Google Chromeで簡単にスマートフォン画面を確認する方法
最近、スマートフォン経由での購入が大半を占める、というショップさんもよくおられます。
そのため、最初からスマートフォンでの使いやすさをメインで考えてショップを構築していくことも出てきました。
この時、必要なのがスマートフォンでの見え方を確認できるようにすることです。
オープン前の場合、パソコンからしかアクセスできないようにしている場合がほとんどですので、なんらかの方法を使ってスマートフォン画面を確認する必要があります。
フューチャーショップ コマースクリエイターで、ショップ構築途中にスマートフォン画面を確認するやり方をご紹介します。
(DNS切り替え前などの場合、hosts設定が必要です)
説明動画
まずフューチャーショップ管理画面内でプレビュー
コマースクリエイター管理画面からプレビューを選択します。
これは一つの例でして、フューチャーショップでは、商品ページ、グループページから、など色々な画面からプレビューが可能です。
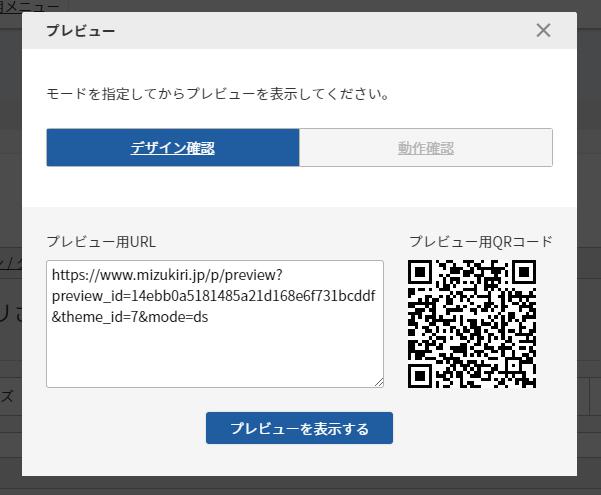
こちらの画面がでますので
「プレビューを表示する」をクリックします。
ここでプレビュー用URLをコピーアンドペーストし、スマートフォンでこのurlにアクセスすれば、スマートフォン実機での確認も可能です。(サイトが開店状態になっている場合のみ)
ただし、このurlは時間制限があり、一定時間たつをアクセスできなくなるようです。
ショップのプレビュー画面が表示されました
Google Chromeブラウザの場合
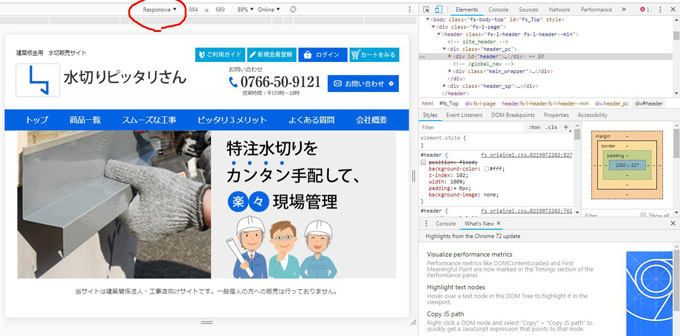
右クリックして、検証を選択し、画像の右上の赤い丸印がついているスマートフォンのマーク?をクリックします。
このような画面になったら
左上「Responsive」と表示されている部分をクリックします。
たとえばiPhoneXを選ぶと
このようにスマートフォンでの表示を確認することができます。
もしも、画面が変わらない場合はF5キーを押して、画面を再読み込みさせると画面が更新されます。
このように簡単にスマートフォンでの画面表示を確認することができます。
ご参考になれば幸いです。
フューチャーショップ コマースクリエイターのご相談は
フューチャーショップ専門制作のかねひらイーシーパートナーズ株式会社まで、お気軽にご相談ください。