コマースクリエイターの構築手順例を紹介 ①~テーマ編~
コマースクリエイターの構築手順がわからないといった声をお聞きしたことがあるので構築時の手順例を不定期ですが紹介していきたいと思います。第1回目となる今回はテーマ編と題して、コマースクリエイターを構築する上での基盤となるテーマの設定を紹介していきます。
テーマの基本設定
コマースクリエイターのテーマとは通販サイトの表示内容やデザインを管理する機能のことです。テーマは最大で20件まで登録することができます。
デフォルトテーマが準備されている
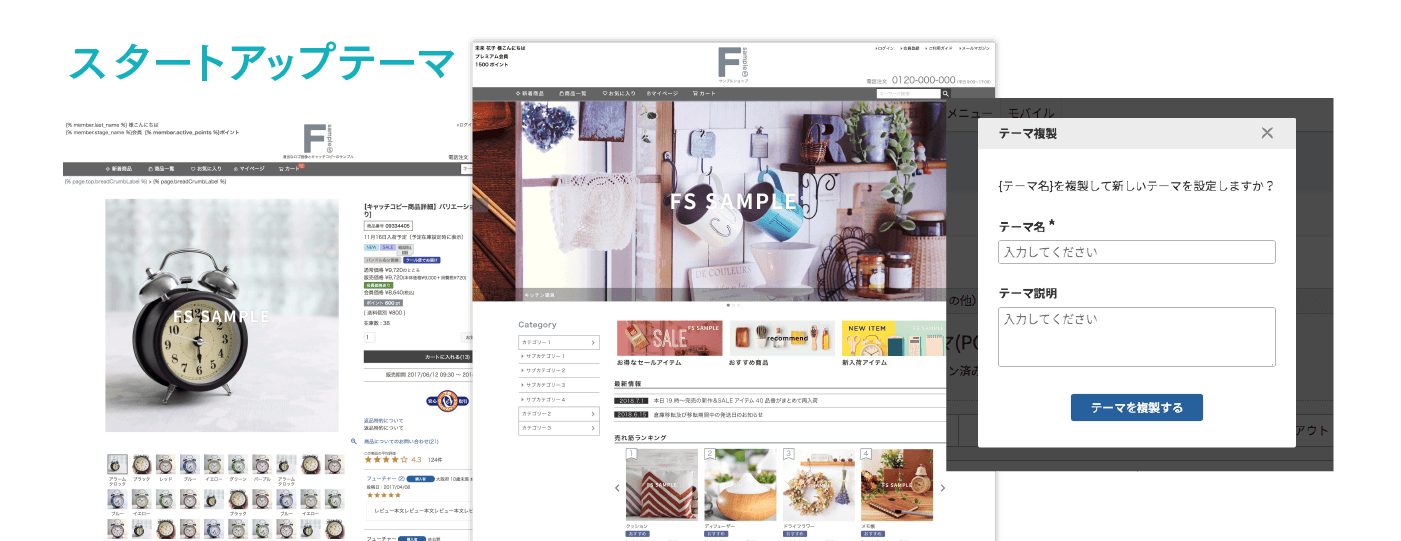
テーマ内には初期からデフォルトで3件のテーマ(上記画像参照)が準備されています。コマースクリエイターではこのデフォルトテーマを基にしてサイトの構築をしていく事になります。
デフォルトテーマは大きく分けて2種
初期から3件のテーマがありますが、大きく分類すると以下の2種になります。
スタートアップテーマ
すぐ開店できるように、簡易なデザインが実装されたテーマになります。サンプルパーツが配置されているので、画像や文字を変更していくだけで開店ができるようになっています。
簡易にショップ開店ができるスタートアップテーマには(PC/タブレット)と(スマートフォン)と表示された2件があります。
スケルトンテーマ
一から自由にサイトを構築できるように用意されたテーマです。高度なデザインにも対応できるようになっています
テーマを使用する
デフォルトの3件から使用したいテーマを選択しますがここで注意です。テーマを使用する場合は使用したいデフォルトテーマを複製して使う事をおすすめしています。ちなみに弊社運営サイト水切りピッタリさんはスタートアップテーマ(PC/タブレット)を複製して使用しています。(上記画像参照)
※しつこく言いますが、テーマを使用する場合は使用したいデフォルトテーマを複製して使う事をおすすめしています。
テーマ名を変更
テーマの設定(上記画像赤枠)でテーマ名を変更します。名称は自由に変更可能です。テーマ設定内にはその他の設定項目がありますが、サイトができてから必要に応じて設定するのがよいと思います。
表示させるデバイス設定を変更
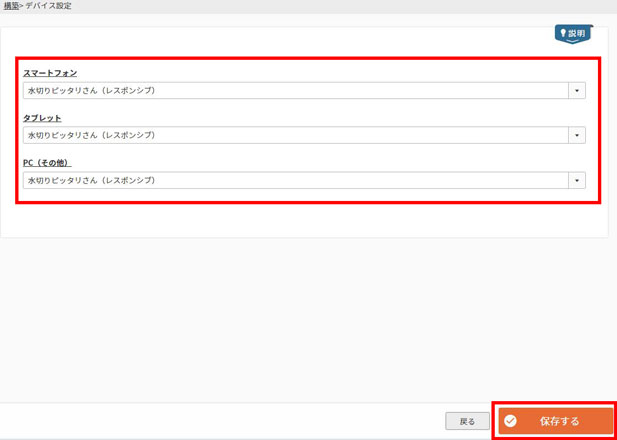
使用したいテーマの準備ができたら、テーマ一覧の下部にある「デバイス設定を変更する」をクリックします。
上記画像のようにスマートフォン、タブレット、PC(その他)の3つのデバイス項目があり各デバイスごとに表示させたいテーマを選択します。弊社運営サイト水切りピッタリさんはレスポンシブデザインで構築してあるので各デバイスに同じテーマを設定してあります。
※設定したテーマもレスポンシブ対応になるよう作成・構築してあります。
アダプティプデザインのサイトにする時は各デバイスごとに個別のテーマを選択するだけでOKです。
※それぞれのデバイスに対応した個別のテーマを作成・構築する必要があります。
デバイス設定をした後にテーマ一覧を確認すると、上記画像のようにどのテーマがどのデバイス用に使用されているのかわかるようになっています。上記の画像は「水切りピッタリさん(レスポンシブ)」というテーマが全てのデバイスで利用中(表示されている)ということです。
これでテーマの基本設定は完了
ここまででサイト構築の基盤となるテーマの基本設定は完了です。「コマースクリエイターの構築手順例を紹介」シリーズ次回はトップページ編(編集方法)を予定しています。
コマースクリエイターでの構築は・・
令和元年もコマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。