商品登録
カートの上下二か所に説明文を入れる方法
楽天市場で作った商品ページを例えば独自ドメイン店に移す。
なんてことはよくあると思うのですがたまに、楽天のように説明文を2か所に入れれないレンタルカートもあったりします。
楽天だと
このようにPC用「販売」説明文、PC用「商品」説明文と2か所いれる場所があり、レイアウトは色々あるのですが、例えば画像のようなレイアウトにすることができます。
販売と商品と言ってどういう違いかよくわかりませんが、説明文上、説明文下とかのが直感的にわかりそうなもんです。しかも商品更新画面では商品説明文の枠が上にあり、販売説明文の枠が下にあるので慣れないとわかりにくいかもしれません。慣れると「上に入れると下に表示されて、下に入れると上に表示されるよね」と気にならなくなりますが(笑)
と、そんなことはどうでもいいのですが、
2か所に説明文をつけたページを1か所しか入れれないカートに移す時が問題です。
- 2つをひとつにまとめてしまう
という方法もありますが、かごの下だけ、上だけになってしまってバランスがどうもいまいちな感じがします。フューチャーショップに移行する場合も仕方なかく「かごに入れる」ボタンの上に全部の説明文をもっていったりしていたのですが・・・
今日ある店舗さんを見ていて、楽天みたいにかごの上下に説明文を入れてる店舗さんがあり、気づきました。
フューチャーショップでもかごの上下に説明文入れれます!
しかも、
かごに入れる の下に説明文をもってくるレイアウトにすれば上記のような表示が可能です。このようにできれば非常に作りやすいですね。
まぁHTMLでページ作って買い物カゴだけカート機能で、
ってやればどんなレイアウトでも可能ですが。個人的にはカートのシステムを使ってやったほうがメリットが大きいと思っています。
- 自動生成ページのほうが、しっかりしたサイトの構造化ができる。しかも変更もしやすい。
- パンくずとかも自動
- 店長さんがあとで変更したいときもわかりやすい
- カートが準備してくれている最新機能を常に利用できる
などなど、私は必ずカートの基本システムを使ってネットショップを制作することにしてます。また、同じレンタルカート(フューチャーショップ2です)で作るようにしているので慣れています。今年新規で4店舗を制作して、簡単な修正をしているのもいれると現在もフューチャーショップのアカウントを6個ぐらい持っています。
慣れているので
フューチャーショップ2でネットショップを作らせていただけると比較的早く、安くできます。慣れていないカートだと工数が読めない&1から操作の調査、となります。。あ、あと楽天RMSも慣れております。(宣伝宣伝)
と、話がそれましたが
上記画像のような商品ページ構成にする場合の設定方法です。(フューチャーショップ2での)
運用メニュー > 商品管理 > 商品検索 などから「商品基本情報編集」画面へ
上級デザインのタブを選択すると、「上部コメント」「下部コメント」を入力する欄があります。
また、当然基本情報のタブには「商品説明」を入力する欄があります。レイアウトスタイルはパターンEを選択すれば上記画像のように表示できると思います。
上級デザイン・・・いままで気づいていませんでしたorz
スマホも上下コメント入れれるので、色々やれそうです。
あと、今はそのまま商品ページを移行するとまずいことになります。
コピーコンテンツとみなされて、Googleの検索結果から弾かれる可能性が大です。
実際、一括移行してGoogleにほとんどインデックスされないケースを見ています。
canonicalタグを使って・・・ということも考えられますが、楽天ではheadタグを変更できないので実質モールから独自ドメインにcanonicalを渡すのは無理でしょう。
ので、最近はモールやってて独自に行く場合は1から作るか・・・・もしくはモールからモールへの移行ならオーガニック検索は捨てて、モール内の検索だけ狙うという感じでしょうかね。
海外SEO情報様の下記の記事がとても参考になります。
ECサイトで自社サイトと楽天ショップの重複コンテンツを防ぐ方法
Future Shop(未来の店?)イメージ・・・?
ちょっと違いますかね。なんかサイバーパンクな画像!
photo credit: Stuck in Customs via photopin cc
全商品一覧ページを作る
サブグループ機能を使って、ショップ内の全商品を表示するページの作り方です。
静的HTMLで作成するページと違って、新商品を追加した際も、商品登録すれば自動で表示されます。自動生成ページです。
一般的に「カテゴリ」と表示されることが多いのですが、フューチャーショップ2では「グループ」と表示されますので、以下カテゴリのことをグループを統一して表記します。
以下、手順です。
- 「全商品一覧」などと名前をつけて新規グループを作成
- 全商品のサブグループに上記で作成したグループ(全商品一覧)を登録する
シンプルなやり方ですが、以上です。。。
商品数が多い場合は、CSVでサブグループ紐付けを行うと良いです。
あとは、「全商品一覧」というグループのページへのリンクをトップページなどに設置しましょう。
さらに上記に似たようなかたちで全商品一覧を表示するもうひとつの方法
構築メニュー > ページ設定 > 商品グループページ表示設定
商品表示設定 「下位グループに所属する商品も全て表示する」にチェックを入れます。
すると、上位のグループを表示しているときでも、それ以下のグループに所属している商品が全て表示されます。
ある程度ナビゲーションがわかりやすくなっている上で、商材によっては、このやり方でも良いショップもあるかと思います。
全体をみて商品を選ぶ楽しみ
全商品一覧で見るとワクワクするぐらい、はなやかなショップもありますね。よかったらお試しください。
商品ページのタグ内を変更する
自分用メモです。
個々の商品ページの<head>タグ内に自由に記述することが可能
運用メニュー > 商品管理 > 商品グループ管理 から商品基本情報編集に行きます。
上級デザインタブ 内に 「<head> タグ内編集」というところがありますので、
noindexだろうが、nofollowだろうが入れ放題!?
です。
残念ながら現状(2014/9/19現在)では商品ページ以外、商品グループページや、その他の自動生成ページ(特定商取引など)の<head>タグ内は触れないようです。
今後の改善に期待ですね。
商品ページや、グループページで画像を使う
Webコンテンツ用FTPにアクセスする
フォルダ「public_html」内に「images」などフォルダを作成して、画像をアップ
フォルダ名「images」ファイル名「test.jpg」でアップした場合のurl
https://ドメイン名/images/test.jpg
上記urlで画像が利用できます。
Tips
実はフューチャーショップ2管理画面内、構築メニュー > デザイン設定 > 画像ファイル管理
というところに、画像をアップする機能がついています。
が、しかし、ここはヘッダー、フッターなどのテンプレート部分の画像用に使ったほうがよさそうです。(SSL領域にもアップされる)
ヘッダー部分などに使う画像をSSL領域以外にアップしてると、カートの中で警告が出てしまいます。
ヘッダー部分などには、Webコンテンツ用FTPにアップした画像は使わないようにしましょう。
photo credit: angelicwhisperer (see my sets!) via photopin cc
商品登録時に入力しておきたい項目
フューチャーショップの商品登録手順です。すでに商品登録がしてある場合、既存ページをコピーするのが入力漏れなどがないです。しかし入れ替える項目はしっかりと確認していれかえる必要があります。
(※は必須)
商品登録開始
運用メニュー > 商品管理 >商品グループ管理 などから既存の商品ページの「商品基本情報編集」を開く。
基本情報タブの左側に「この商品をコピーして登録」をクリック。(赤枠部分)
入力する項目
基本情報タブ
- ※商品名
- 商品番号
- 商品urlコード(商品番号と同じにすると管理が楽かも)
- メイングループ
- ※販売価格
- 商品説明
- スマートフォン商品説明
- モバイル商品説明
- 画像
SEOタブ
説明(description) 「下記で設定した固有の説明にする」のラジオボタンを選択して、各ページオリジナルのdescriptionを入力します。
Yahoo、Googleなどの検索結果の下に表示される説明文です。各ページオリジナルの説明文を入れるのが理想的です。
デフォルト状態では、商品名と同じテキストが入ってしまいますので、入れ替えましょう。
Googleタブ
AdWords商品リスト出稿用に、下記の2箇所も入力します。
固有商品IDの
- ブランド(brand)
- 製品番号(mpn) (商品番号と同じでOK)
最低限これだけ入力しておけばOKです!
在庫がある商品を上部に表示したい
商品一覧が、ばーっと出たときに「在庫切れ」商品がズラリと並んでいたら買う気も失せるというものです。
フューチャーショップ2の管理画面で、チェック一つしておくだけで、在庫がある商品を上部に表示させ、在庫が無い商品を下に下げることができます。
これは、簡単ですし、是非設定しておきたいことです。
設定手順
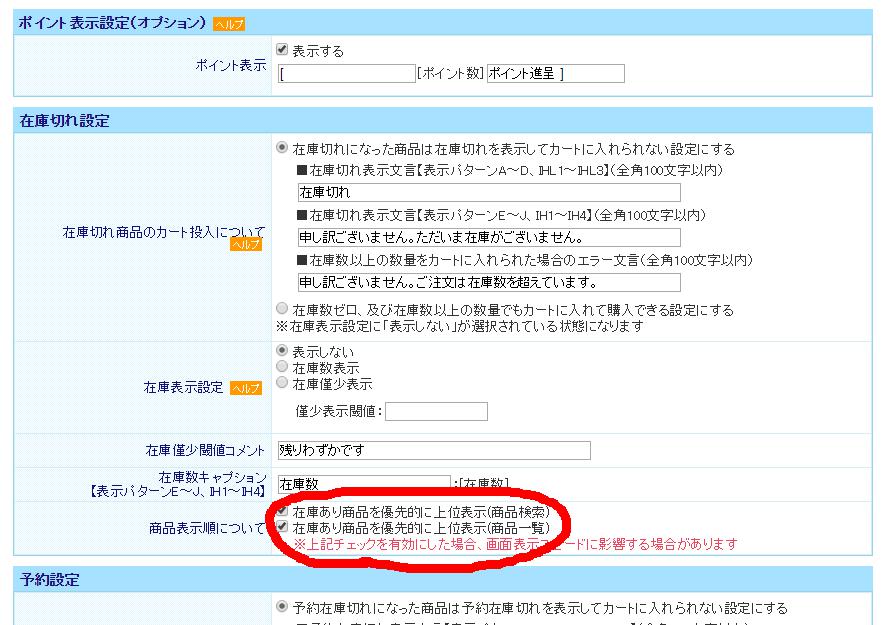
構築メニュー > ページ設定 > 商品ページ設定
画面下にスクロールして、中間よりちょっと下ぐらい、
商品表示順について を2箇所チェックしておきましょう。
サイト内商品検索、商品一覧のとき、在庫あり商品が上位に表示されるようになります。
カンタンですので、設定してみてくださいね。
登録のお手伝い
楽天ショップなどの商品ページ登録をお手伝いいたします
商品画像1(例)
商品画像2(例)
商品画像3(例)
- 商品撮影、トリミング、簡単な加工:3枚
- テキスト説明文はご提供お願いします
- 作業単価:50商品 10万円(税別)(1商品あたり2,000円)
内容の詳細については、お問い合わせください。