お客様が買いやすくて、楽しく魅力的な商品一覧を作ろう
カテゴリ分けだけして、商品を並べているだけになっていないでしょうか。
フューチャーショップの機能を活用して、売上アップにつながる商品の見せ方ができます。
ぜひ、この機能を活用してみてください。
どんな見せ方ができるか
目的のカテゴリにお客様がいらっしゃいました。と、します。さて、その際どのように商品一覧をお見せできるかご紹介します。
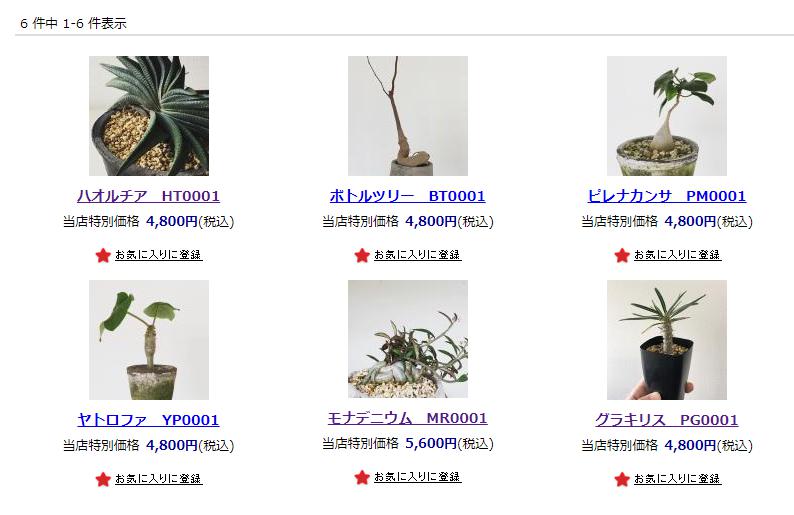
普通にデフォルト
商品サムネイルをクリックして商品詳細ページにいってさらに商品の詳細な情報があり、カートボタンがあるパターンです。
一番普通ですが、フューチャーショップの場合は、商品名の下に簡単な説明文をつけることができます。ガイドコンテンツを作成する時便利な機能です。
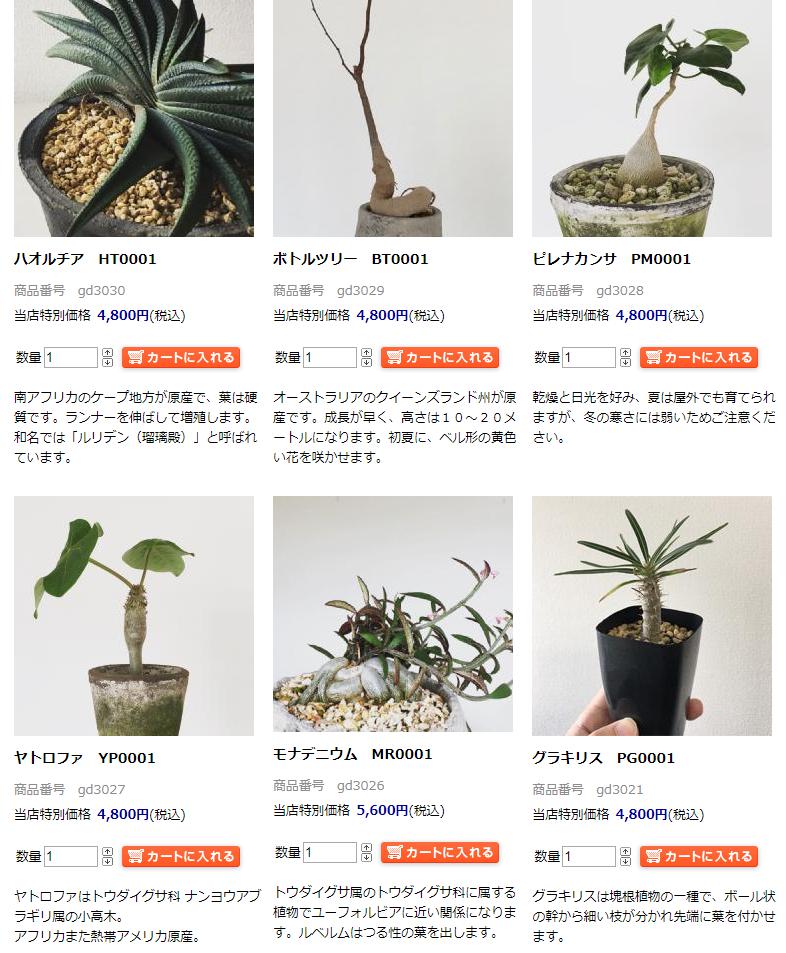
カートに入れるボタンをつける
商品詳細ページに遷移せず、この一覧からカートに入れることができます。
カートに入れると、カート画面に遷移します。商品詳細ページに遷移させる必要がなくて、一覧での情報で購入可能な商品の場合、このパターンのほうがお客様の利便性が高くなります。
まとめてカートに入れる
商品一覧→カート画面へ1回1回遷移させたくない場合に、このパターンが使えます。数量を入力して、下部の「カートへ」ボタンで一気に商品がカートに入ります。上記例は、画像無しですが、HTMLをカスタマイズすることで画像や説明をつけることができます。
戦略や商品によって買いやすく魅力的な見せ方を
静的HTMLのページを使って、フューチャーショップの買い物カゴボタンをつけるというやり方をすれば、どんな見せ方でも可能ではありますが(汗)
自動生成ページを工夫して活用しても、色々な見せ方が可能です。
どういう見せ方がベストか、お悩みの際はフューチャーショップ専門のかねひらイーシーパートナーズまでお気軽にご相談ください。