ネットショップ担当者必見!コマースクリエイターのCSSを調整、確認するための手順を紹介
自社のECサイト更新時にHTMLだけでなくCSSの調整をする場面もあったりするのではないでしょうか。CSSをさわってサイトデザインが崩れた経験がある方や、調整したいけど、どこをどのようにさわったらいいかわからない方もいると思います。今回は気軽にブラウザ上でテスト的にCSSの調整、確認をして、実際にサイトに反映させる手順例を紹介していきます。
説明動画
コマースクリエイターのCSS調整手順例について
CSSの調整手順を弊社運営ECサイト水切りピッタリさんを例にして進行していきます。
※水切りピッタリさんに使用しているCSSはコマースクリエイター内の「オリジナルCSS」のみで構築しているので、コマースクリエイターの使い方で進めていきます。
※外部でのCSSファイルを読み込ませている場合でもCSSの保存先は違いますが、調整、確認の手順は同様に行えます。
※実際のCSSの調整にはCSSのセレクタとプロパティの多少の理解が必要になります。
ナビ部分に効いているCSSを調整してみよう
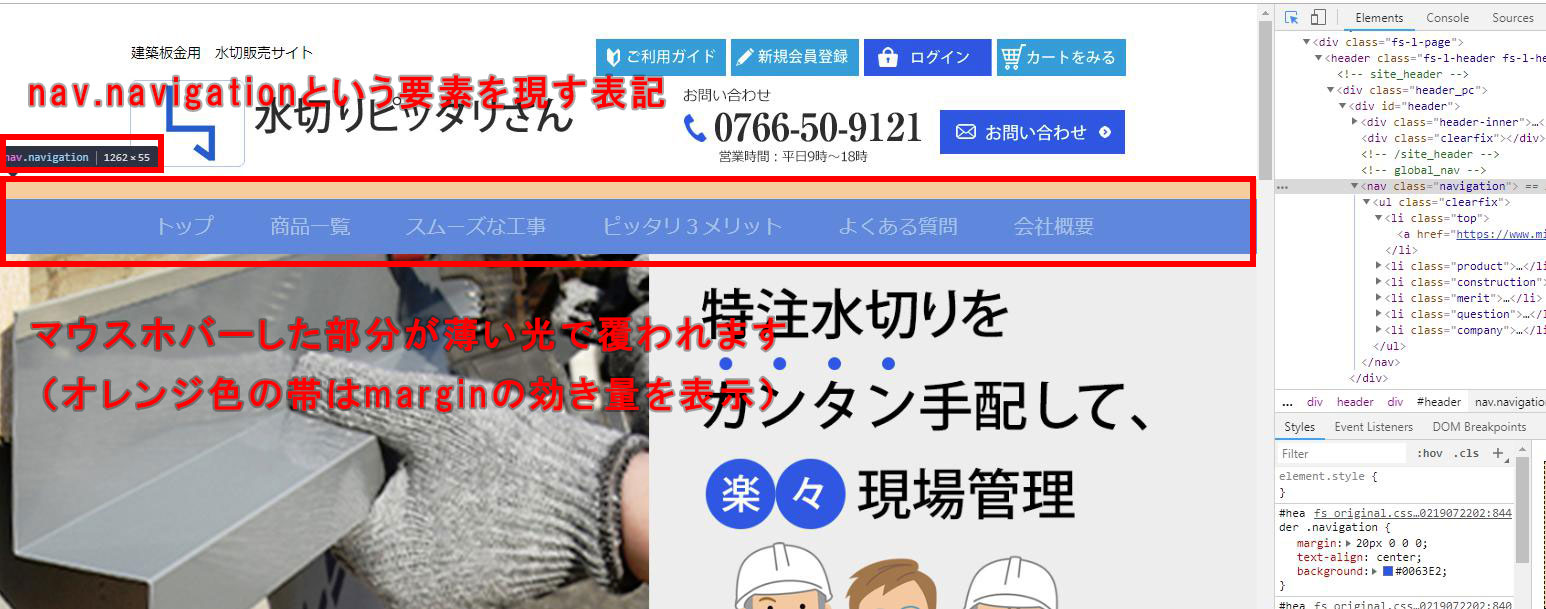
手順紹介の例としてヘッダーにあるナビ部分(上記画像赤枠内で背景が青色の部分)に効いているCSSを調整してサイズと背景色を変えてみます。
まずは準備をします
1.CSSファイルをテキストエディタで開きます
まず、フューチャーショップ管理画面から
コマースクリエイター⇒テーマ(利用中のテーマ)⇒オリジナルCSS
と移動し、オリジナルCSS設定の中身全てをコピーしテキストエディタにペーストします。
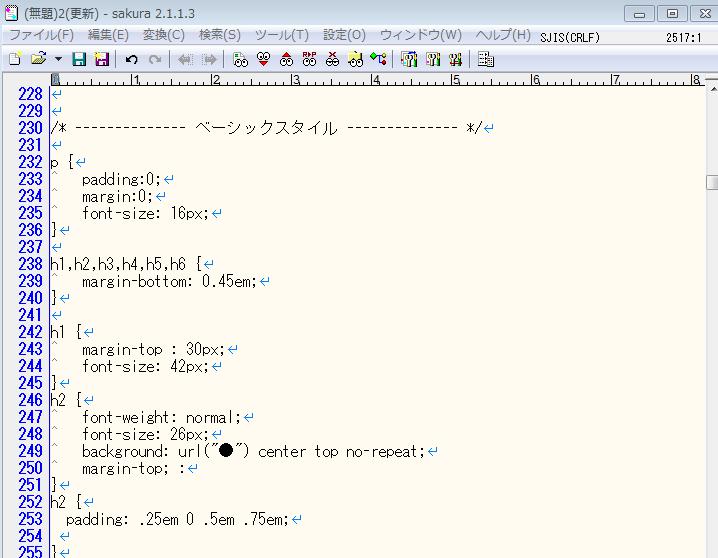
※テキストエディタの行数を表示しておいてください。
※万が一の場合に備えてバックアップをとっておくことを推奨します。
※外部でのCSSファイルを読み込ませているサイトの場合は使用しているCSSファイルをテキストエディタで開いてください。
2.ブラウザのデベロッパーツールを開きます
今回はChromeのデベロッパーツールを使用します。
サイト上で右クリックをし「検証」という箇所をクリック
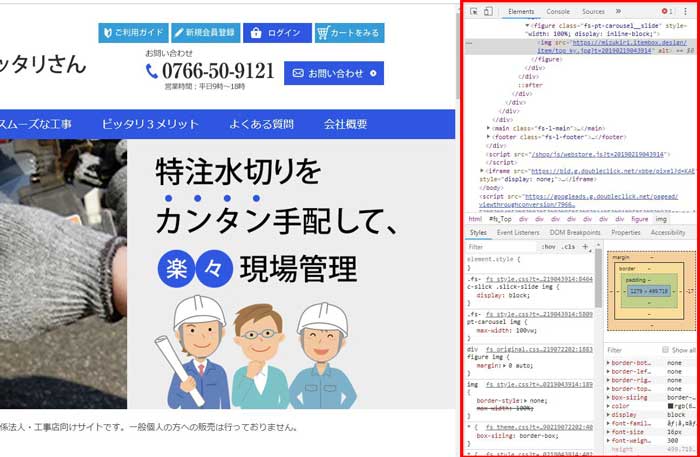
するとデベロッパーツール(上記画像赤枠)が開きます。この機能を使ってテスト的にCSSの調整、確認ができます。
※Edge、IE、Firefox、Safariでもほぼ同様の操作になります。Chromeでは「検証」という表示ですが、他のブラウザは「要素の検査」、「要素の調査」など表示名が違います。
次に修正したい箇所に効いているCSSを調べます
3.デベロッパーツールの検証モードをオンに
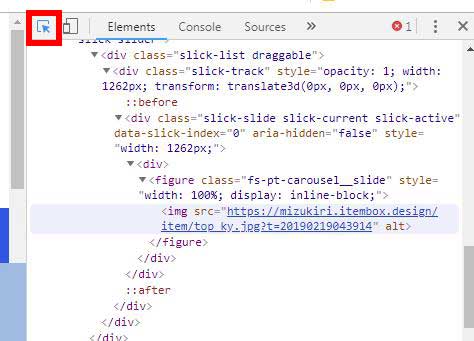
デベロッパーツール内上部にある矢印をクリックして検証モードをオンにします。矢印のイラストが青色になればオンの状態になっています。
4.検証モードオンの状態でナビ部分(調べたい箇所)をクリック
検証モードオンの状態でサイト上のナビ部分にマウスホバーするとナビ部分が薄い光で覆われます。上記画像のナビ部分の上部にオレンジ系色の帯がでていますが、これはナビ部分のHTMLに対してmarginが上部にだけ効いていることを現しています。ちなみにpaddingが効いている時は緑系の帯がでます。この箇所でOKならクリックをします(クリックすると薄い光やオレンジ色の帯は消えます)。
※薄い光に覆われた時にnav.navigationという表記も同時に表示されているので正確にはナビ部分を構築しているnavというHTMLに対して.navigationというclassが付いていて、それにmarginが効いているということです。(上記画像上部赤枠参照)
5.ナビ部分の要素に効いているCSSは
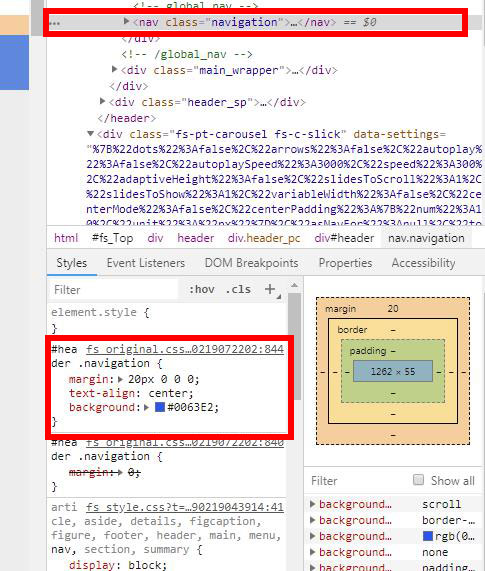
クリック後にデベロッパーツール内を見ると上記画像の上部赤枠内のように
<nav class=”navigation”>…</nav>
部分に薄いグレーの背景色がついていて、現在選択されているのがわかります。少し下部分のStylesという箇所を見ると(上記画像の下部赤枠内参照).navigationというclassに効いているCSSが表示されています。現在はmarginが上に20px、背景色は青系の色が効いているのわかると思います。
※ちなみに赤枠内右上に:844と表示されていますが、これはCSSファイルの844行目にあることを表しています。(844とありますが実際は若干のズレがあったりします)先ほど1. でCSSファイルをエディタにコピーした際に行数を表示させたのはこれを利用するためです。
6.CSSを調整してみましょう
デベロッパーツール内のCSSをクリックして自由に書き換えてみましょう(上記画像下部赤枠内)。背景色を緑系にして、paddingをつけてみました。
7.サイトの表示に変化が
書き換えた通りにサイト上の見た目が変化しているのがわかるかと思います。ただ変化はあくまで自分の画面内だけで、実際には何も変化はしていないのでご安心ください。
CSSの調整がOKであれば
8.テキストエディタにコピーしたCSSを書き換える
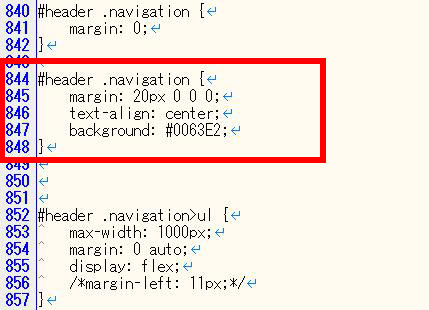
テキストエディタにコピーしたCSSファイルの844行目(若干のズレがある場合があります)を見て.navigationのCSSが記述されている部分に検証モードで調整したCSSに書き換えます。書き換えたらエディタ内全てをコピーして、
コマースクリエイター⇒テーマ(利用中のテーマ)⇒オリジナルCSS
の中のオリジナルCSS設定のCSSファイルに上書きをして「保存をする」をクリックすれば完了です。サイトをリロードすると修正した箇所が変化するはずです。
※変わらない場合はブラウザのキャッシュの影響または、CSSの記述ミスが考えられます。
まとめ
ここまでブラウザにあるデベロッパーツール(記事内ではChrome)を使ってCSSの調整と確認を行う手順を紹介してきました。デベロッパーツールの他の使い方の例としてはHTMLの調整と確認も行うことができますし、PC、タブレット、スマートフォン等の各デバイスごとの表示も確認することができます。ここでは機能の全てを紹介しきれませんが、デベロッパーツールを活用することでサイト更新時の効率が向上するのではないでしょうか。
デベロッパーツールを使って各デバイスごとの表示を確認する手順の記事はこちらをどうぞ
フューチャーショップ コマースクリエイターのご相談は
フューチャーショップ、コマースクリエイターのことなら、フューチャーショップ専門制作のかねひらイーシーパートナーズ株式会社まで、お気軽にご相談ください。