カスタマイズ
お問い合わせフォームを設置する
フューチャーショップ2で「お問い合わせフォーム」を作るにはどうしたら良いでしょうか?まずは思いつく方法をいくつかあげてみました。
- トップページのように専用の問い合わせページをhtmlで用意する。(phpやcgiなどをサーバに設置する)
- 「商品問い合わせ」の機能を利用し「お問い合わせ」という商品を作って、フォームのページのみをリンクさせる。
- wordpressを使えるサイトであれば、問い合わせフォームのプラグインを利用して問い合わせページを作る。
- 「フォームメーラー」を利用する
などの方法が考えられます。
フューチャーショップ2の虎の巻では、「フォームメーラー」というサービスが紹介されています。
これまでメールフォームを作る場合、ワードプレスなどのCMSを用いない(静的ページ)制作案件の場合、phpやcgiなどでメールを送信するための機能をサーバに置いたり、サーバ仕様に合わせて設定や動作テストをしたりと。いろいろ時間をとられる作業が発生します。
それが「フォームメーラー」に登録して、自動生成されたコードを貼るだけで、
かんたんに「問い合わせフォーム」が完成です。
他の無料版サービスにありがちな過度な装飾もないので制作側にとっても使い勝手が良いです。
「フォームメーラー(無料版)」の登録~設置の手順をご紹介したいと思います。
1.フォームメーラーFree plusのユーザー登録をおこなう
フューチャーショップ2ユーザの場合は、フューチャーショップ管理画面から申し込み、もしくはフューチャーショップに電話で申し込みをおこないます。
しばらくすると、フォームメーラへのログイン用の案内がメールで送られてきます。
フューチャーショップ2ユーザでない場合は、フォームメーラーのサイトから新規登録をします。
※フューチャーショップユーザーの場合、専用のアカウントが発行されて一般ユーザと区別されているようです。
2.「入力項目編集」から設定を行います
フォームメーラーにログインして、問い合わせフォームを作成します。
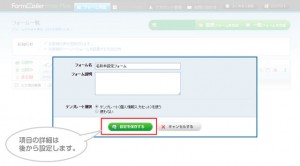
一般フォームを作るをクリック。
次に、フォーム名を決めます。今回は「お問い合わせフォーム」としました。
そして問い合わせフォームに必要な各項目を入力していきます。
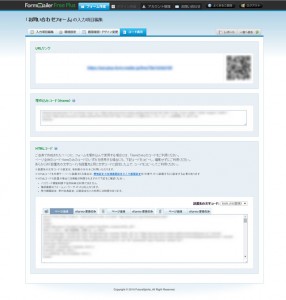
3.各設定が終わり、貼り付けコードを確認します。
お問い合わせフォームに貼り付けるためのコードが生成されます。
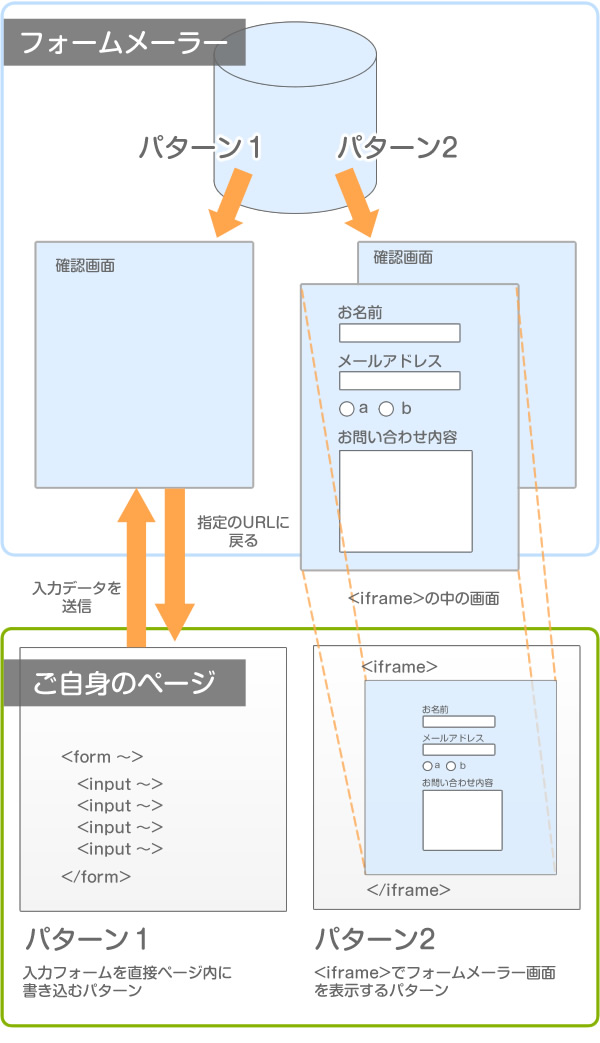
貼りつける元のページの状況によって選ぶコードが変わってきますが、iframeで書き出されるコードを貼り付けると問い合わせページのフレームの中で手順が進んでいきますので簡単です(パターン2)。htmlやcssが扱えてスマートフォン対応や少し複雑な見せ方をしたい場合は、パターン1の形で貼り付けコードを変更して作っていくこともできます。
図の、どのぺターンでもフォーム作成が可能なのでとても便利です。しかも無料でSSL暗号化通信に対応しているのは大きなメリットだと思います。無料版は文字コードがSHIFT-JIS限定ですが、フューチャーショップ2の自動生成ページは文字コードがWindows-31Jなので気にせず貼り付けができます。
3.フューチャーショップ2のどこにコードを貼りつける?
フォームメーラーで作った「お問い合わせフォーム」ですが、フューチャーショップ2のどこにコードを貼り付けると良いかという疑問がでてくる場合があると思います。もし自動生成ページに作るのであれば、「お問い合わせ」という商品グループを作って、その上級デザイン欄にコードを貼りつけて作る方法が簡単だと思います。
フューチャーショップ2とフォームメーラーの組み合わせは、無料版の範囲の項目数で収まるフォームの設置であれば、フューチャーショップ2の虎の巻でも解説されていますので、サポート面を含めてオススメの方法だと思います。