コンテンツページにソーシャルボタンをつける
フューチャーショップ2の場合、商品ページにはソーシャルボタンをつける方法が最初から準備されていますが、商品ページ以外の、コンテンツを見せるページを作る場合、自分でソーシャルボタンをつける必要がでてきますので、そのやり方をご紹介します。
まず、コンテンツページの作り方は、3つの方法がある
- FTPからpublic_html以下のフォルダにHTMLファイルを置いてページを作る
- 商品グループの上級デザインにHTMLを書き込んでページを作る
- 商品詳細ページの上級デザインにHTMLを書き込んでページを作る
※ その他にもwordpressを用意している店舗さんは、そこにページを作るという方法もあります。
それぞれの方法で作る場合の良い点や不都合な点などを整理してみました。
| 制作・メンテナンス | SNS(facebook)「いいねボタン」対応 | ||
|---|---|---|---|
|
ウェブ制作の知識が必要、デザインの自由度が高い。 | ○ | ogp設定や各SNSタグを自由に設置できる |
|
管理画面から更新できる | × | FaceBookの「いいねボタン」を設置しても正しく動作しない(ogp設定がこのページでは書き出せない為) |
|
管理画面から更新できる | ○ | 商品詳細のogp設定を利用して、SNSボタンを設置できる。 |
※ Ogp設定とは、facebookの「いいねボタン」や「シェア」ボタンをクリックした時に、html内にタグを記述することでウェブサイトのページ情報を正しく認識させるための設定です。今回はogp設定の詳しい説明は省きます。
※ Facebook以外のSNSボタンに関しては、2.の商品グループに設置してもページ内の情報をある程度探して反映してくれるようです。
どれを使って作るかは、運営者する方のHTML知識、メンテナンスの考え方によって変わります
もしHTMLがある程度書けて管理画面でメンテナンスしたい人であれば、2.と3.で作るのが良いです。
その時に、やはりSNSの「いいねボタン」が使えることが理想ということで、今回は3.の商品詳細ページを使ってコンテンツ専用のページを作ってみたいと思います。管理画面の機能だけでは足りない部分は、少し裏技も使用します。
手順は以下のとおりです。
Step1 コンテンツ専用の商品ページを準備
今回は「イベントのご案内」ページを商品詳細ページを使って作ることにします。
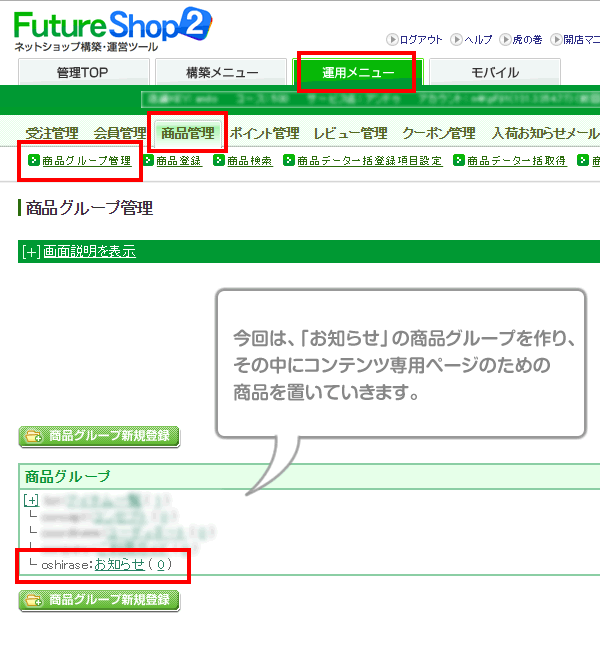
他の商品と混同させたくないので「お知らせ」商品グループを作成して、その中にコンテンツページ用の商品を作ってみます。
商品グループを登録します
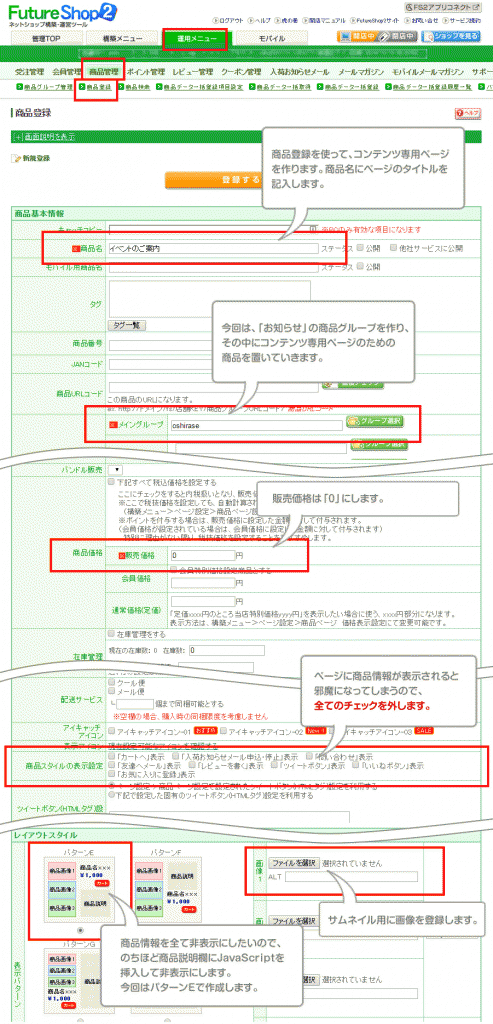
次に商品登録をします
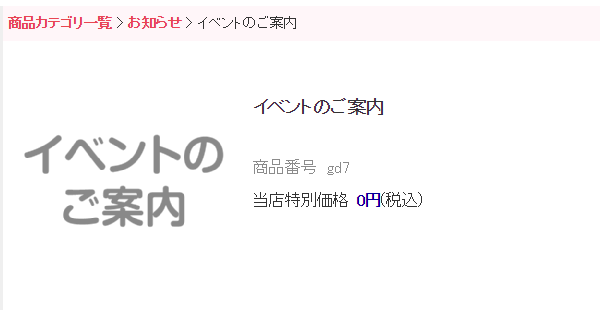
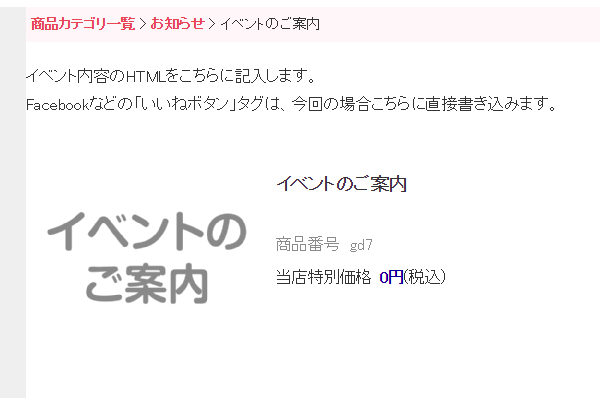
登録した商品詳細ページの表示を確認します
この時点では商品情報が一部残るので、のちほど消します。
Step2 上級レイアウトにHTML(コンテンツ内容)を書き込む。
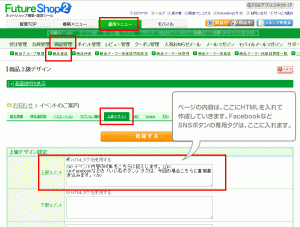
商品登録メニューの上級デザインから、上部コメント欄にコンテンツとなるHTMLを入力します。
商品詳細ページの表示を確認します。
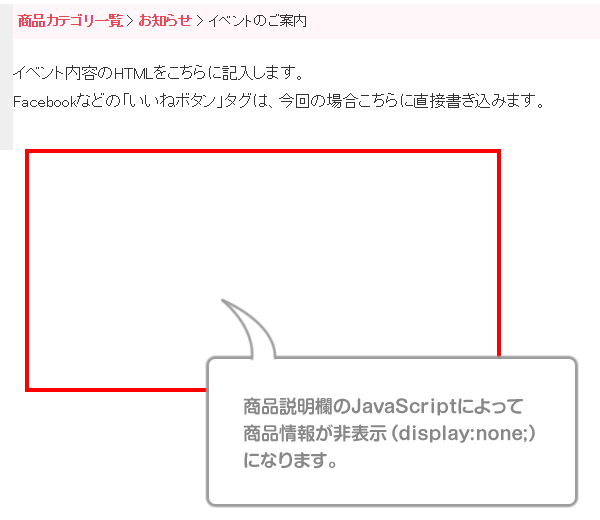
Step3 余計な商品情報をJavascriptを挿入して消す。さらにFacebook「いいねボタン」に対応するために、商品説明欄にページ内容のコメントを入れる。
Facebook「いいねボタン」をクリックすると、FacebookはFutureShop2の商品詳細ページheadタグ内に自動的に書き出されるogp設定を読みにいきます。商品名と商品画像、商品説明欄に書き込まれた情報が反映されます。
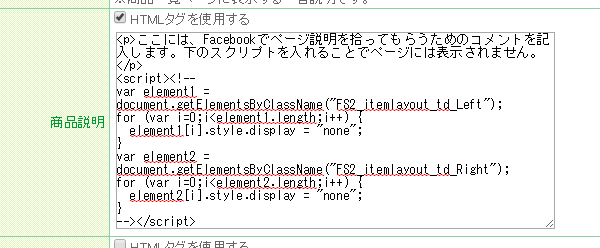
いったん商品基本情報編集画面に戻り、商品説明欄にogp設定のためのページ内容を書き込みます。さらに今回は邪魔になる商品情報を非表示にするためのスクリプトも入れます。
[javascript]
ここには、Facebookでページ説明を拾ってもらうためのコメントを記入します。下のスクリプトを入れることでページには表示されません。
<script>// <![CDATA[
var element1 = document.getElementsByClassName("FS2_itemlayout_td_Left");
for (var i=0;i<element1.length;i++) {
element1[i].style.display = "none";
}
var element2 = document.getElementsByClassName("FS2_itemlayout_td_Right");
for (var i=0;i<element2.length;i++) { element2[i].style.display = "none"; }
// ]]></script>
[/javascript]
表示を確認します。
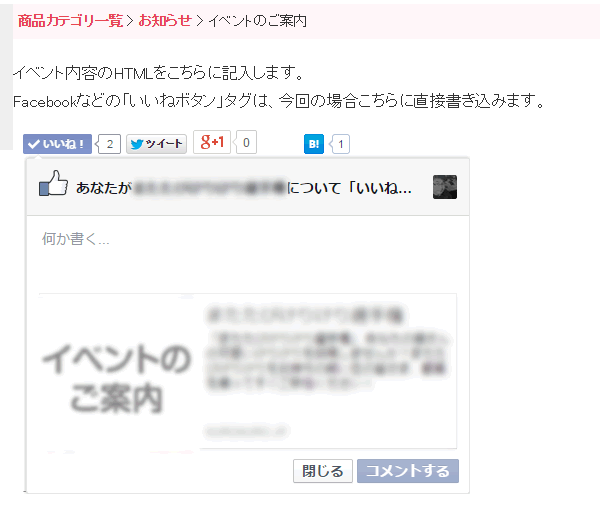
Step4 SNSボタンを設置する
再度、上級デザインに戻り各種SNSボタンを設置します。
※SNSボタンの専用タグは、それぞれのSNSサイトから取得しますが、今回は説明を省きます。
まとめ
商品グループに「お知らせ」を作り、コンテンツ表示専用に「1ページ1商品」という形で作っていくことで、「いいねボタン」が使え、管理画面からメンテナンスができます。
また商品説明欄からJavascriptで必要無いものを消すというテクニックは、他にもいろいろ応用ができそうです。
ご利用料金
- 商品ページを活用したコンテンツページのテンプレート作成2万円~
※上記は、参考価格です実施する内容によって料金はお見積となります。