コマースクリエイターのレイアウト機能の仕組みを解説
コマースクリエイターではレイアウトという機能があり、それを編集することで各ページの構成を変えることができます。今回はトップページ用のレイアウトを使って簡単に解説をしていきます。
※コマースクリエイターではトップページも管理画面内で構築、編集ができるようになりました。
レイアウト機能とは
レイアウト機能とは各パーツを配置することで、ECサイトの各ページの表示内容を設定する機能です。表示内容そのものは、パーツで設定します。簡単にまとめるとレイアウトは視覚的にパーツの配置情報を確認、編集できる機能のことです。
※パーツについての説明はこちらの記事をどうぞ。
トップページのレイアウトで解説
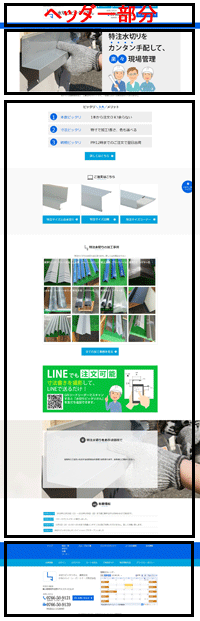
トップ全体
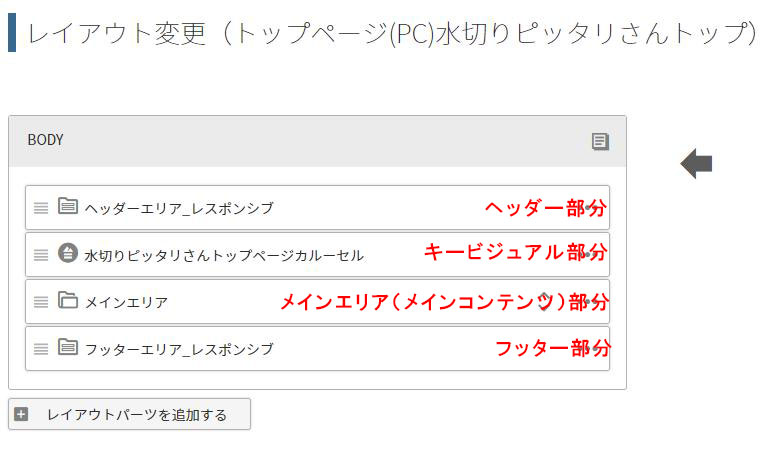
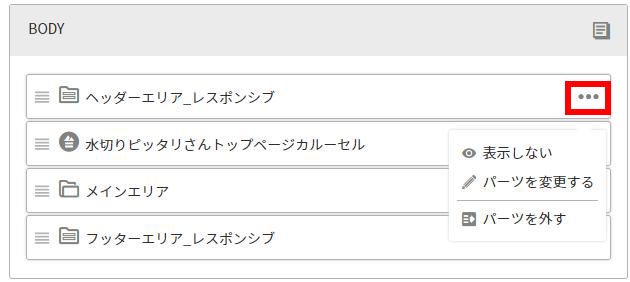
コマースクリエイター管理画面
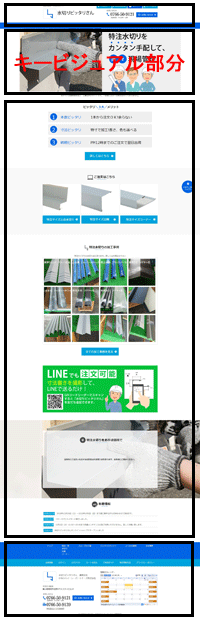
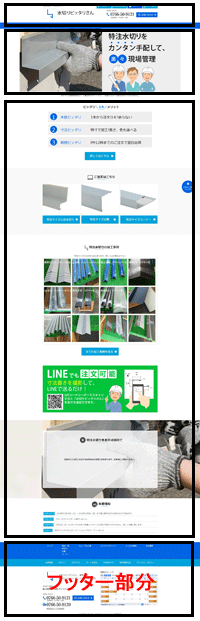
弊社運営サイト「水切りピッタリさん」のトップページを基にレイアウトの構成を解説していきます。(実際のサイトを見ながら進めるとより解りやすいと思います)上記の画層を参考に水切りピッタリさんのトップページは大きく分類すると4つのパーツで構成されています。上からそれぞれ、
・ヘッダー部分を構成するパーツ
・キービジュアル部分を構成するパーツ
・メインエリア部分を構成するパーツ
・フッター部分を構成するパーツ
コマースクリエイターは難しいとよく耳にしますが、よくよく見ると構成は一般的なWEBページの構成そのままなんですよね。それでは各部分を簡単に説明していきます。
※レイアウト内の各パーツは上から順番にサイト上に表示されていきます。パーツの順番を変えるとサイトの表示も同じ様に変わります。
※各パーツの名称は自由に変更ができます。
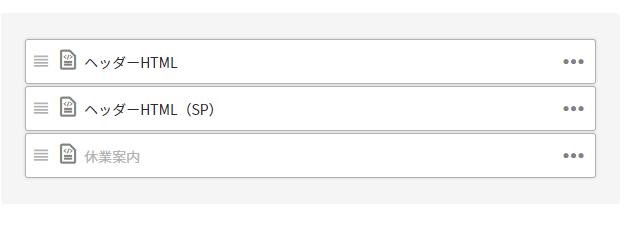
ヘッダー部分を構成するパーツ
上記画像はヘッダー部分を構成するパーツの中身です。まずヘッダーエリアレスポンシブというパーツ(パネルパーツ)を作成し、その中にヘッダーのHTMLが記述されたパーツ(フリーパーツ)と休業時に表示する案内文(現在は非表示中)が記述されたパーツ(フリーパーツ)を作成し格納がされています。
※このヘッダー部分を構成するパーツを他のレイアウトにも設置することで、共通したヘッダーを表示させることができます。
キービジュアル部分を構成するパーツ
この部分はコマースクリエイターにあらかじめ用意されている「カルーセル」というパーツを応用してキービジュアルを構成しています。画像さえ準備ができればだれでも簡単に作成ができます。
※カルーセルについてはこちらの記事をどうぞ。
メインエリア部分を構成するパーツ
メインエリア部分を構成するパーツの中身です。外枠になるメインエリアというパーツ(レイアウトパーツ)はトップページのレイアウトにデフォルトで用意されています。その中に各コンテンツを表示するためのHTMLが記述されたパーツを作成し格納がされています。主にフリーパーツや箇条書きパーツを使って作成してあります。ちなみにコンテンツごとに細かくパーツを分けてあるのは、後々コンテンツの表示順を替えれるようにと思い細かくしてみました。
※エラー表示というパーツはデフォルトで用意されています。
※箇条書きパーツについてはこちらの記事をどうぞ。
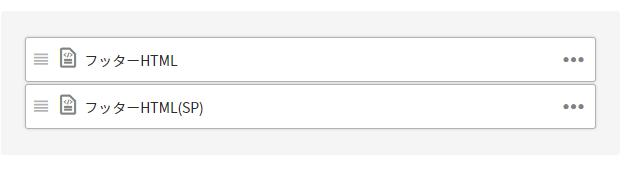
フッター部分を構成するパーツ
ヘッダー部分と同様にまずフッターエリアレスポンシブというパーツ(パネルパーツ)を作成し、その中にフッターのHTMLが記述されたパーツを作成し格納がされています。
※このフッター部分を構成するパーツを他のレイアウトにも設置することで、共通したフッターを表示させることができます。
実際の表示を確認
トップページのレイアウトがどのように表示されているかはこちらをどうぞ。
操作の補足
各パーツの右部分のボタン(上記画像の赤枠参照)をクリックするとそのパーツに対しての操作ができます。
・表示しない⇒サイト上での表示を非表示にできます
・パーツを変更する⇒パーツを編集することができます
・パーツを外す⇒パーツをレイアウトから外します
※パーツの順番を入れ替える時はパーツをドラッグして順番を入れ替えます。
他のレイアウトについて
レイアウトはデフォルトで約50種が用意されています。(商品グループ用や商品詳細用、カート内などなど)各レイアウトごとに表示させたいパーツを自由に配置して、レイアウトの構成ができます。また新しいレイアウトを追加したり既存のレイアウトを複製して使用することもできます。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。