コマースクリエイターのカルーセルパーツを使えば簡単に画像をスライドできます
カルーセル機能とは
スライダー、スライドショーなどと呼ばれることもあります。
イメージを横にスライドさせる表示手法で、TOPページなど、限られた領域に複数の画像を表示させることができます。
通常、JavaScriptとCSSの組み合わせなどによって実現されていますが、コマースクリエイターでは管理画面で簡単に設定が可能です。
カルーセルパーツを設置
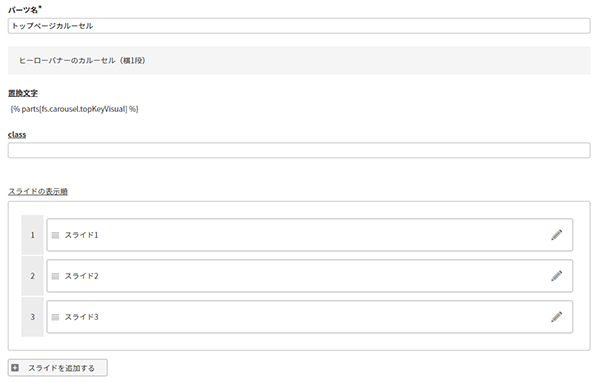
コマースクリエイターの構築パーツ一覧でトップページカルーセルパーツを選択します。
パーツ名、classを入力して スライド1、2、3にトップページにカルーセル表示させたい画像を登録します。
スライド画像1枚ごとにキャプション・リンクを設定できます。
カルーセルの設定としては ドットナビゲーションを表示する、前へ・次へを操作する矢印を表示する、自動再生する 画像を表示する時間・スライドを切り替える時間等の細かい設定が可能です。
尚、スライドを追加するボタンを押下すると、カルーセルパーツにスライドを追加できます。
簡単にスライド画像が表示できる
コマースクリエイターでは予めカルーセルパーツがありますのでJavaScriptやCSS等の難しい設定をしなくても、カルーセル機能が実現できます。
ただし、ユーザーが画像を目で追うことができなかったり、逆効果になる場合もあるので、使いどころが難しい機能ではあります。
よく使われる機能ではありますので、簡単に実装できるのはコマースクリエイターの利点です。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。