コマースクリエイターでは任意商品表示パーツを使ってHTMLなしで商品を自由に配置ができます
コマースクリエイターではパーツを使う事で、HTMLを使わずに商品を任意の場所に簡単に配置することができるようになりました。新商品の紹介や今回は任意商品表示パーツを使った簡単な商品の配置の仕方を紹介していきます。
任意商品表示パーツとは
コマースクリエイターにあらかじめ用意されているパターンパーツの一種で、商品番号をパーツ内に登録するだけで、商品を横に並べて表示できるパーツのことです。ひとつのパーツで20商品まで登録でき、カルーセル形式で横にスライド(フリック)が可能です。
任意商品表示パーツ作成方法
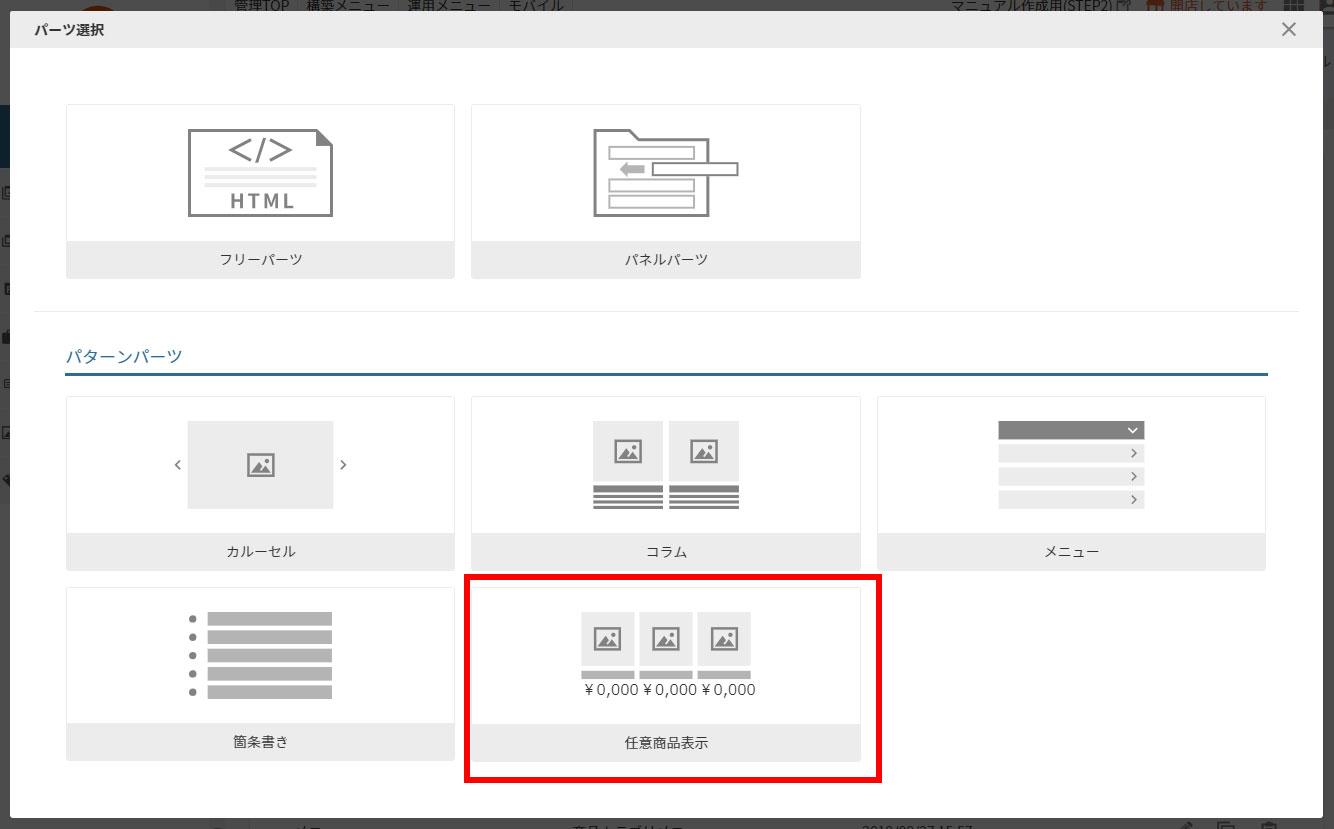
パーツを選択
パーツページ内下部にある「パーツを追加する」から任意商品表示パーツを選択します。
商品番号を登録
表示したい商品の商品番号を1商品ずつ改行して入力してください。最大で20商品まで登録することができます。
表示イメージ
登録した商品の表示イメージ例です。表示方法は3つのパターンから選ぶことができます。
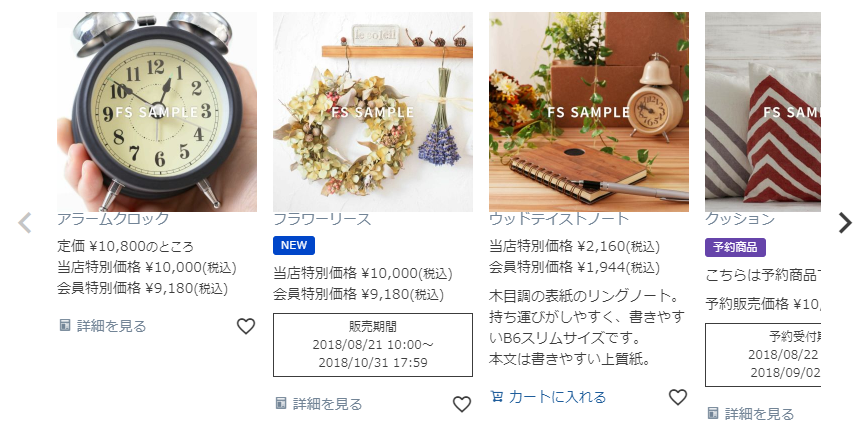
表示パターンA
カートボタンが表示されます。商品価格などご注文に必要な情報も表示されます。(項目選択肢やオプション価格が設定された商品、バリエーション商品では「カートに入れる」ボタンではなく、「詳細を見る」ボタンが表示されます。)
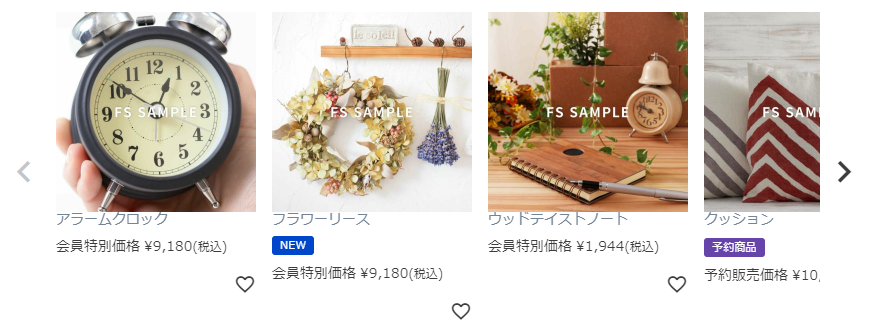
表示パターンB
お気に入りボタンと商品価格は表示されますが、カートボタンは表示されません。
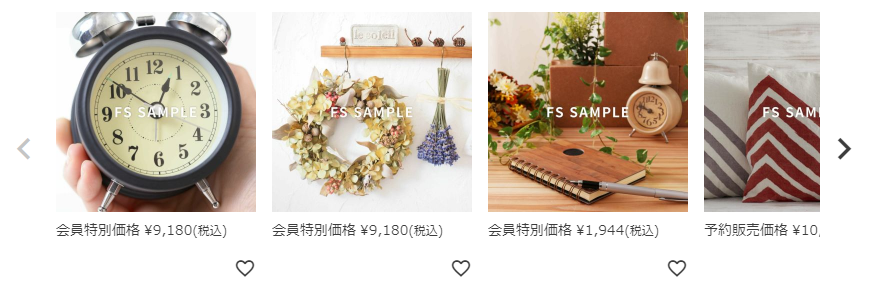
表示パターンC
お気に入りボタンと商品価格は表示されますが、商品名などは表示されません。表示項目が少ない、シンプルな表示です。
※ご注意
任意商品表示パーツでは、以下の商品は表示されません。
・非公開の商品・削除済みの商品
・在庫切れの商品
・予約受付期間外の商品
・販売期間外の商品
・[闇市グループ]に登録されている商品
・ショッピングカートに配置する場合、すでにカートに入っている商品
・商品詳細に配置する場合、商品詳細で主として掲載されている商品
レイアウトにパーツを配置
パーツができたら使用したいページのレイアウトに配置して表示させます。キーワードで作成したパーツ名を入力し、上記の赤枠内にドラッグすることで配置ができます。
作成例
任意商品表示パーツを使った作成例です。とても簡単に作る事ができ、追加、修正も簡単に行えます。新商品の紹介や人気商品など、プッシュしたい商品を自由に配置できるので使い勝手がよさそうですね。
補足説明
パーツの他の設定項目の説明はこちらをどうぞ
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。