デザイン設定
画像アップロード場所のルール(かねひらEC版)
特に決まってはいないのですが、納得の答えを教えてもらいましたので忘れないうちにメモ。
ヘッダー、フッター、サイドメニューなど、買い物カゴ以降のSSL領域にも表示される画像
- 構築メニュー > デザイン設定 > 画像ファイル管理
通常のFTP領域にアップロードすると、買い物カゴ以降のSSLがうまく動作しない。
SSLサーバーにアップしてもSSLは動作するが、ベストは「画像ファイル管理」へのアップです。
ここで登録された画像は、非SSLページ(http://xxx)、SSLページ(https://xxx)両方のサーバー領域へアップロードされます。
両方にアップして、ヘッダー、フッタのアドレス指定を相対パスにしておくと、急激なアクセス増があった場合に負荷が分散しやすい。
そのため、フューチャーショップさん側でも上記の場所を推奨している(と思う)
商品ページ、コンテンツページなどに使用する画像
基本は通常FTPサーバーにアップする。
SSL領域にアップしても表示されるが、前記のように急激なアクセス増などがあった場合、SSLサーバーよりも通常FTPサーバーのほうが比較的耐えうる、かもしれない。
photo credit: johntrainor via photopin cc
自動生成ページでjQueryを読み込む
jQueryがすっかり普及して、多くのサイトでページ内に動きをプラスしたりエフェクトをかけたりするようになりました。
フューチャーショップ2でネットショップを構築する際にも、ヘッダーやグローバルメニューなどに動きを付けるため全てのページでjQueryを使いたいという状況になります。
そのときに、jQueryを読み込むためのスクリプトを管理画面のどこに書いたら良いのか?けっこう悩むところです。いろいろ試した方法をお伝えしたいと思います。
フューチャーショップ2の自動生成ページには、デフォルトでjQueryを読み込んでいるページとjQueryを読み込んでいないページが存在します。
すべての自動生成ページでjQueryを読み込んであれば話が簡単だったのですが。デフォルトページの機能のなかでjQueryが必要なページのみ読み込んでいるようです。
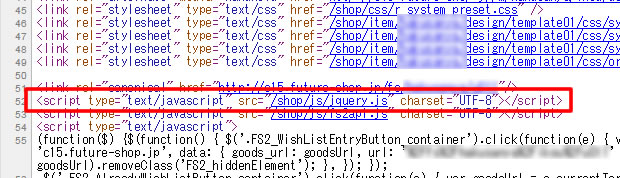
商品ページのHTMLソース(jQueryを読み込んでいるページ)
読み込んでいるjQueryのバージョンを確認してみるとデフォルトで使用されているバーションは1.11.1のようです。
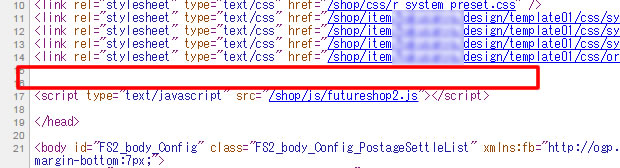
送料とお支払い方法についてページ(jQueryを読み込んでいないページ)
こちらのページではjQueryを使用してないようです。
もちろんASPなので<head>タグ内までこちら側で細かくカスタマイズする仕組みではありません。そのなかで上手く全てのページでjQuery使おうと思った場合には、どうしようかと考えます。
まとめてみました
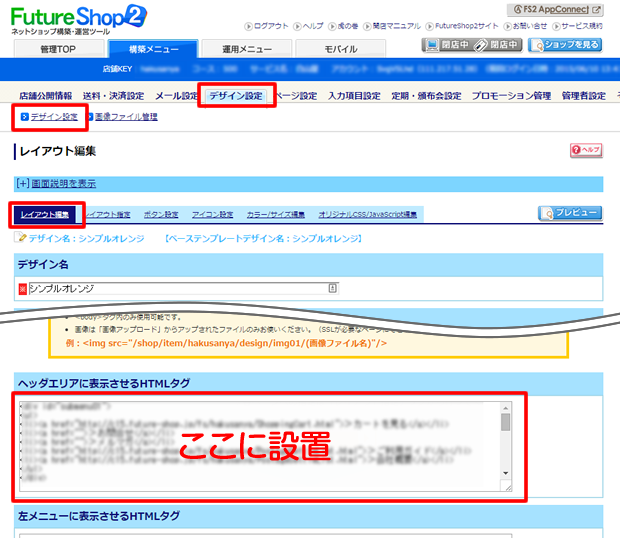
【方法1】
>ヘッダエリアに表示させるHTMLタグなどに
<script src=”https://~jquery.js”></script>
を直接記述。
※SSLページでも読み込むため、httpsに対応した記述で。
全ページでjQueryを使用するのであれば、【方法1】が簡単かなと思いました。
ただし、この方法ですと元々jQueryを読み込んでいたページでは、HTMLソース上に<head>タグ内と<body>タグ内の2度jQueryを読み込ませる事になります。該当するページはすべて動作確認をした方が良いと思います。
※jQueryのバージョンを気にしなければ、元々搭載している<script type=”text/javascript” src=”/shop/js/jquery.js” charset=”UTF-8″></script>を読み込むこともできます。
[補足]
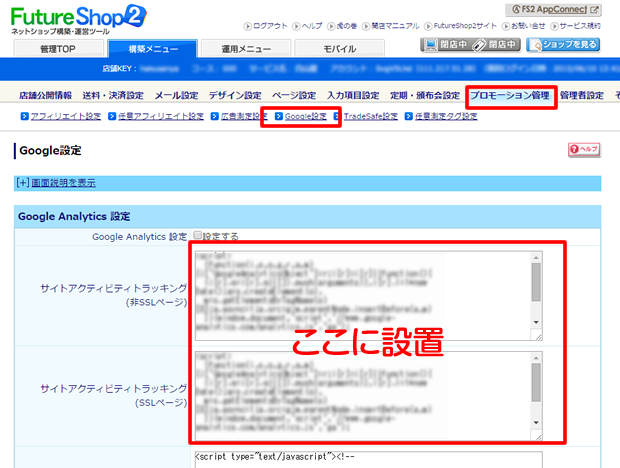
もし<head>タグ内に入れたいのであれば、構築メニュー>プロモーション管理>google設定にjQueryを読み込むコードを設置してしまう方法もあります。
googleアナリティクスコードが書き出される位置に、スクリプトを書き込むことができます。
【方法2】
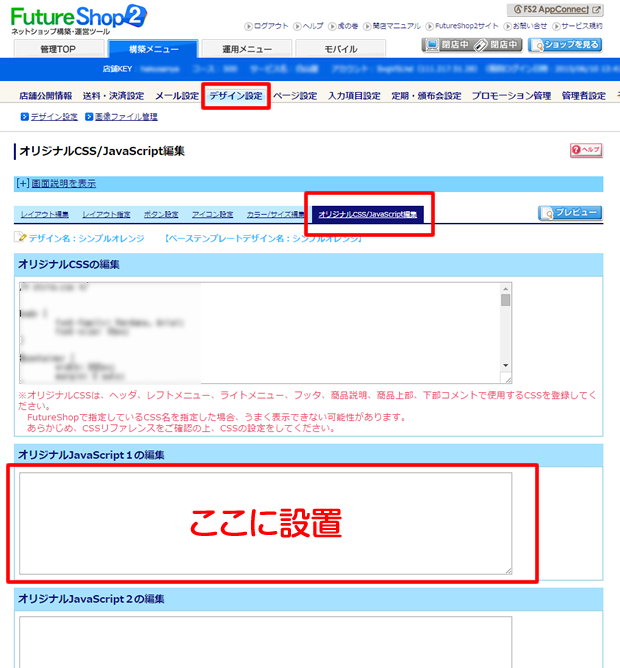
>オリジナルCSS/JavaScript編集>オリジナルJavaScript1の編集に
document.write(‘<script type=”text/javascript” src=”https://~~”></script>’);
を設置する。
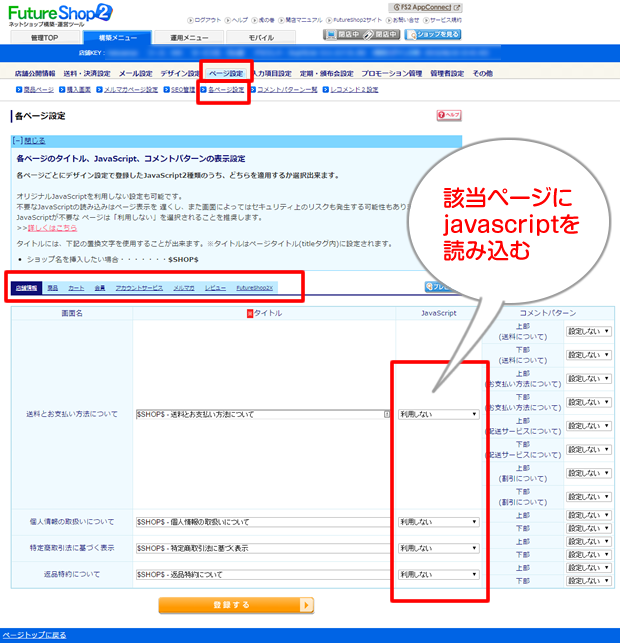
「オリジナルJavaScript1」に設置した場合は、そのままでは読み込まないため、構築メニュー>ページ設定>各ページ設定から「JavaScript」のプルダウンを指定して読み込ませる必要があります。
※こちらでも【方法1】と同様、jQueryのバージョンを気にしなければ、元々搭載している<script type=”text/javascript” src=”/shop/js/jquery.js” charset=”UTF-8″></script>を読み込むこともできます。
2度jQueryを読み込ませたくないのであれば、デフォルトで読み込んでいないページだけに個別でjQueryを読み込ませることができる【方法2】で作っていくのも良いと思います。