コマースクリエイターの構築手順例を紹介 ⑤~商品詳細ページ編(レイアウト設定)~
コマースクリエイターの構築手順を紹介シリーズ第5回目は商品詳細ページ編(レイアウト設定)と題して、商品詳細ページの基本的なレイアウト設定方法を紹介していきます。
第4回のおさらいはこちらをどうぞ。
商品詳細ページのレイアウト設定
それでは商品詳細ページのレイアウト設定を行いましょう。コマースクリエイター管理画面から設定をしていきます。設定操作自体は簡単ですので、この回ではレイアウトは選んで使うことができるということを理解していただければと思います。
使用したい商品詳細レイアウトを選ぶ
スタートアップテーマ内には商品詳細ページの基本レイアウトが4パターン準備されているので、基本的にはそちらを利用してページの構築をしていきます。まずはどんな種類かを紹介します。
※(PC/タブレット)のスタートアップテーマを使用の場合に商品詳細レイアウトが4パターンあります。(スマートフォン)の場合は商品詳細レイアウトは1パターンしかありません。
1.横2列レイアウト
画面幅に応じて、横に2列配置されるオーソドックスなレイアウトです。
2.横1列レイアウト
すべてのシステムパーツを縦一列に並べる、横に段組みしていないレイアウトです。
3.上横1列・下横2列レイアウト
上段が横1列、下段が画面幅に応じて横に2列に配置できるレイアウトです。
4.上横2列・下横1列レイアウト
上段が画面幅に応じて横に2列、下段が横1列に配置できるレイアウトです。
基本的には上記の4パターンから選択するのがよいと思われます。CSSの調整やレイアウト内に置くパーツ設置の仕方でデザインはかなりカスタマイズすることも可能です。もちろん準備されたレイアウトだけではなく商品詳細レイアウトを最初から作成することもできます。
使用したいレイアウトを有効にする
レイアウトが決まったら使用したいレイアウト内の「有効にする」にチェックを入れて保存すると、商品詳細ページのサイト上での表示は選択したレイアウトのようになります。
※レイアウトだけを決めた状態で商品詳細ページをサイト上で読み込んでも商品名と価格程度しか表示されていないので、ご注意ください。
補足1.商品詳細レイアウトを最初から作る場合
この段階では少し難しいですが、レイアウトを最初から作成する方法もご紹介します。あくまでレイアウトはこういったこともできる、ということを知っていただければと思います。コマースクリエイターの操作を理解されているWEB担当者の方はぜひどうぞ。
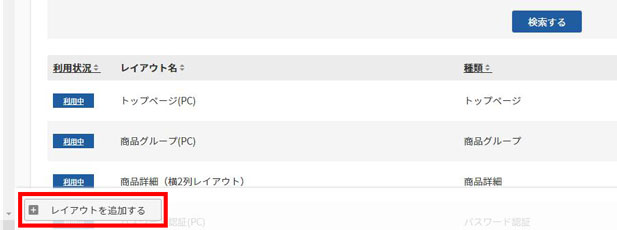
レイアウト一覧の下部にあるボタンをクリック
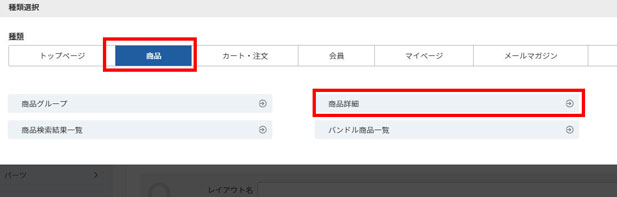
作成したいページタイプのレイアウトを選択するだけです。
※動作に必要なシステムパーツ以外はほぼ空のレイアウトができるので、レイアウト設計をゼロから行う必要はありますが、自由なページ構築をしたい場合にはおすすめです。
補足2.商品詳細レイアウトを複数使う設定
商品によってデザインや見せ方を変えたい場合はレイアウト割当(わりあて)という機能を使って複数の商品詳細レイアウトを商品ごとに使うことが可能です。こちらの設定は簡単にできるので、ぜひ試してみてください。
レイアウト割当(わりあて)についてはこちらの記事をどうぞ
これで商品詳細レイアウトの設定は完了
ここまで商品詳細ページのレイアウト設定方法を紹介してきましたが、前回までのトップページと違い、商品詳細ページではレイアウトを選んで自由に使うことができるというのを学んでいただけたかと思います。この段階ではまだ商品詳細ページはまだうまく表示されていない状態になりますので、ここから順に構築していきましょう。次回は商品詳細ページ編(商品画像登録)を予定しています。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。