コマースクリエイターで商品マーク 「新商品」「SALE」などのアイコンを表示させる
商品マークとは
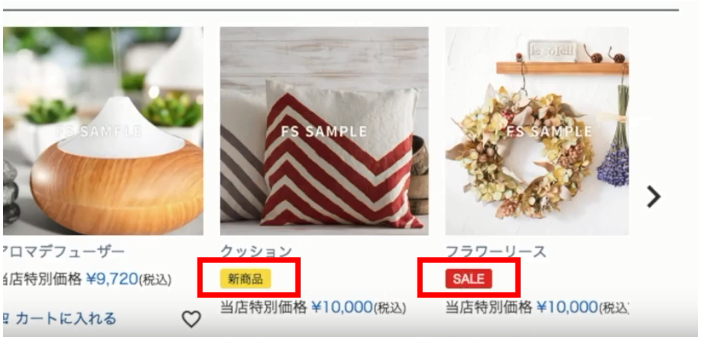
商品マークとは、商品詳細ページや商品一覧などに表示できる、商品の特徴を一言で表すマークになります。商品の画面下に表示されているアイコンで新商品やSALEのアイコンの事を言います。今まではアイキャッチアイコンとかアイコンと称していましたがコマースクリエイターでは商品マークという名称になりました。
コマースクリエイターでは商品タグごとに1つの商品マークを登録できます。また、商品マークに色やclassを設定する事ができるので簡単にデザインを変更できるようになりました。
商品マークを作ってみる
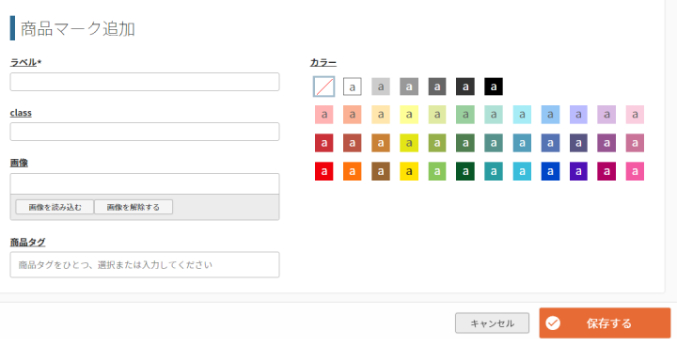
現在ご利用中のテーマで商品マークを選択します。次に+追加するボタンを押します。すると商品マーク追加という上記画像のようなページが表示されます。
ラベルとは、表示する文言になります。ここでは NEW とか、新商品を入力します。次のclassとは、商品マークにcssのクラスを付けて商品マークのHTMLタグに設定されたclassが表示されます。CSSで商品マークをデザインする場合に使用します。ここでは icon_sale というclassを仮につけておきます。
画像を商品マークに使いたい場合は画像ファイルをアップロードする必要があります。ここでは文言だけの商品マークを作成しますので画像は使用しません。
商品タグとは、商品マークに設定された商品タグが表示されます。商品タグが登録された商品に商品マークが表示されます。ここでは SALE というタグを選択します。
最後にカラー一覧から商品マークの色を選びます。ここでは赤の白抜きを選択します。次に保存ボタンを押して商品マークを保存します。
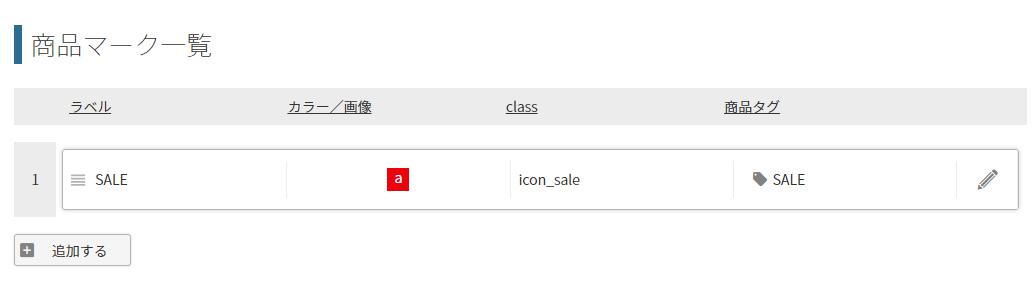
商品マーク の SALE という商品タグが完成しました。
商品ページに表示させる
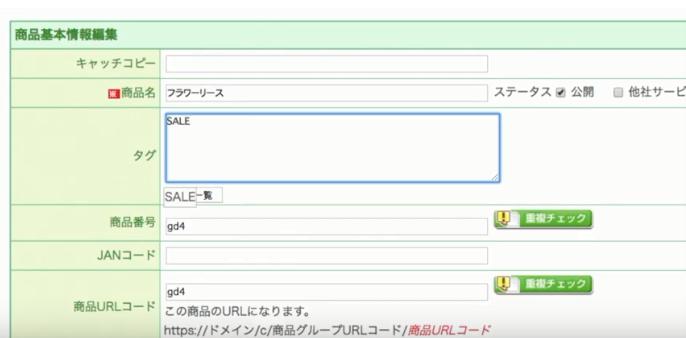
商品ページに商品マークを表示させるには、運用メニュー→商品管理に移って表示させたい商品ページを選択します。商品基本情報編集のタグの中に先ほど作成したタグを入力します。ここではSALEを入力します。または、タグ一覧より選択する事ができます。商品ページの更新が完了すると下記画像の様に商品画像の下の部分に商品マークが表示される様になります。
このようにコマースクリエイターでは簡単に商品マークが作成できるようになりましたので、明瞭で親切な商品マークはお客様の目に止まりやすく、適切な情報を伝える事ができます。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。