コマースクリエイターでは箇条書きパーツを使って新着情報を簡単に作成、更新ができます
コマースクリエイターではショップのトップページにある新着情報、ショップニュースなどを誰でも簡単にブログ感覚で作成、更新をすることができます。今回は箇条書きパーツを使用した簡単なインフォメーションコンテンツの作成方法をご紹介していきます。
箇条書きパーツとは
コマースクリエイターにあらかじめ用意されているパターンパーツの一種で、複数の「行」からなる箇条書き形式のパーツを追加できます。箇条書きは1行ごとに変更・追加でき、「行」の表示順を変更できます。1つの箇条書きパーツで、100個まで追加することができます。パーツが作成してあれば誰でも簡単に記事の追加、編集が可能になります。
箇条書きパーツ作成方法
パーツを選択
パーツページ内下部にある「パーツを追加する」から箇条書きパーツを選択します。
箇条書きパーツの編集
箇条書きの作成、編集方法を紹介していきます。
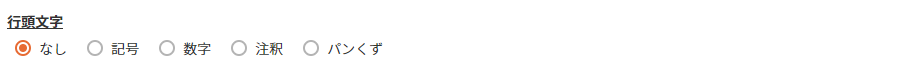
行頭文字のスタイルを選ぶ
箇条書き部分の行頭に表示されるスタイルを選びます。
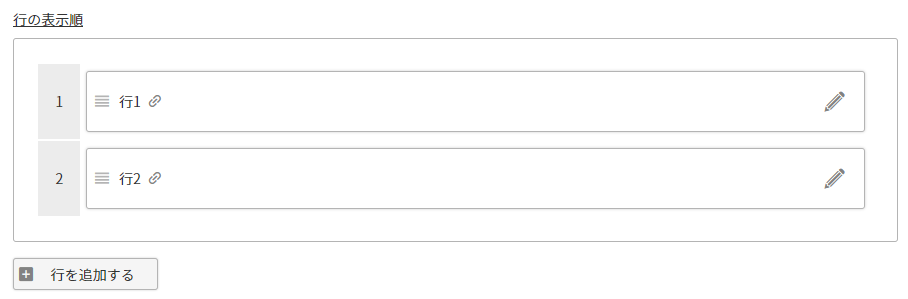
行を追加し内容を作成
「行」という箇条書きになる部分を追加していき、表示させたい内容を作成していきます。「行」の本文は自由に入力ができるようになっており、リンク先も簡単に設定ができます。新商品やイベントページなどにリンクさせたりもできます。100個まで追加が可能です。
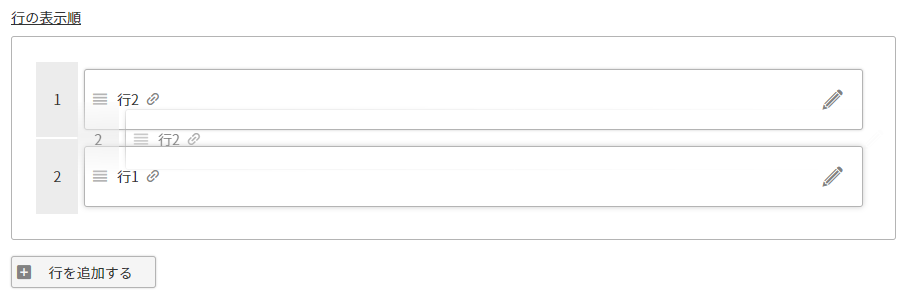
順番を自由に変更
マウスで直感的に操作ができるので表示の順番が簡単に変更できます。順番は上から順に表示されます。
レイアウトにパーツを配置
パーツができたら使用したいページのレイアウトに配置して表示させます。キーワードで作成したパーツ名を入力し、上記の赤枠内にドラッグすることで配置ができます。
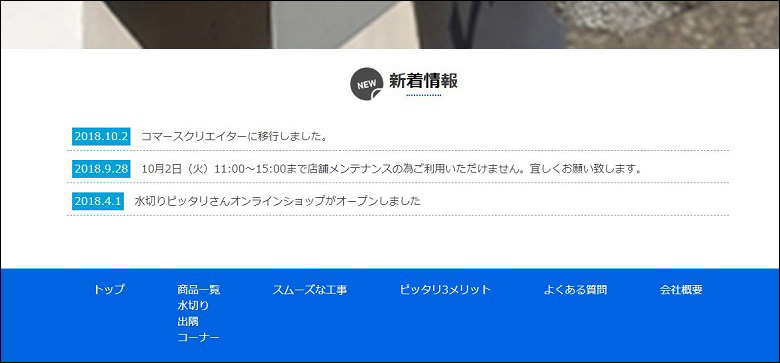
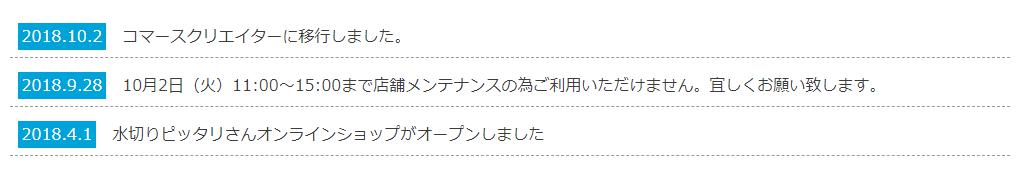
作成例
箇条書きパーツを使った新着情報の作成例です。とても簡単に作る事ができ、追加、修正も簡単に行えます。箇条書きパーツを応用することで、他に色々なコンテンツができそうです。画像を追加したりしてミニコラムなどもできそうです。
補足説明
パーツの基本設定
箇条書きパーツだけでなく他のパーツ全てにある設定項目です。基本設定は難しくありませんので簡単に説明していきます。
パーツ名
パーツ管理用の名称を入力します。例えば「新着情報」に使用する場合は新着情報とわかりやすくすると後々管理が楽になります。
※パーツ名はいつでも変更が可能です。
置換文字
パーツをHTML等に挿入する時などに使う文字です。英数字と一部記号が使えます。難しく考えずに「news」や「info」などパーツ名に合わせたものをつけるのがおすすめです。
※置換文字設定後の変更は不可です。
class
CSS等で編集する時に使う文字です。入力は任意なので必要な時に入力でも大丈夫です。
※classはいつでも変更が可能です。
オプション
パーツを囲むタグ(HTML要素とid/class)や管理用のタグを設定したりする項目です。入力は任意なので必要な時に入力でも大丈夫です。
※オプションはいつでも変更が可能です。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。