コマースクリエイターの構築手順例を紹介 ④~トップページ編(メインコンテンツ)~
コマースクリエイターの構築手順を紹介シリーズ第4回目はトップページ編(メインコンテンツ)と題して、メインコンテンツ作成の基本的な操作方法を紹介していきます。
第3回のおさらいはこちらをどうぞ
メインコンテンツの作成
それではメインコンテンツの作成をしていきます。作成の参考は弊社運営サイト水切りピッタリさんを参考にして紹介していきます。また、メインコンテンツの作成にあたっては第3回で述べました「レイアウトパーツ」内に作成していきます。
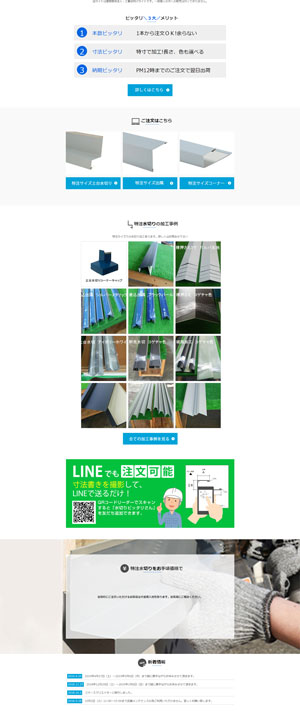
メインコンテンツ全体図
画像は水切りピッタリさんトップページのメインコンテンツ部分です。
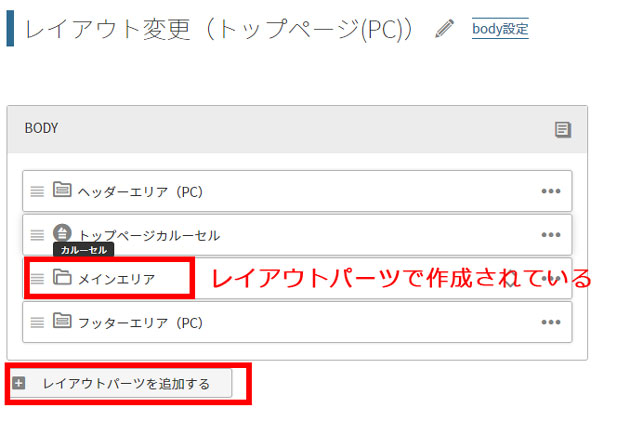
今回はレイアウトパーツを利用
スタートアップテーマ利用の場合は最初からメインエリアという名称のレイアウトパーツがありますのでこの中にメインコンテンツを作成していくのがおすすめです。トップページ内にある、またはトップページ内で新たに作成したレイアウトパーツはトップページのみで使うことができるので、レイアウト固有のコンテンツエリアなどを作るときは便利です。
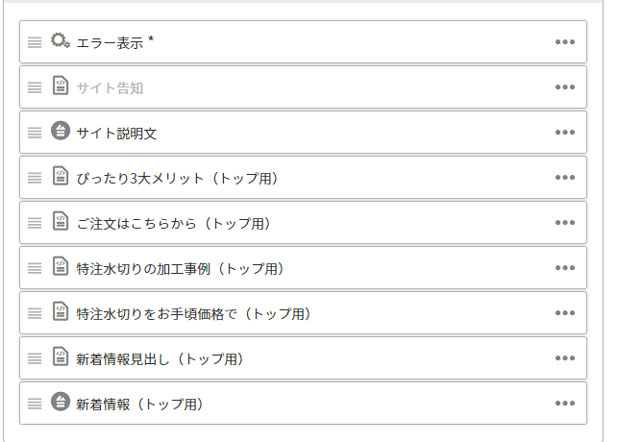
メインコンテンツに使用しているパーツ例
水切りピッタリさんのメインコンテンツを構成しているパーツは(上記画像参照)おもにフリーパーツをコンテンツごとに作成し、配置してあります。
※エラー表示というパーツはデフォルトで用意されています。
コンテンツごとに細かくした理由
一つのフリーパーツにHTMLでコンテンツを全て記述することももちろん可能ですが、コンテンツごとに細かくパーツを分けてあるのは、後々コンテンツの表示順を簡易に替えれるようにと思い細かくしてみました。ドラッグで簡単に順番が入れ替えれますので(もちろん非表示も簡単)、いろいろなパターンを実施してユーザーの導線を検証するこもできます。
新着情報は箇条書きパーツを使用
新着情報など更新されやすいコンテンツはHTMLを使わずに箇条書きパーツという簡易に文面やリンクを作成できるパーツを使用しています。
※新着情報の見出し部分はフリーパーツで作成しています。
※箇条書きパーツについての詳しい使い方はこちらの記事をどうぞ。
これでメインエリアの作成は完了
ここまでトップページのメインコンテンツの作成方法を紹介してきましたが、今回でトップページ編は終了になります。トップページの作成の中でコマースクリエイターの操作感と「テーマ」、「レイアウト」、「パーツ」関係性をざっくりとではありますが、学んでいただけたかと思います。「コマースクリエイターの構築手順例を紹介」シリーズ次回は商品詳細ページ編(レイアウト設定)を予定しています。
コマースクリエイターでの構築は・・
コマースクリエイターでの構築作業、移行作業はフューチャーショップ専門のかねひらイーシーパートナーズまで、お気軽にご相談ください。