コマースクリエイターの構築手順例を紹介 ③~トップページ編(ヘッダー、フッター)~
コマースクリエイターの構築手順を紹介シリーズ第3回目はトップページ編(ヘッダー、フッター)と題して、ヘッダー、フッター作成の基本的な操作方法を紹介していきます。
第2回のおさらいはこちらをどうぞ。
ヘッダー、フッターの作成
ではヘッダー、フッターを作成していきますが、デフォルトデザインに沿ったものではなく弊社運営サイト水切りピッタリさんのようなサイト固有デザインのヘッダー、フッターを作成する場合を紹介していきます。また、ヘッダー、フッターの作成を通して「パーツ」の使い方を同時に学んでいきます。
パネルパーツを作成
まず「パネルパーツ」というパーツを格納できるフォルダのようなパーツを作成します。パーツをまとめることができる役割のパーツのことです。
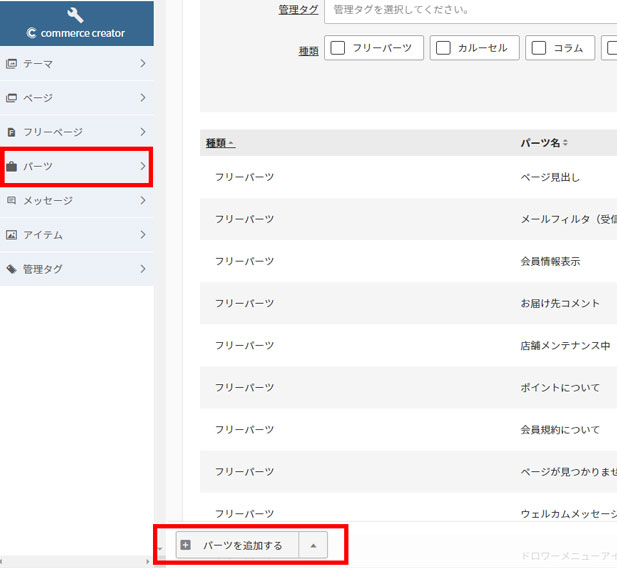
コマースクリエイターの管理画面から、「パーツ」を選ぶと上記画像に遷移します。その下部にある「パーツを追加する」をクリック。
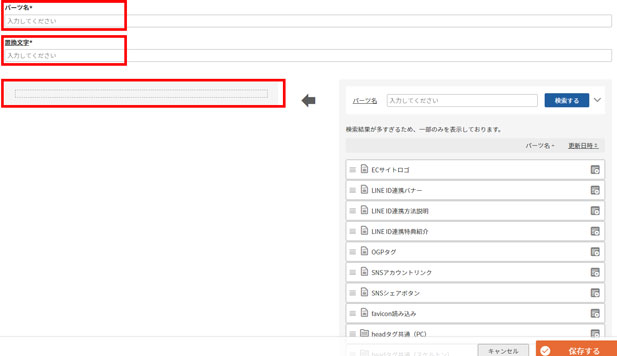
パネルパーツと表記されているものを選択します。
・パーツ名:ここに作成するパーツのタイトルを入力します。基本入力自由です。自由に変更可能
・置換文字:ここは自由に入力して下さい(英字、記号、数字)。変更は不可
・グレーの部分:ここはレイアウト内ようにパーツを格納するスペースになります。操作方法もレイアウト内と同じです。
それではヘッダー用とフッター用のパネルパーツを2個作成しましょう。中身はまだ空のままで大丈夫です。自由に変更可能
パーツ作成で注意すること
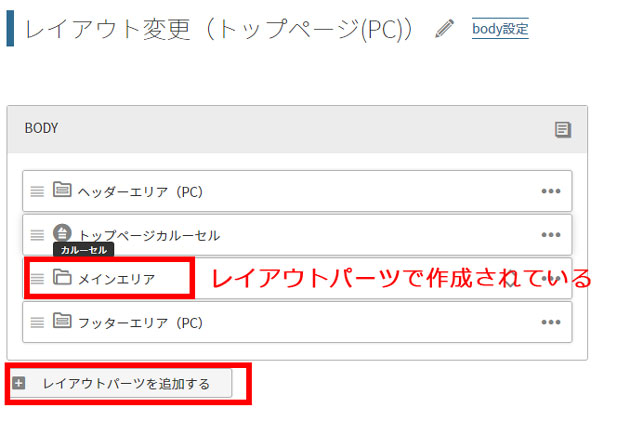
レイアウト内には「レイアウトパーツを追加する」という項目がありますが、この「レイアウトパーツ」の役割はパネルパーツと同じくパーツをまとめることができますが、追加したレイアウト固有のパーツになるので作成しても他のレイアウトでは使用ができません。他のページにも共通する部分は「パネルパーツ」で作成するようにしましょう。
使用例
デフォルトテーマのトップページのレイアウト内にある「メインエリア」というパーツはレイアウトパーツで作成されています。つまりトップページだけに動作するパーツということです。
次にHTMLを記述できるフリーパーツを作成
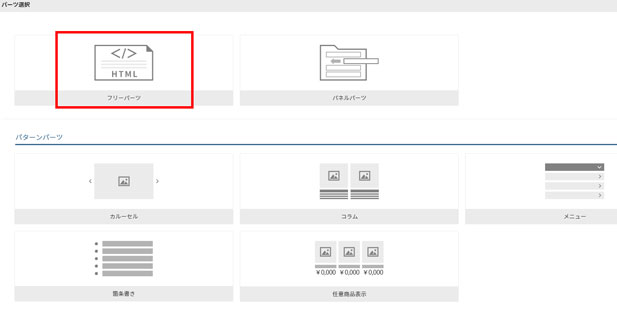
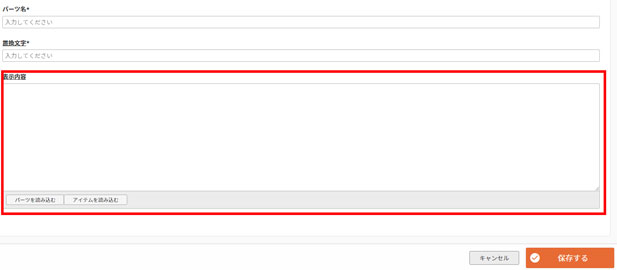
HTMLのアイコンがついたフリーパーツと表記されているものを選択します。
赤枠の表示内容にHTMLを自由に記述することができます。このパーツでヘッダー用とフッター用のHTMLを記述しパーツをそれぞれ作成してみましょう。
パーツ作成後レイアウトに配置
作成したパーツをトップページのレイアウトに配置していきましょう。
配置が完了したらデフォルトで配置されていたヘッダーとフッターのパネルパーツは外します。
パーツの配置順
・トップページレイアウト内⇒ヘッダーのパネルパーツ⇒ヘッダーのフリーパーツ
・トップページレイアウト内⇒フッターのパネルパーツ⇒フッターのフリーパーツ
配置についての補足
HTMLが記述されたフリーパーツをレイアウト直下に配置してもそのまま表示はされるのですが、ヘッダーやフッターには運用中に重要なお知らせやバナー等を設置することもありますので、パネルパーツに格納さえしておけば、全レイアウトを調整することなくパネルパーツの調整1回で済みます。
これでヘッダー、フッターの作成は完了
ここまででトップページのヘッダー、フッターの作成方法を紹介してきましが、途中でてきたパーツの使い方等は他のページの作成でも使用することになるのでぜひ使い方を把握してください。「コマースクリエイターの構築手順例を紹介」シリーズ次回はトップページ編(メインコンテンツ)を予定しています。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。