コマースクリエイターの構築テクニック例 ③~JavaScript設置編~
コマースクリエイターテクニックシリーズ第3回目になります。今回はfutureshop様開催中の「コマクリ先生」セミナーで参加者の方々からよく聞かれる「JavaScriptはどのように設置したらよいですか?」というご質問にお答えしてコマースクリエイターでのおすすめのJavaScript設置方法を紹介していきます。
第2回のおさらいはこちらをどうぞ
JavaScriptの設置
フューチャーショップ2では管理画面でJavaScriptを入力する項目や動作を管理する項目がありましたが、実はコマースクリエイターではこれというものはなく、とても自由に設置ができるようになっています。それでは今回はコマクリ管理画面で行えるおすすめな設置の仕方を紹介していきます。
jsファイルの場合
1.アイテムにファイルをアップロード
まずはjsファイルの場合はアップロードして使う必要があるので、画像アップと同様な操作でアイテム内にアップロードします。(FTPサーバにクライアントソフトを使ってのアップロードも可)
補足:アップロードについて
アイテム内には画像ファイルの他にjsファイルやhtmlファイル、cssファイルまたはその他ファイルをアップロードすることができます。
2.読み込むためのパーツを作成
次にアップしたjsファイルを読み込ませます。静的ページのようにHTML箇所に
<script src=”jsのパス”></script>
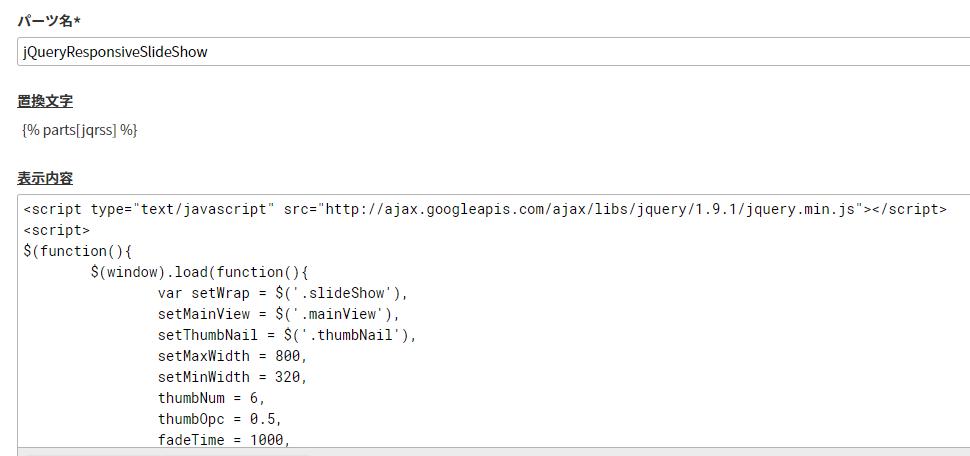
を記述してサーバから読み込ませるのこともできますが、コマースクリエイターでは上記画像のようにフリーパーツを使ってjsファイルを読み込むパーツを作るのがおすすめです。
理由としては読み込むパーツを作っておけば使いたいレイアウトに配置するだけで管理も楽ですし、ヘッダーやフッターのHTMLに読み込ませる場合も置換文字として設置でき、とても簡単でソースコードもすっきりします。
例1:全体に効かせる場合
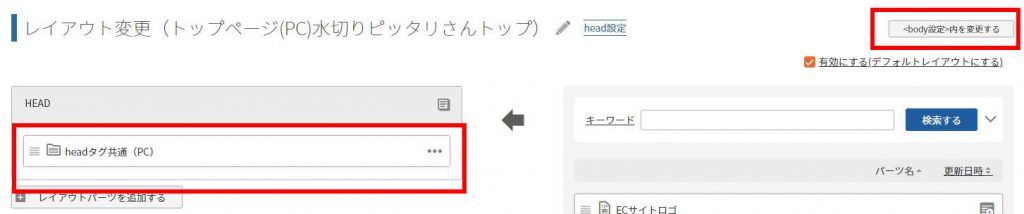
作成した読み込み用のパーツをレイアウト内に配置します。サイト全体に効かせたい時は上記画像にあるように、レイアウト内の右上部分にbody部分とhead部分を切り替えるボタンがあるので、ここをクリックしてレイアウトを切り替え、headタグ共通というデフォルトで準備されたパネルパーツ内に配置するだけで、サイト全体に該当のjsが効きます。
※head部分のレイアウトは同一テーマ内にあるレイアウト全てに共通しています。
※ヘッダーやフッターのHTMLに読み込ませる場合はパーツの置換文字を配置するのもおすすめです。
例2:商品詳細レイアウトだけで効かせる場合
例えば商品詳細ページのみに効かせたいjsがある場合は上記画像のように商品詳細レイアウト内にパーツを配置するだけです。同様に商品グループページだけで使いたい場合は商品グループのレイアウトに配置します。
例3:個別の商品詳細ページだけで効かせる場合
例えば商品詳細ページ全部ではなく、個別の商品ページだけに効かせたい場合もあると思います。この場合は該当する商品の編集画面で独自コメントに
<script src=”jsのパス”></script>
と記述することで個別に効かせることができます。
※独自コメントでは置換文字が利用できないため、静的ページのように記述して読み込ませてください。
※レイアウト割当を設定している場合であれば例2と同様な使い方で該当するレイアウトに配置するで使うことができます。レイアウト割当については下記をどうぞ。
ソースコードで使用する場合
ソースコードで使用する場合は一般的にHTMLに
<script></script>
を記述する必要がありますが、コマースクリエイターでHTMLというと主にフリーパーツと独自コメントに記述することになりますが、上記画像のようにフリーパーツを使ってコードだけのパーツを作ることをおすすめしています。使い方としては先ほどの「jsファイルの場合の読み込むためのパーツ」と同様とお考えください。パーツ化してしまえばレイアウト内に配置、または他のフリーパーツのHTMLに置換文字として配置することができます。
※流れとしてはjs用のパーツを作成→該当レイアウトに配置で動作が確認できます。
※独自コメントでは置換文字が利用できないため、静的ページのようにソースコードを記述してください。
JavaScriptの設置まとめ
ここまでコマースクリエイターでのJavaScriptの設置について紹介してきましたが、あくまでおすすめの設置方法になりますので、必ずしもこうしなければ動作はしない、というものではありません。コマースクリエイターは自由なサイト設計が可能な構築機能だと思いますので、それぞれのショップに合った構築方法、運用方法を見つけていただければと思っています。