コマースクリエイターの構築手順例を紹介 ②~トップページ編(編集方法)~
コマースクリエイターの構築手順を紹介シリーズ第2回目はトップページ編(編集方法)と題して、トップページ編集の基本的な操作方法を紹介していきます。また、トップページの編集を通して「レイアウト」の使い方を同時に学んでいきます。
第1回のおさらいはこちらをどうぞ。
トップページ編集の基本操作
いままでのfutureshop2でのトップページ構築の場合はindex.htmlファイル(静的ページの場合)かindex.phpファイル(CMS連携の場合)のどちらかを使用するという流れでしたが、コマースクリエイターからは管理画面でトップページが構築できるようになりました。もちろん以前の構築方法も可能ですが、手順紹介では管理画面内での構築を行っていきます。
トップページ編集の場所
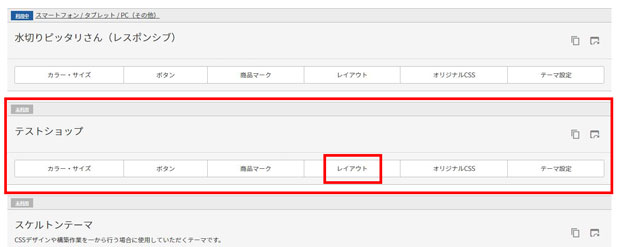
まず使用するテーマの中にある「レイアウト」を選択します。
※上記画像では手順紹介のためスタートアップテーマ(PC/タブレット)を複製したテストショップテーマを使って進行していきます。
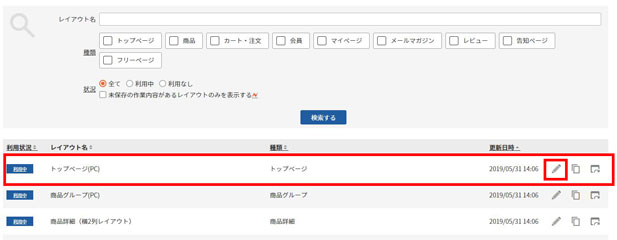
レイアウト一覧の中にあるトップページの右側にある編集ボタンをクリック。
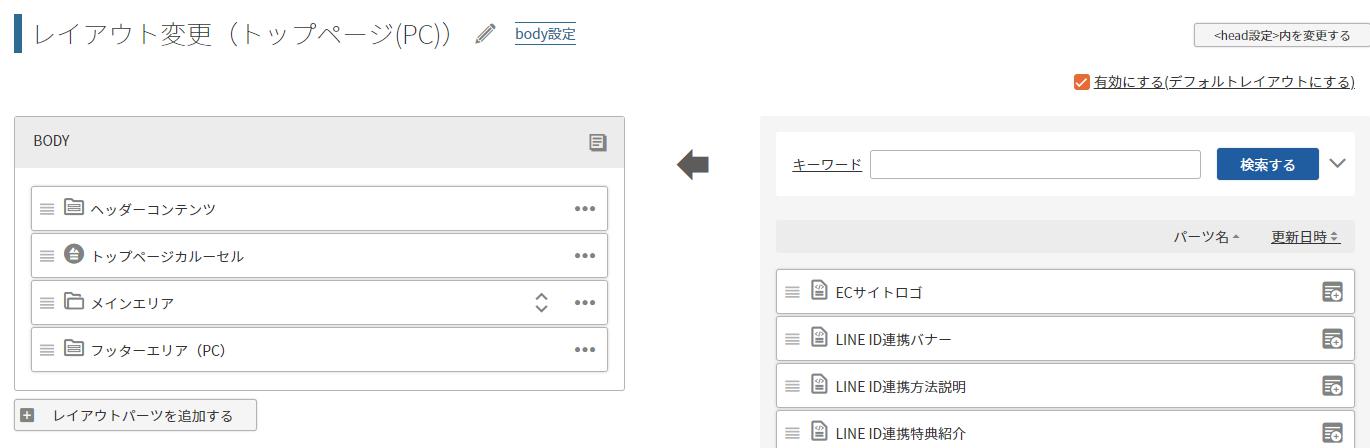
するとトップページのレイアウトの編集画面が開きます。コマースクリエイターではこのレイアウト機能を使って各ページの構築をしていきます。
※スタートアップテーマを複製して使っているため、最初からレイアウト内が準備された状態になっています。
編集方法
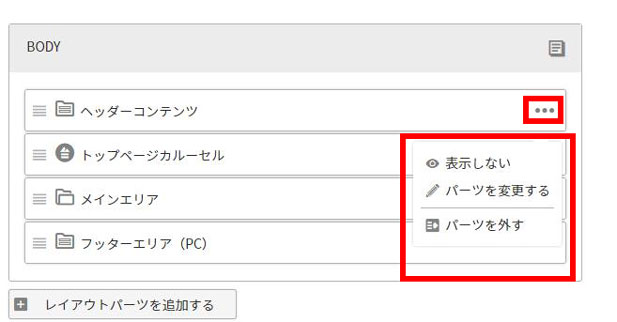
レイアウトの中身は「パーツ」と呼ばれるフォルダやファイル等の集合体で構成されています。パーツの右部分にある点々をクリックするとそのパーツに対して決められた行動を行うことができます。(上記画像ではヘッダーコンテンツというパーツの点々をクリックしています)
レイアウト内のパーツの操作
表示しない
パーツを非表示にします。
パーツを変更する
パーツを展開します。
パーツを外す
パーツをレイアウトから外します。
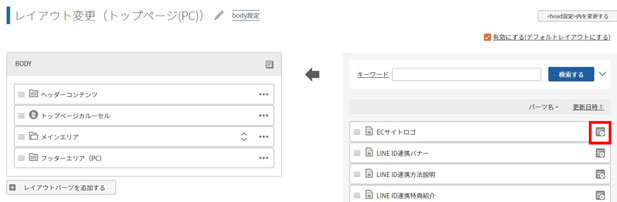
パーツを追加する場合
レイアウト内にパーツを追加したい場合は上記画像のように画面左側のパーツの一覧より追加したいパーツの右部分のボタンをクリックするだけで追加ができます。
レイアウト機能についての記事はこちらをどうぞ。
パーツについての記事はこちらをどうぞ。
これでトップページ編集の基本操作は完了
ここまででトップページ編集の基本操作を紹介してきましたが、この操作方法はトップページ以外の各ページでも同様に行いますので、そんなにむずかしくはないかなと思っています。「コマースクリエイターの構築手順例を紹介」シリーズ次回はトップページ編(ヘッダー、フッター)を予定しています。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。