ボタンの文字や全体の配色をカンタンに変更する方法
ボタンとは
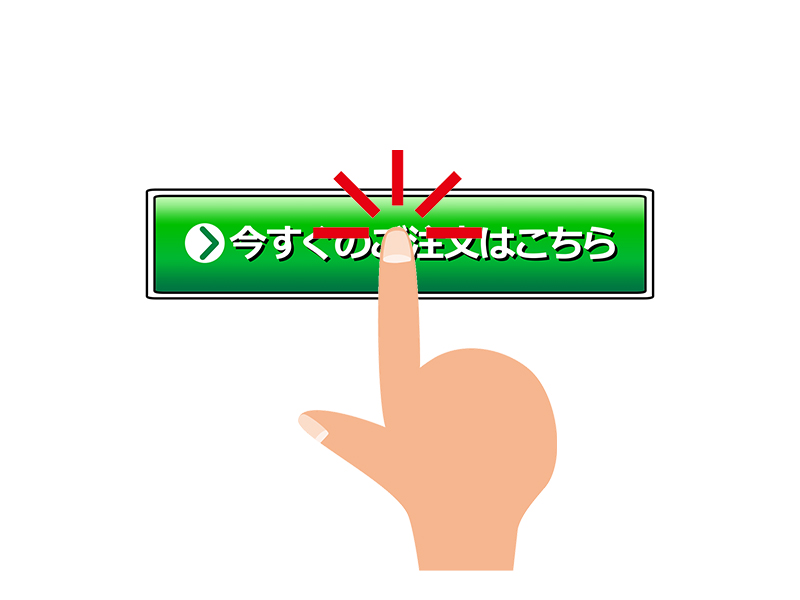
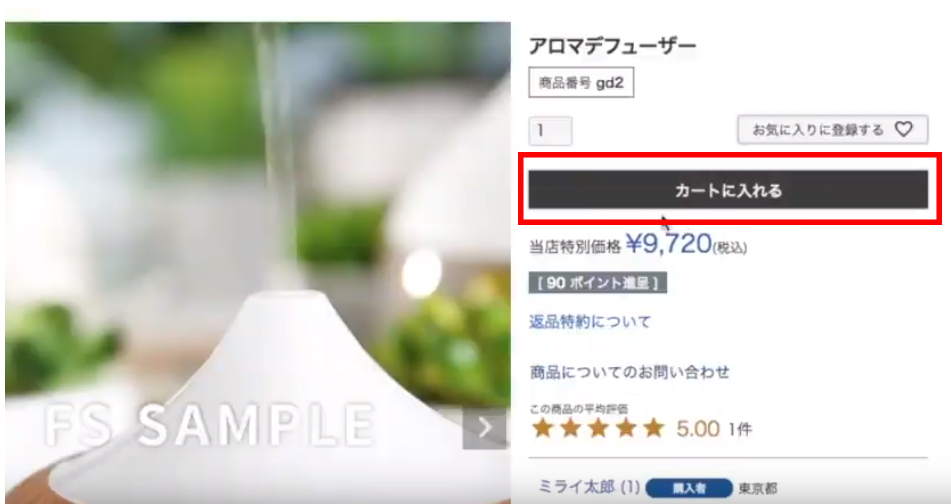
画像赤枠部分の <カートに入れる> 部分がボタンとなります。コマースクリエイターの基本的なボタンはテキストで、できていて後ろに背景色を付けている状態で表示されます。上記画像のボタンは <カートに入れる> 部分がテキストで色はホワイト、背景色はブラックでボタンが表示されています。コマースクリエイターではボタンの文言や色を簡単に変更する事ができます。
ボタンの文言を変えてみる
レイアウト設定からボタンを選択します
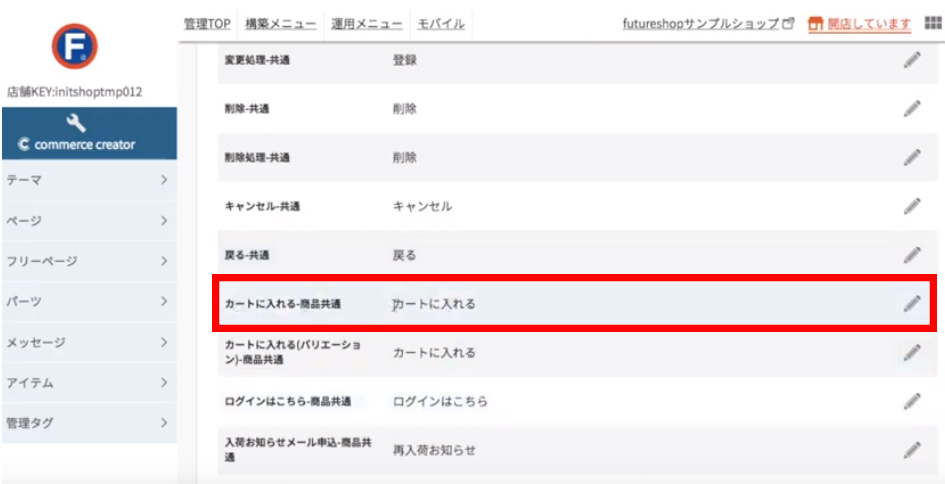
レイアウト設定からボタンを選択しますとコマースクリエイターで使用しているボタンの一覧が表示されます。今回、カートに入れるボタンの文言を変更したいので画像赤枠印のエンピツボタンをクリックしてボタン設定を表示させます。
ラベルの内容を カゴに入れる に変更する
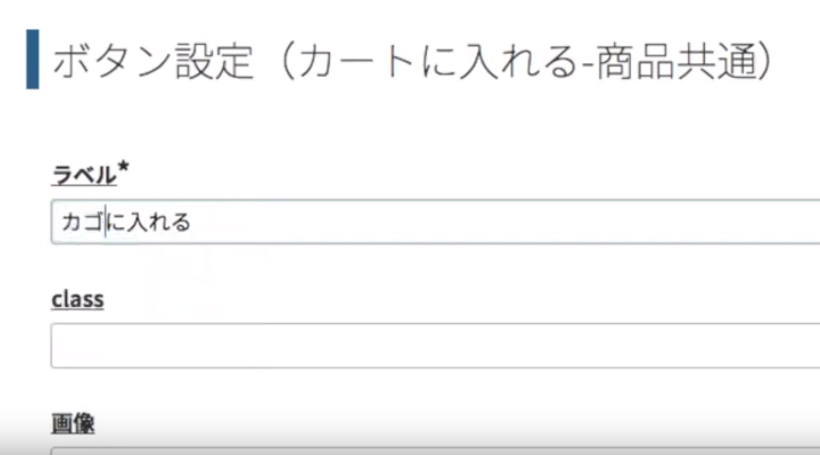
ボタン設定内のラベルに現在<カートに入れる>とありますので、今回<カゴに入れる>と入力してみます。ラベルの文言を変える事でボタン名が変更されます。
ボタンの文言がかわりました
ボタン設定の保存ボタンを押して保存されたのを確認して商品ページを見ますと、画像赤枠印のボタン表記がカートに入れるからカゴに入れると見事に変更されました。このように、コマースクリエイターでは簡単にボタンの文言を変更する事ができます。
ボタンの色を変えてみる
テーマの「カラー・サイズ」から全体の配色・ボタンの色を管理画面から変更できます。
特定のボタンの色を変えてみる
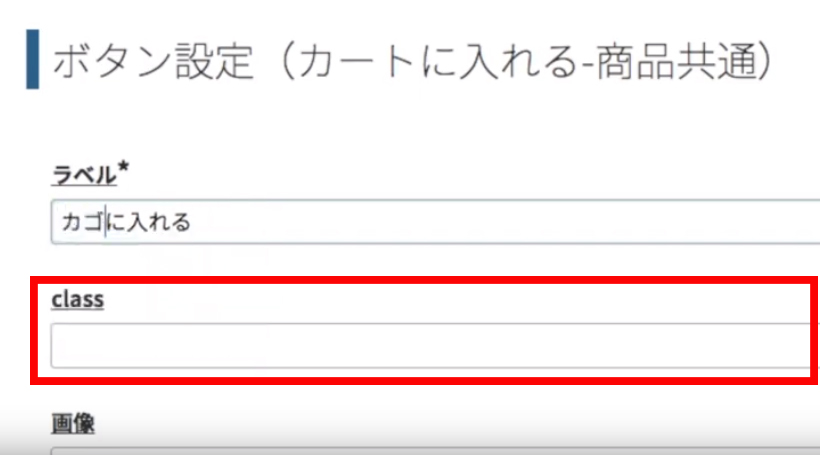
ボタンの色を表示させるclass名を入力する
ボタン設定のclassにクラス名を入力します。次に、コマースクリエイターのオリジナルCSS内の適所に先ほどのクラス名でボタンの色を指定したcssを記述します。
オリジナルCSSに記述する
例えば-ボタンの色を青色にしたい場合 class名がblue-button CSSは .blue-button { background-color: #0000FF;} となります。尚、文字の色を変更したい場合 例えば白色にしたい場合は 先ほどのCSSに .blue-button { background-color: #0000FF;color:#FFF;}で文字色が白色になります。このようにボタン設定にクラス名を付ける事により自由にボタンの装飾が可能です。
尚、CSSの内容を変更する場合、レイアウトや表示内容が崩れる恐れがありますので十分に注意して作業を行って下さい。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。
免責事項
当サイトの情報の正確性について
当サイトのコンテンツや情報において、可能な限り正確な情報を掲載するよう努めています。しかし、誤情報が入り込んだり、情報が古くなったりすることもあります。必ずしも正確性を保証するものではありません。また合法性や安全性なども保証しません。
損害等の責任について
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますので、ご了承ください。
また当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任も負いません。
当サイトの保守、火災、停電、その他の自然災害、ウィルスや第三者の妨害等行為による不可抗力によって、当サイトによるサービスが停止したことに起因して利用者に生じた損害についても、何ら責任を負うものではありません。
当サイトを利用する場合は、自己責任で行う必要があります。
平成28年3月1日 策定