コマースクリエイターはレスポンシブデザイン、アダプティプデザインのどちらでもサイトを構築することができます
フューチャーショップの新構築機能「コマースクリエイター」でサイトを構築することでレスポンシブデザインのサイト、アダプティプデザインのサイトのどちらでも構築ができるようになりました。レスポンシブデザインはよく耳にしますが、アダプティプデザインはあまり聞きなれない言葉だと思います。そこで今回は先述の両デザインについて紹介をしていきます。
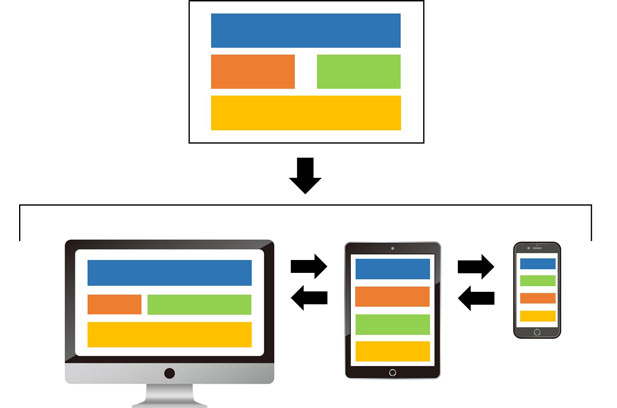
レスポンシブデザインとは
レスポンシブデザインとは画面幅や状況に応じてデザインを最適化する方法のことを指します。簡単に説明すると内容は全て同じですが、表示の仕方(見せ方)が違うということです。
メリット
管理が楽になる
HTMLが1つにまとまっているので修正や更新時の作業が1回で済むようになります。特に商品ページの構築時は編集が一箇所で済む為、運用面で考えると非常にスムーズになるのではないでしょうか。
デメリット
スマートフォンでの表示が重くなる
表示上では見えていないだけでPC用のHTMLや画像も読み込まれる為、表示速度が遅くなりやすいです。
制限のあるデザインになってしまう
基になるHTMLは1つなので各デバイスごとに大幅にデザインを変えることができなくなります。
制作工数が増える
HTMLの構築が複雑になったり、切り替える画面幅毎にデザインの調整が必要になったりと費用の増加が考えられます。
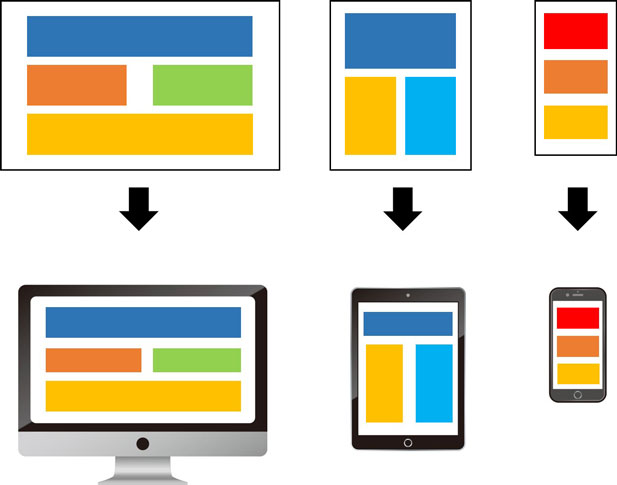
アダプティプデザインとは
アダプティプデザインとは表示デバイス(PC・タブレット・スマートフォンなど)に応じて最適なコンテンツを最適なデザインで提供することを指します。現行のFutureShop2はPCサイトとスマートフォンサイトを分けて構築し、それぞれに最適なデザインを配信しているのでアダプティプデザインとして分類されています。
メリット
表示デバイス毎に最適なデザインを配信できる
表示デバイス毎に最適なデザイン配信ができるということは、ユーザーに伝わる情報も最適なものを配信できるということになります。レスポンシブデザインよりもさらにユーザーに適したコンテンツを提供することができます。
レスポンシブデザインと比べて表示速度が速くなる
表示デバイス毎に最適なHTMLで構築する為、全部を読み込むレスポンシブデザインと比べると表示速度は速くなります。
デメリット
制作工数が増える
表示デバイスに合わせたデザイン構築が必要になってくるので費用の増加が考えられます。
管理が複雑になる
HTML、CSSがデバイス毎に存在するので修正や更新時の作業工数が増えます。新しい商品ページを構築する際にデバイス毎に構築する必要があります。
どちらがおすすめ?
どちらのデザインも良し悪しがあり、片方だけが優れているという判断はしにくいですが、ショップ様が何に重点を置きたいかでどちらのデザインを取り入れるかは決まってくると思います。
レスポンシブデザイン、アダプティプデザインでのサイト構築は・・
レスポンシブデザイン、アダプティプデザインでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。