(HTML)を入れます。この時にカート設置も行います。
商品番号下の販売価格からカートの部分までを非表示にする
上記赤枠の部分をスタイルシートで非表示にします。
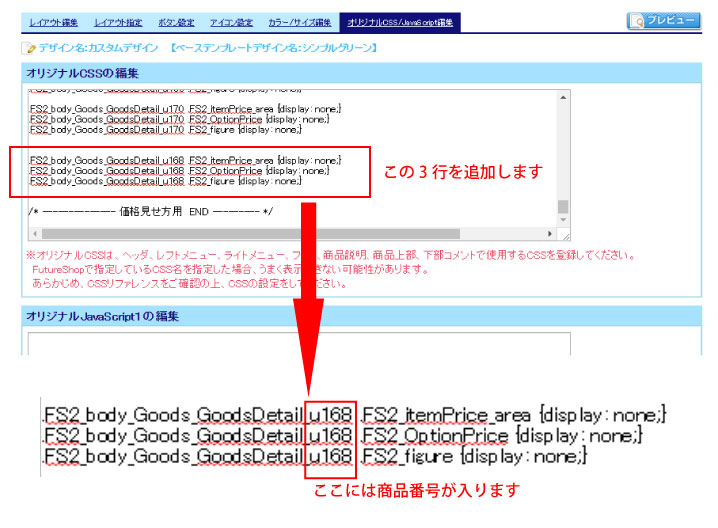
どこにCSSを追加すればよいか
デザイン設定>オリジナルCSS/JavaScript編集>オリジナルCSS編集にCSSの設定をします。
[css]
.FS2_body_Goods_GoodsDetail_u168 .FS2_itemPrice_area {display: none;}
.FS2_body_Goods_GoodsDetail_u168 .FS2_OptionPrice {display: none;}
.FS2_body_Goods_GoodsDetail_u168 .FS2_figure {display: none;}
[/css]
上記の3行を記入すると価格からカートまでが非表示になります。
この作業は商品ごとに行う必要があります。