コマースクリエイターはデフォルトテーマを使って簡単にショップ開店ができます
フューチャーショップのコマースクリエイターには最初からデフォルトテーマが用意されていて、簡易なショップであれば簡単に開店することができます。
説明動画
デフォルトテーマとは
テーマ機能のテーマ一覧に初期からデフォルトで3件のテーマ(上記画像参照)が準備されています。このデフォルトテーマを基にしてサイトの構築をしていく事になります。
※テーマを構築する場合は使用したいテーマを複製して使う事をおすすめしています。
デフォルトテーマは大きく分けて2種
初期から3件のテーマがありますが大きく分類すると以下の2種となります。
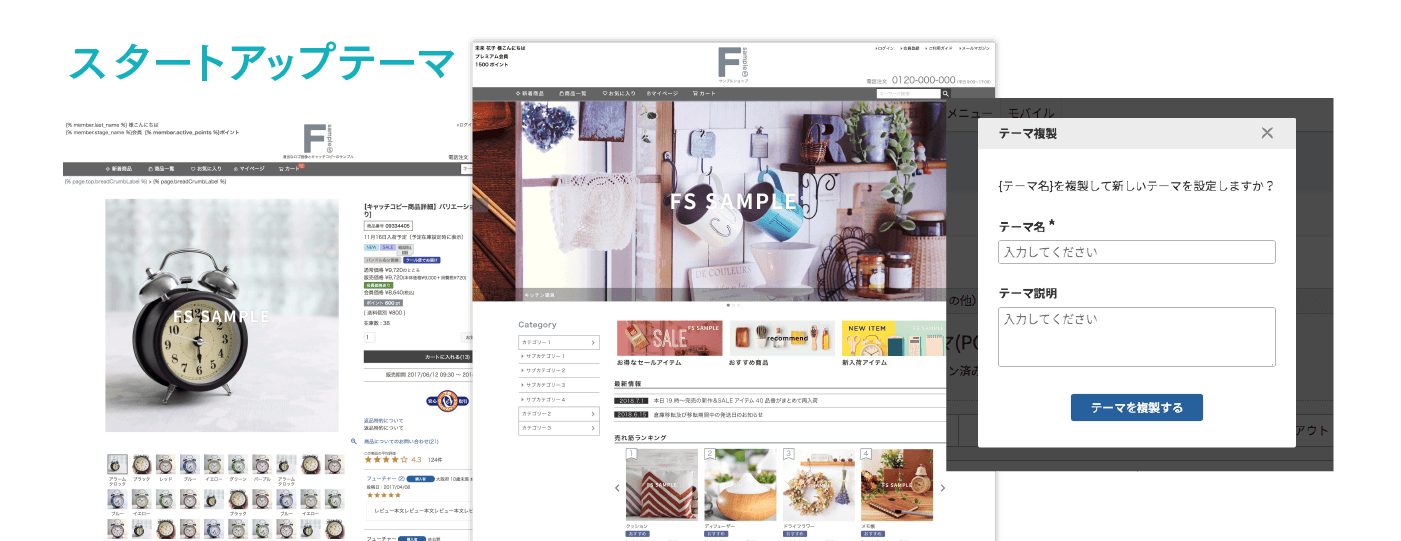
スタートアップテーマ

すぐ開店できるように、簡易なデザインが実装されたテーマになります。サンプルパーツが配置されているので、画像や文字を変更していくだけで開店ができるようになっています。
スケルトンテーマ

一から自由にサイトを構築できるように用意されたテーマです。高度なデザインにも対応できるようになっています。
一覧にはスタートアップテーマが2件ありますが?

簡易にショップ開店ができるスタートアップテーマには(PC/タブレット)と(スマートフォン)と表示された2件があります。現行のFutureShop2はPCサイトとスマートフォンサイトを分けて構築していますが、それと同様にPC/タブレット用、スマートフォン用と個別に適したアダプティプデザインのサイトをそれぞれ構築できるテーマになっています。アレンジをしてレスポンシブデザインでも構築ができます。
レスポンシブデザイン、アダプティプデザインについての記事はこちらから
スタートアップテーマ(PC/タブレット)
初期状態ではPC/タブレットで表示される様に設定されています。
スタートアップテーマ(スマートフォン)
初期状態ではスマートフォンで表示される様に設定されています。
それぞれのテーマの表示設定を変えるには?
初期状態ではスタートアップテーマがそれぞれに対応したデバイスで表示される様に設定されていますが、テーマ機能を編集することで自由に表示を変えることができます。
補足 表示設定変更の流れ
1.使用したいテーマを準備

まず使用したいテーマを準備します。テーマは最大で20件まで作成・構築ができます。デフォルトで3件のテーマ(上記画像参照)が準備されているので、デフォルトのテーマを基に構築していくことになります。
※しつこく言いますが、テーマを構築する場合は使用したいテーマを複製して使う事をおすすめしています。
2.表示させるデバイス設定を変更

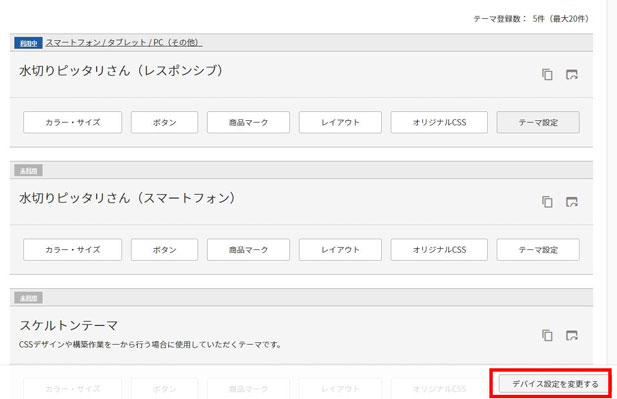
使用したいテーマの準備ができたら、テーマ一覧の下部にある「デバイス設定を変更する」をクリックします。

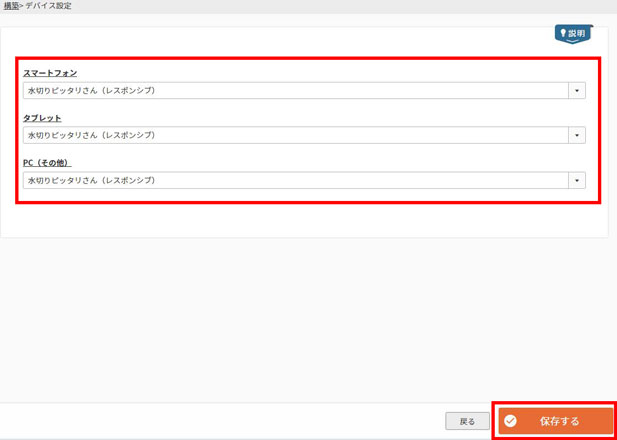
上記画像のようにスマートフォン、タブレット、PC(その他)の3つのデバイス項目があり各デバイスごとに表示させたいテーマを選択します。弊社運営サイト水切りピッタリさんはレスポンシブデザインで構築してあるので各デバイスに同じテーマを設定してあります。
※設定したテーマもレスポンシブ対応になるよう作成・構築してあります。
アダプティプデザインのサイトにする時は各デバイスごとに個別のテーマを選択するだけでOKです。
※それぞれのデバイスに対応した個別のテーマを作成・構築する必要があります。

デバイス設定をした後にテーマ一覧を確認すると、上記画像のようにどのテーマがどのデバイス用に使用されているのかわかるようになっています。上記の画像は「水切りピッタリさん(レスポンシブ)」というテーマが全てのデバイスで利用中(表示されている)ということです。
コマースクリエイターでの構築、移行作業は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。


