コマースクリエイターの構築テクニック例 ④~HTMLカートボタン応用編~
コマースクリエイターテクニックシリーズ第4回目。今回はHTMLカートボタンの設置の仕方から複数の商品をカートに入れる応用的な使い方を紹介していきます。
第3回のおさらいはこちらをどうぞ
複数商品用カートボタンを設置
FS2からある機能ですが、コマースクリエイターでも当然利用ができ、設置の自由度も高いので店舗にあったカスタマイズができます。
HTML出力の基本操作
該当する商品を選択
運用メニュー管理画面の商品検索で該当商品の右側の「HTML」の列(上記画像の赤枠内)にチェックを入れます。
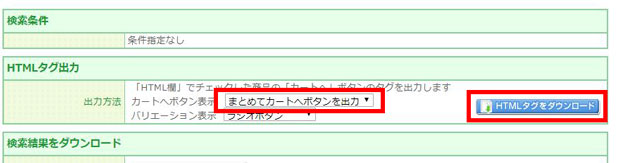
HTMLタグを出力
商品検索結果の上部にある「HTMLタグ出力箇所」の出力方法を「まとめてカートへボタンを出力」に設定し、「HTMLタグダウンロード」をクリックすると、チェックをつけた商品だけを一括で購入できるカートのHTMLが生成されます。
HTML確認
See the Pen
LYELdZN by kanehiraec (@kanehiraec)
on CodePen.
該当商品の数量をテキストで入力し、入力した分だけカートに入れることができます。いわゆるまとめ買いカートです。リピーター用や、まとめ買いプッシュ特集などいろいろ使えるカート機能です。HTMLなので自由にカスタマイズができます。
今回は商品グループページに設置
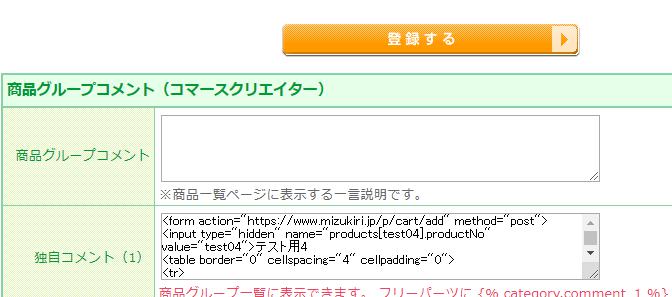
商品グループページの独自コメント内にそのままHTMLタグを設置することでカートボタンが表示されます。
今回は商品グループページに設置してみましたが、商品詳細ページや、フリーパーツを使ってトップページ、フリーページなどにも設置が可能です。デザインや仕様は店舗に合うようにHTMLとCSSで調整してみてください。
※商品詳細ページにHTMLカートボタンを設置する場合は少し手順解説が長くなるため今回は割愛させていただきます。また近いうちに必ずご紹介させていただきます。
ここから応用例を紹介
応用例1 数量選択を省きチェックボックスで簡易に複数選ぶタイプ
See the Pen
WNbOzog by kanehiraec (@kanehiraec)
on CodePen.
こちらは数量を固定数”1″にすることで数量選択を省き、チェックボックスのみで簡易にカートに商品を入れることができます。もちろん複数選択OKです。(数量の変更はカートページで変更が可能です)
変更箇所としては、商品数量のinput部分のtype=”text”をtype=”checkbox”に、そしてvalue=””をvalue=”1″にするだけです。(”数量”というテキスト部分は消してください)
応用例2 数量選択を省きチェックボックスが一つしか選択できないタイプ
See the Pen
OJPgZze by kanehiraec (@kanehiraec)
on CodePen.
こちらは応用例1をさらに変更して一つだけしか選択できないようになっています。例えば、SKUで商品名が同じで内容量などが違う単品管理をしている店舗様にはおすすめです。変更箇所は上部のCODEを確認してください。
(HTMLはテキスト変更と各所にidを付与したぐらいで、大きく追加したのはJSといった感じです。)
※こちら当初”checkbox”を”radio”にしたら簡単なのではと思ったのですが、name属性を商品ごとに変える必要があるので”radio”でも複数選択できてしまったのです。それで選択の切り替えをJSで行うことで一つだけ選択できるようになっています。他にもいろいろなやりかたがありそうですので是非いろいろと試してみてください。
応用例3 数量選択がカウント式でカートボタンが画像
See the Pen
oNgwKQP by kanehiraec (@kanehiraec)
on CodePen.
こちらは数量選択がテキストではなくアップ、ダウンのカウント式になっており、カートボタンも画像のボタンというタイプです。
変更箇所は商品数量のinput部分のtype=”text”をtype=”number”にして、min=”0″を追加。カートボタンのinput部分をtype=”image”にしてsrc=”画像リンクパス”を追加しただけです。
※min=”0″は最小値を0にしてマイナスにさせないためにつけています。
HTMLカートボタン応用まとめ
ここまで複数商品用HTMLカートボタンの設置から応用の使い方を紹介してきました。仕様もデザインもHTMLとCSSで店舗に合うようにアレンジしてみてください。トップや商品グループほどの設置需要はないかもしれませんが、近いうちに商品詳細ページにHTMLカートボタンを実装する手順も紹介してきたいと思います。