コマースクリエイターの構築手順例を紹介 ⑥~商品詳細ページ編(商品画像登録)~
コマースクリエイターの構築手順を紹介シリーズ第6回目は商品詳細ページ編(商品画像登録)と題して、商品画像の登録と応用についてを紹介していきます。
第5回のおさらいはこちらをどうぞ。
商品画像登録
それでは商品画像の登録ですが、登録は基本的にfutureshop2と同じく運用メニュー内の商品管理で行います。商品画像は機能が一新され登録箇所が新たに設置されるため、移行の場合も画像を登録する必要があります。
※futureshop2からコマースクリエイターに移行の場合は登録してある商品データはそのまま引き継がれますが、画像や商品情報は移行の必要があります。
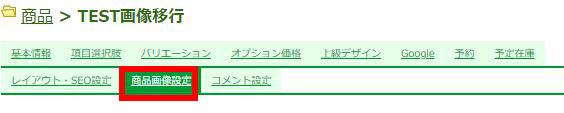
新たに「商品画像設定」が追加
futureshop2では基本情報内に画像を登録していましたが、コマースクリエイターからは「商品画像設定」という専用の項目が追加され、こちらに商品画像を登録していきます。
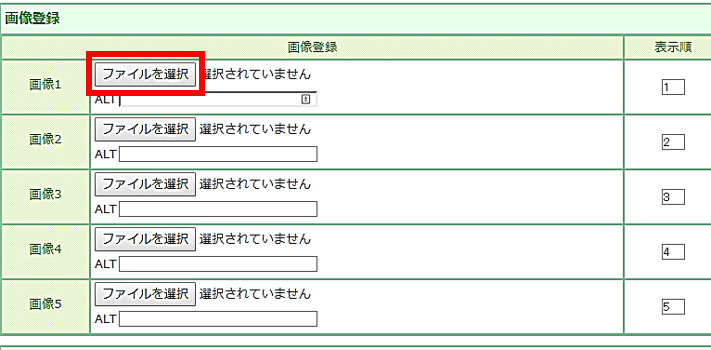
商品画像の登録方法
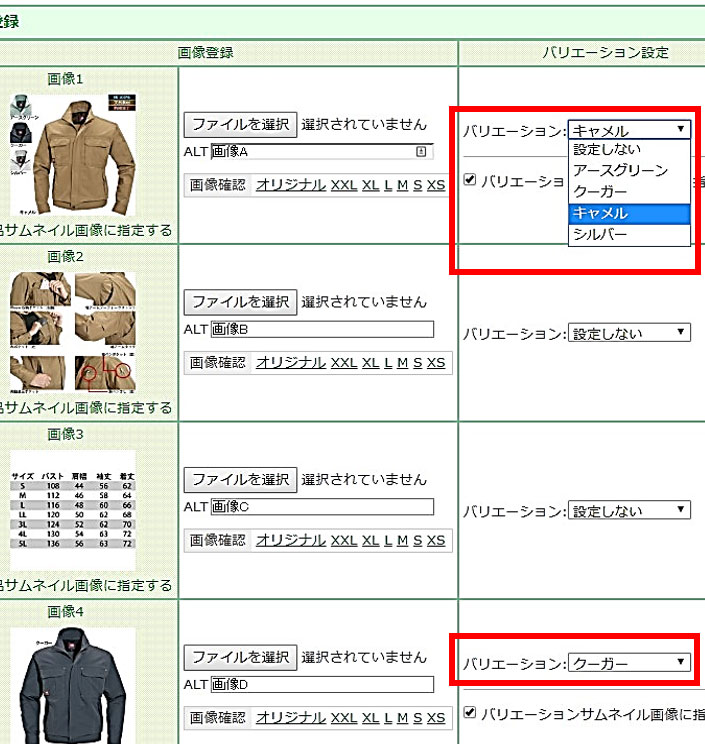
画像赤枠内のファイルを選択をクリックすると簡単に商品画像が登録できます。基本の登録枚数は5枚まで登録可能です。
※6枚以上の登録には画像ホスティングオプションの利用が必要になります。
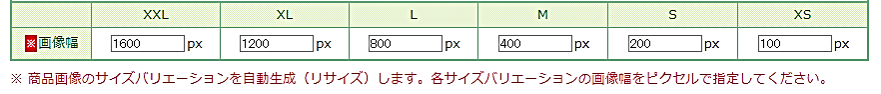
商品画像を6サイズ生成
コマースクリエイターでは登録した商品画像を自動で6サイズにリサイズしてくれます。生成した7サイズの画像はサムネイル等、自由に使い分けすることができます。
※商品ごとにリサイズする幅を自由に変えることも可能です。
サムネイル画像も簡単に指定
登録した画像の中からサムネイルに使用する画像を選択することができます。チェックを入れるだけなのでとても簡単に操作できます。
登録画像と商品バリエーションを紐付けできます
カラーなどのバリエーションのある商品は登録画像と商品バリエーションを紐付けて表示することができます。上記画像であれば、キャメル色の商品画像にはキャメルを選択して紐付けるといった感じです。
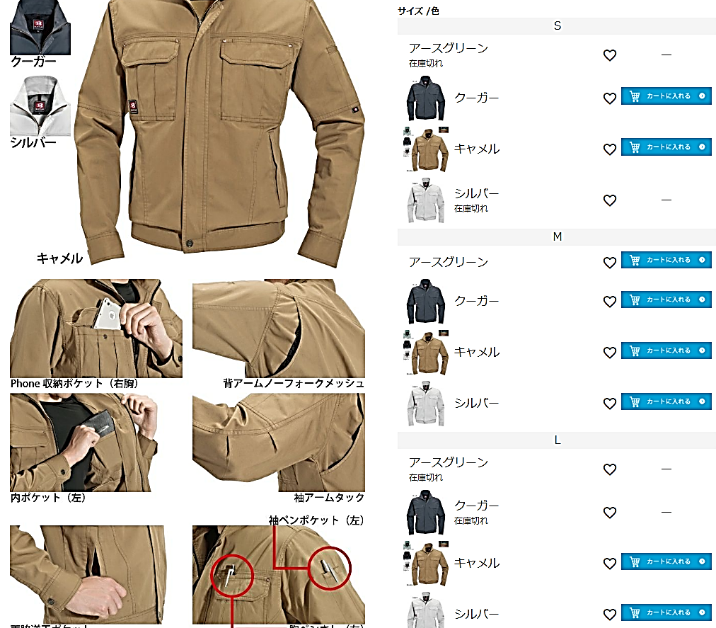
プレビュー
商品画像とバリエーションを紐付けることでページ内での視認性が高まり、ユーザーが買い物をしやすくなります。バリエーション登録をしている商品にはおすすめの機能です。
これで商品画像登録は完了
ここまで商品画像登録について紹介してきましたが、コマースクリエイターでの画像登録はとても簡単で直感的に操作が行えます。もちろん管理画面からCSVで画像を一括して登録することも可能ですし、FTPサーバーに一括アップロードというのも可能です。状況に応じて使い分けるとよいでしょう。次回は商品詳細ページ編(商品情報)を予定しています。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。