コマースクリエイターの構築テクニック例 ⑤~HTMLカートボタン商品詳細ページ実装編~
コマースクリエイターテクニックシリーズ第5回目。今回は商品詳細ページにHTMLカートを設置して動作させる手順を紹介していきます。
第4回のおさらいはこちらをどうぞ。
商品詳細ページにHTMLカートボタンを設置し動作させる
前回の第4回同様こちらもFS2からある機能ですが、コマースクリエイターの商品詳細ページはトップや商品グループと違ってそのままHTMLを設置すれば表示だけはされますが、カートボタンが動作する訳ではありません。ではここから動作しない理由とおすすめの設置方法を紹介します。
※HTMLカートボタンのタグ出力と設置箇所については第4回を参考にどうぞ。
まずはHTMLカートが動作しない場合

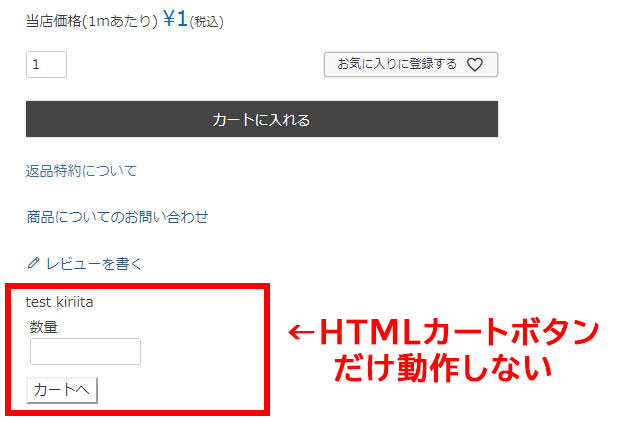
商品詳細ページにHTMLを実装したりするときは独自コメントなどにHTMLを追加することが多いので、HTMLカートも同様に独自コメントに追加するのが基本的な使い方になりますが、中にはカートは表示されているが、カートとして動作しないということを体験した方もいらっしゃるのではないでしょうか。
レイアウト内にはHTMLカートが動作しないエリアが

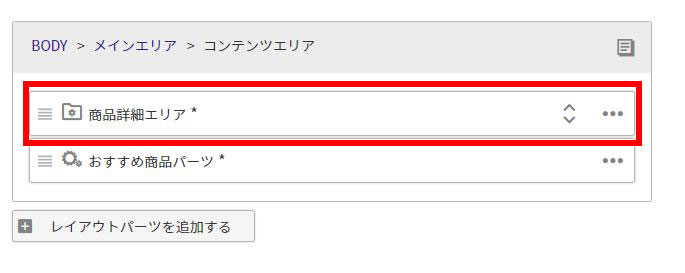
上記画像赤枠は「商品詳細エリア」といって、商品詳細レイアウトに必ず存在する「システムパーツグループ」といいます。簡単にいうとシステムパーツのように編集したり外したりすることができないレイアウトパーツといった感じです。普通、商品詳細ページのコンテンツ部分はこのパーツの中に最初から必要なパーツが格納されていたりするので、同様にこのパーツ内に追加することが多いと思います。(商品詳細用の独自コメントパーツや商品説明のシステムパーツなど)ですが、このパーツ内にHTMLカートのHTMLを入れてしまうと動きません。
HTMLカートが動作しない理由
上記の「商品詳細エリア」はシステムパーツであるカートボタンパーツ等を動作させるため強制的に<form>タグで囲まれています。ですのでこちらのエリアには同じように<form>で囲まれたHTMLカートボタンのHTMLを実装しても動作しなくなるわけです。
ここからはおすすめの設置方法
ここからはHTMLカートボタンが正常に動作する設置方法を紹介していきます。あくまでおすすめのやり方なのでこちらを参考に各自でアレンジしてみてください。
HTMLカートが動作する新しいエリアを作成

おすすめの設置としては、まず「商品詳細エリア」と並列に新しくレイアウトパーツを追加することで新しくパーツを格納するエリアができます。名称と配置位置はデザインや運用に合わせてご自由にどうぞ。
※パネルパーツでエリアを作ることも可能ですが、商品詳細レイアウト固有にしたいのでレイアウトパーツをおすすめしています。
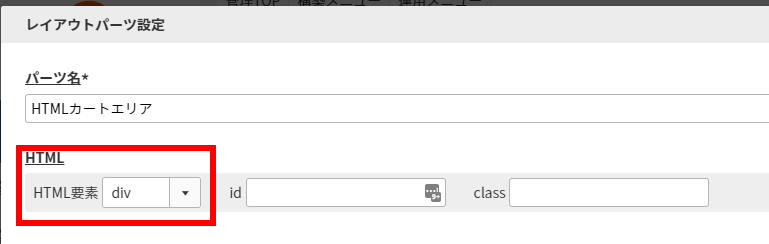
レイアウトパーツにHTML要素をもたせる

上記画像のようにHTML要素をオプションで追加します。divにしておくとdisplay:block;が効いているのでエリアとしてあつかいやすいと思います。あと必要に応じてidやclassを付与しておくと後程のCSS調整時に便利になります。
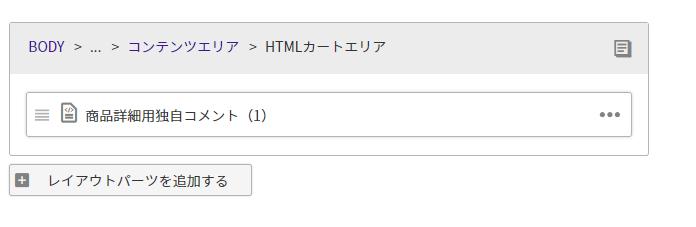
新しいエリアに独自コメントパーツを格納

新しいエリアに商品詳細用の独自コメントパーツを格納し、該当する商品の編集画面内の該当する独自コメント内にHTMLカートボタンのHTMLを入れることで正常にHTMLカートが動作します。
正常に動作する理由
強制的に<form>タグが効いている「商品詳細エリア」を避けて、<form>タグが効いていないエリアを作ることで、正常にHTMLカートが動作します。
※独自コメントパーツを「商品詳細エリア」の並列に直に並べてもHTMLカートは動作しますが、商品詳細ページのデザインを調整する時や他のパーツ等を格納することもあるのでレイアウトパーツでエリアを作ることをおすすめします。
HTMLカートボタン商品詳細ページ実装まとめ
ここまでHTMLカートボタンを商品詳細ページに実装して正常に動作させる手順を紹介してきました。商品詳細ページにHTMLカートボタンを追加してカートを上部と下部に設置するショップ様もありますし、デフォルトのカートボタンでは実現しない動作やデザインがある場合等にも使用されています。使い方はショップ様各々で違ってくると思いますが、アレンジしたカートボタンを使いたいという方は今回の記事を参考にいろいろとカスタマイズしていただければ幸いです。
おまけ
コマースクリエイターにHTMLカートボタンでカスタマイズした特殊な商品詳細ページを紹介します。
確認はこちらのリンクからどうぞ。



