コマースクリエイター立ち上げ方法
完全に一から新規で、デフォルトデザインを使用し、ショップを立ち上げるまでの流れを動画をまじえてご紹介します。
運用メニュー
新規グループ作成
・グループ4つ作成
・初期商品とグループを削除
《参考動画》
商品ページ登録
・商品を登録
・既存商品を複写して商品を登録
《参考動画》
バリエーションのある商品を買いやすくする
バリエーションと商品画像を紐づける
《参考記事》
カラーバリエーションを直感的に選びやすい商品ページを作る
FutureShop2から移行のショップ様
コメント欄はCSVで一括移行可能
《参考動画》
コメント(商品説明文等)を移行する
・すでに登録済みの商品画像はfutureshopより画像ファイルを提供可能。
それをもとにリネームしてサーバにアップ(サポートにご連絡をお願いします)
《参考動画》
FutureShop2からコマースクリエイター移行時の商品画像移行方法
commerce creatorメニュー
テーマ設定
・テーマ3つプレビュー
スタートアップテーマを使ってすぐに立ち上げ可能
・PC/タブレットテーマ(レスポンシブ対応)一つを使う
・テーマ複製
・デバイス設定
《参考動画》
商品一覧リンクとサイドバーを作る
・グローバルメニューにリンクを設定する【実演】
・サイドバーへグループの自動読み込みを行う【実演】
《参考動画》
商品一覧リンクとサイドバーを作る
ヘッダーを作る
・新着をhomeに
・ロゴをトップへリンク
・ロゴ画像変更
・電話番号変更
・営業時間変更
《参考動画》
コンテンツエリアを作る
・カルーセルパーツを変更する
・プッシュバナー3つを変更
《参考動画》
その他の部分を作る
・最新情報
・売れ筋商品
・新着商品非表示
・新規会員登録非表示
・フッターを仕上げる
《参考動画》
トップページを仕上げる
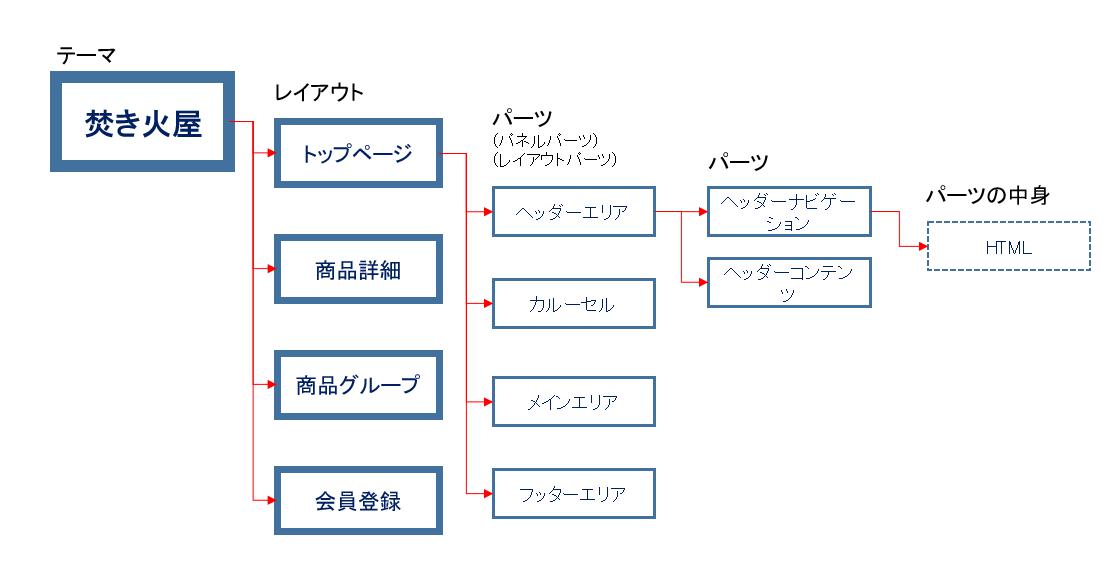
テーマ、レイアウト、パーツまとめ
商品説明の独自コメントを表示する方法
独自コメントパーツを作り、レイアウトに反映【実演】
《参考動画》
独自コメントの表示方法
パーツ
・パーツの種類
新規パーツ作成画面
・目的のパーツの見つけ方【実演】
《参考動画》
ご注意点
すでにコマクリで開店している
店舗様がパーツ編集の練習をされるときは
パーツは稼働中の本番店舗と共有しているため、運営しているショップのパーツを安易に変更しないようにご注意ください。
ECサイト運営に必要な各種ページの文面変更
各種ページの文面変更
ご利用ガイド【実演】
コマクリメニュー>フリーページ
設定メニューで設定
《参考動画》
各種ページの文面変更
・特定商取引法【実演】
・個人情報
・カート画面
・注文完了ページ
・会員登録ページ
《参考動画》
各種ページの文面変更
・商品ページ返品・交換についてページ修正
・入荷お知らせメールについて非表示
・返品特約ページ修正
・店舗のレビュー修正
・注文履歴ページ修正
・会員規約ページ確認
《参考動画》
その他調整・全体の配色やfaviconの変更
全体の配色を変更する
各テーマの「カラー・サイズ」から変更【実演】
《参考動画》
ボタンの文字や全体の配色をカンタンに変更する方法
faviconを変更する
favicon.icoを作成し、アイテムにアップロード
《参考動画》
設定メニューの変更
メニュー項目をひととおり確認してください
・送料設定
・決済設定
《参考動画》
・ プロモーション管理>拡張eコマース設定
「利用する」にチェックして
Google AnalyticsトラッキングIDを入力
・文面などは一から作る必要ないが、必ず見直し
実際に購入して確認する
・新規と登録済、PCとスマホそれぞれ(合計4回)
・後はグループ追加、商品追加して立ち上げ完了
・登録できたらオープン!
・オープン優先
そのあと改善していくのがオススメ